このページではGoogleマップが正しく読み込まれませんでした って出てしまう人続出ですね
はじめに
最近新しいサイトを立ち上げたのですが、「このページではGoogleマップが正しく読み込まれませんでした。JavaScriptコンソールで技術情報をご確認ください。」って表示されるようになっちゃいましたね。
これ、実はGoogle側がやったものでバグったわけでも、タグの入力ミスでもないのでご安心ください。
今回はGoogleマップを正しく表示させる方法をわかりやすくご紹介させて頂きます。
注意事項
googleのアカウントが必要となりますのでgmailアカウントを用意しておきましょう
Googleマップが表示されない!?
googlemapを表示させるようのタグを入力したものの、「このページではGoogleマップが正しく読み込まれませんでした。JavaScriptコンソールで技術情報をご確認ください。」と出てきてしまっている場合、かなり簡単な方法で表示させる事が出来ます。
アカウントの登録みたいなもん
今までと違い、これからはGoogle側にアカウント登録する事で地図を表示できるようになりました。
まずはgmailにログインした状態でアカウントの登録をしましょう
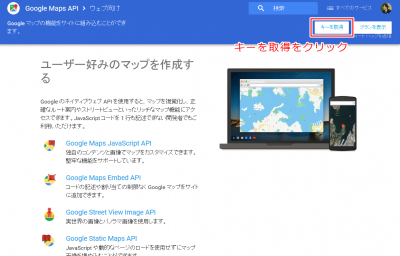
右上の「キーを取得」をクリックします
続けるをクックします。
すべてのサービス関連APIについて、適応される利用規約を尊寿して利用することに同意します。の「はい」を選択し、同意して続行をクリックします。
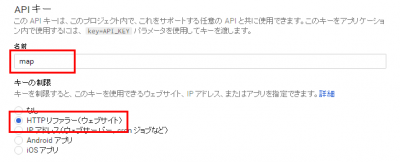
APIキーの名前はわかりやすいように「map」にし、私の場合は運営するWebサイトで利用するので「HTTPリファラー(ウェブサイト)」を選択しました。
次に私が間違えた部分なので、少し丁寧に紹介させて頂きます。
この部分はGoogleマップを表示させたいサイトのURLを入力しますが例で書かれている通りに入力します。
× http://www.〇〇〇.com/
× www.〇〇〇.com/
× 〇〇〇.com/
〇 *.〇〇〇.com/*
これを間違えると、何をしても「このページではGoogleマップが正しく読み込まれませんでした。」と表示され続けるので気を付けてくださいね。
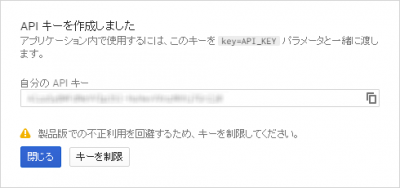
そして、作成ボタンをクリックします。
するとAPIキーが取得できました。とりあえずAPIキーはコピペしておいてください。
JavaScriptにAPIキーを追加
Googleマップを掲載させる場合ヘッダーに情報を追加させるのですがここにAPIキーも同時に入力します。
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=true&key=〇〇〇"></script>
こんな感じです。
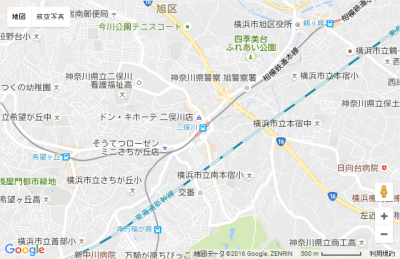
地図を見てみよう
うん、うまく表示されましたね。
以上で「このページではGoogleマップが正しく読み込まれませんでした。JavaScriptコンソールで技術情報をご確認ください。」と表示させなくする方法でした。
さいごに
最初はごっつ焦った
いつもなら問題なく表示されていたのに、コピペしても表示されないとか正直ありますよね笑
ローカルやと表示されるのにWEB上やと表示されないので余計にびっくりしました。
色々な事が変わっていっているので、ついていけない人は本当に大変やと思いますわ。