twitterの埋め込みって昔よりも簡単になってました
はじめに
今「twitter 埋め込み」って調べても昔の情報しか出てこなかったので最新の埋め込み方法をご紹介いたします。
注意事項
公開時点の方法ですので、また変わる場合がございます。
今回やりたい事
このようにtwitterに自分のタイムラインを表示させる方法をご紹介いたします。
コードを取得しよう
twitterのタイムラインを表示させるには埋め込む為に必要なコードを取得しなければいけません。
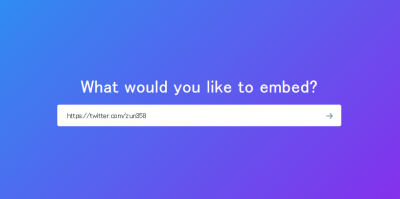
まずはこちらのサイトにアクセスし、検索窓に自分のtwitterアカウントのURLを入力してエンターボタンを押します。
URLがわからない場合は一度自分のアカウントにアクセスして、名前の下に表示されている@の後ろがアカウント情報になります。
https://twitter.com/アカウント情報
このようになります。
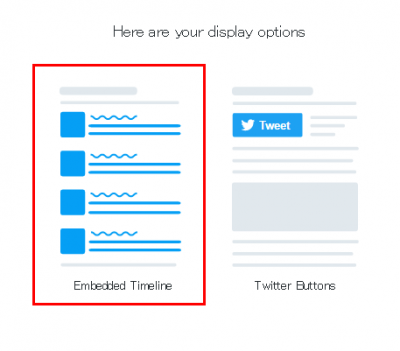
タイムラインを選択
次は2つ表示されるので、左側のタイムラインを選択します。
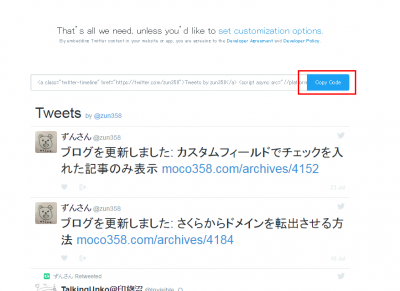
するとこのようにコードが表示されるのでコピーしましょう。
twitterを埋め込もう
後は任意の箇所にこのコードを貼り付けすると
このようにタイムラインが表示されるようになります。
ね?とっても簡単でしょ?
カスタマイズしよう
ホームページやブログにtwitterを埋め込む場合、一番気になるのはデザインですよね。
同化させたい場合や逆に目立たせたい場合など色々あると思います。
そんな時は「set customization options.」と書かれている部分をクリックします。
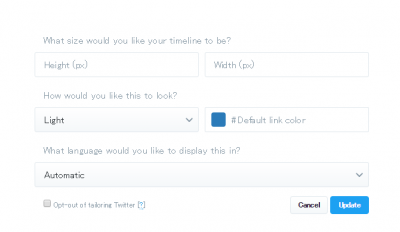
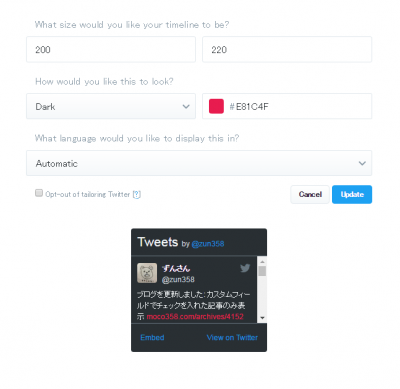
ここでは
- 高さ
- 横幅
- 明るさ
- 色
- 言語
を選択できるようになります。1つの項目をいじればリアルタイムで表示されるので、カスタマイズもやりやすいですね。
カスタマイズが完了すれば、アップデートを押して、再度コピーして貼り付けしていただければ表示されます。
以上でtwitterをHPに埋め込み方法を終了いたします。
さいごに
色々と進化してますね
自分がtwitterに登録したのは2011年で5年も経過していたらさすがに埋め込み方法やタイムラインの表示方法も全て変っていますよね笑
今回の方法だと自分のアカウントだけでなく他人のアカウントをブログやHP上に表示させる事が出来るので、稼げる副業をしようと考えている人は活用して見て下さい。