さすがにそろそろSSL化しないといけないのでやってみたよ
はじめに
さくらサーバーから無料SSL(Let’s Encrypt)が出たので、そろそろSSL化に乗り出してみました←(遅い)
設定に関しては特に難しくはなかったですが、私がひっかかった箇所の説明もご紹介いたします。
注意事項
解決しない場合はさくらのサポートをご確認くださいませ。
無料SSLの申し込みをしよう
さくらサーバーで無料SSLの申し込みをします。
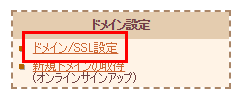
コントロールパネルにログインをして、左側にあるメニュー内の
ドメイン設定 < ドメイン/SSL設定
をクリックします。
SSL化したい、ドメインのSSL内にある証明書の下にある登録をクリックします。
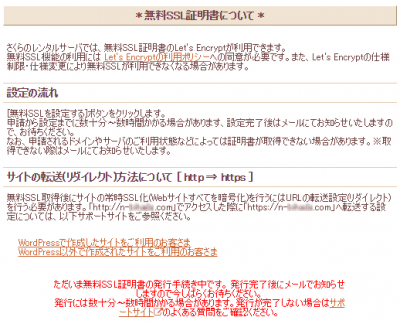
SSLサーバー証明書概要内の無料SSL証明書下にある「無料SSLの設定へ進む」ボタンをクリックします。
「無料SSLを設定する」ボタンをクリックします。
この画面が表示されればさくらサーバの無料SSLの申し込みが完了しました。
この段階では、まだ申し込み段階で設定が完了しているわけではありません。
SSL設定しよう
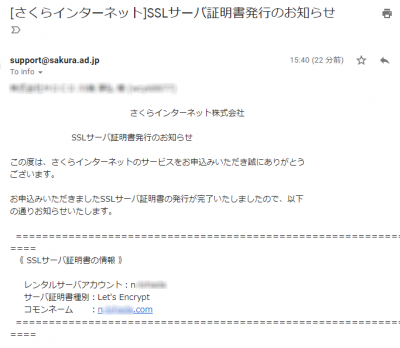
さくらインターネットから以下のようなメールが送信されます。
タイトル:[さくらインターネット]SSLサーバ証明書発行のお知らせ
私の場合は、サーバ側での設定が完了して約20分後くらいにこのメールを受信しました。
そして、再度コントロールパネルのSSL設定部分を確認すると利用中に表示、証明書には更新と表示されています。
こちらでさくらサーバーでの無料SSL設定が完了です。
次はワードプレスサイトへのSSL設定となります。
ワードプレスサイトをSSL設定しよう
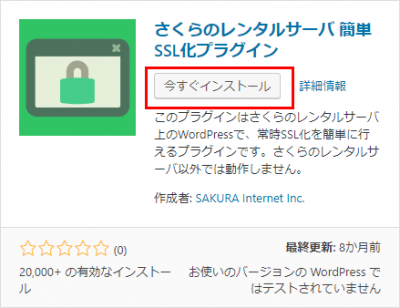
ワードプレスにログインして、プラグイン < 新規追加 < プラグイン検索で
「SAKURA RS WP SSL」
と検索します。
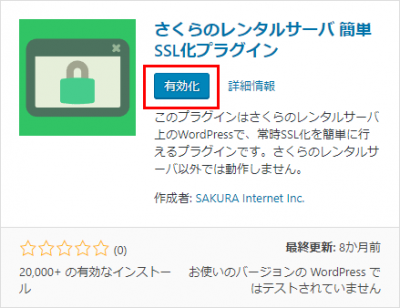
さくらのレンタルサーバ簡単SSL化プラグインと言うタイトルのプラグインをインストールします。
インストールが完了しましたら「有効化」をクリックします。
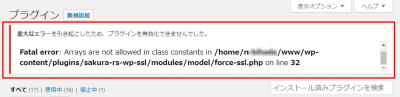
重大なエラーを引き起こしたため、プラグインを有効化できませんでした。
えー!何このエラー・・・簡単SSLやないんか・・・と思いググってみるとPHP側に問題があるようでした。
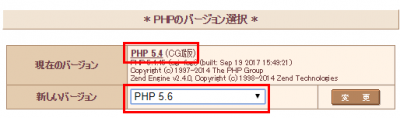
さくらサーバのコントロールパネルに再度ログインして、PHPのバージョンをPHP5.6以上に変更します。
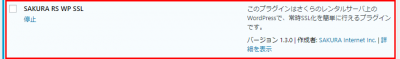
再度「有効化」を試したところ問題なく出来ました!
プラグインの設定から「SAKURA RS SSL」をクリックします。
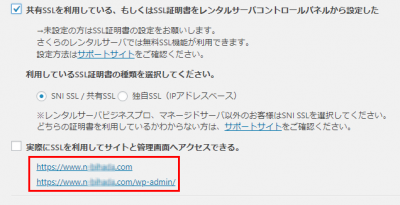
実際にSSLを利用してサイトと管理画面をアクセスできる
と書かれている箇所のURLを2つ確認してみます。
URLも問題なさそうですし、サイトもちゃんと表示されていました
- 共有SSLを利用している、もしくはSSL証明書をレンタルサーバコントロールパネルから設定した
- 利用しているSSL証明書の種類を選択してください はSNI SSL/共有SSL
- 実際にSSLを利用してサイトと管理画面へアクセスできる。
それぞれチェック、もしくは選択をします。
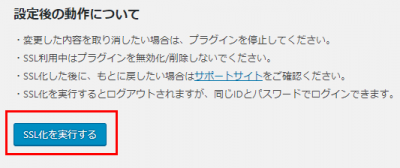
「SSL化を実行する」ボタンをクリックします。
以上でワードプレスサイトのSSL化の設定が完了いたします。
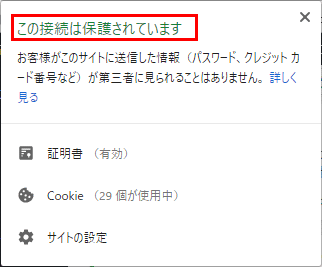
念のため、サイトをチェックすると「この接続は保護されています」と表示されているのでSSL化されました。
以上でさくらサーバーでワードプレスの無料SSLを導入してみたよの説明を終了致します。
さいごに
SEO対策意識するんやったらやっぱり
やっぱりSEO対策をする場合、SSL化の導入は必須になりますよね。
ただ今までSSL化するには月額費用であったり、導入に非常に知識が必要であったりなどクッソだるかったんですが、さすがさくらサーバーさんです!
ワードプレスへのSSL化をここまで簡単にしてくれるなんてさすがです!
7月の暴落で株を手放したけど、また何かのタイミングで買わせて頂きますね(笑)