lightning proと言うWordpressの有料テーマがありカスタムフィールドを表示させてみました。
はじめに
今までWordpressのテーマ修正やカスタマイズ、作成など色々としてきましたが初めて躓きました。
今回は非常に勉強になった事もたくさんあるのでご依頼者様に感謝です。
注意事項
私が修正依頼を受けたのは
Theme Name: lightning pro
Version:3.2.2
です。
Version違いだと収納場所などが違う場合があります。
Lightning Proの投稿一覧ページに表示させる
lightning proと言うWordpressの有料テーマの投稿一覧ページの場合、カスタムフィールドを表示させるカスタマイズ方法は以下の通りとなります。
/wp-content/themes/lightning-pro/inc/media-posts/package/views/class-loop-post-view.php
日付を取得しているのはこのコード
87行目辺り
$media_post_item .= '<span class="published media_post_date">' . esc_html( get_the_date() ) . '</span>';
非表示させたい場合は
//$media_post_item .= '<span class="published media_post_date">' . esc_html( get_the_date() ) . '</span>';
コードの最初に「//」と入れると非表示にする事が出来ます。
カスタムフィールドの値を表示させる
global $wp_query; $postID = $wp_query->post->ID; $media_post_item .= get_post_meta($postID, 'カスタムフィールド名', true);
このコードを好きな場所(日付コードの下など)に入力すると表示されます。
金額などの数字のみの場合
global $wp_query;
$postID = $wp_query->post->ID;
$value = get_post_meta( get_the_ID(), 'カスタムフィールド名', true );
if( $value ){
$value = number_format($value);
$media_post_item .= $value.'円';
}
こういった形にすると、カスタムフィールドには
10000
と入力しても
10,000
と表示されるので見やすくなります。
複数表示させる場合
global $wp_query; $postID = $wp_query->post->ID; $media_post_item .= get_post_meta($postID, 'カスタムフィールド名1', true); $media_post_item .= get_post_meta($postID, 'カスタムフィールド名2', true); $media_post_item .= get_post_meta($postID, 'カスタムフィールド名3', true);
これで複数のカスタムフィールドを取得、そして表示が可能となります。
Lightning Proの投稿詳細ページに表示させる
lightning proと言うWordpressの有料テーマの投稿詳細ページの場合、カスタムフィールドを表示させるカスタマイズ方法は以下の通りとなります。
/wp-content/themes/lightning-pro/functions.php
カスタムフィールドの値を挿入させる
function my_add_field( $content ){
if( is_single() ){
$value = get_post_meta( get_the_ID(), 'カスタムフィールド名', true );
if( $value ){
$content .= $value;
}
}
return $content;
}
add_filter( 'the_content', 'my_add_field' );
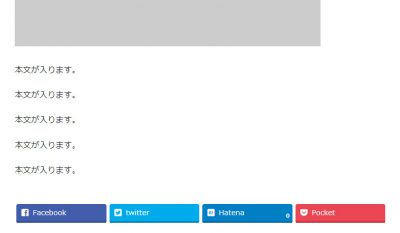
こちらで本文の下に表示が可能です。
数字を取得する際
function my_add_field( $content ){
if( is_single() ){
$value = get_post_meta( get_the_ID(), 'カスタムフィールド名', true );
if( $value ){
$value = number_format($value);
$content .= $value;
}
}
return $content;
}
add_filter( 'the_content', 'my_add_field' );
こういった形にすると、カスタムフィールドには
10000
と入力しても
10,000
と表示されるので見やすくなります。
複数取得する場合
function my_add_field( $content ){
if( is_single() ){
// カスタムフィールドの値を取得
$value1 = get_post_meta( get_the_ID(), 'カスタムフィールド名1', true );
$value2 = get_post_meta( get_the_ID(), 'カスタムフィールド名2', true );
$value3 = get_post_meta( get_the_ID(), 'カスタムフィールド名3', true );
if( $value1 && $value2 && $value3 && $value4 ){
// 本文の後にカスタムフィールドの値を追加
$content .= $value1;
$content .= $value2;
$content .= $value3;
}
}
return $content;
}
add_filter( 'the_content', 'my_add_field' );
これで本文の後にカスタムフィールドが複数表示されるようになります。
以上で【Wordpress】lightning proでカスタムフィールドを表示させるの説明を終了致します。
さいごに
lightning proはカスタマイズに向かない
今回lightning proと言うテーマを修正やカスタマイズをさせて頂きましたが、構造上カスタマイズには向かないみたいです。
コミュニティなどを拝見させて頂きましたが、カスタマイズをしている方の投稿も少ないので少し困りました。
ただ、自分自身でコードを入力する予定の無いかたには良いかもしれませんね。