Contact Form 7ってメールアドレスの確認用って作れないの?と言う質問を頂きました。
はじめに
先日クライアントからお問合せフォームに確認用のメールアドレス枠を作って欲しいと言う以来がありました。
理由としてはメールアドレスの入力間違いが多いからとのことでした。
確かに確認用のメールアドレスを導入すると減るかもしれませんが、結局両方とものメールアドレスが間違えていたら意味ありませんがね笑
って事で実際に出来るかどうか実験してみました。
注意事項
- 私が試したバージョンは4.4.1になります。
- バージョンや仕様の変更によって動かなくなる可能性があるのでお勧めしておりません。
改造しよう
まずはfunction.phpのファイルに以下の情報を追加します。
add_filter( 'wpcf7_validate_email', 'wpcf7_text_validation_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_text_validation_filter_extend', 11, 2 );
function wpcf7_text_validation_filter_extend( $result, $tag ) {
global $my_email_confirm;
$tag = new WPCF7_Shortcode( $tag );
$name = $tag->name;
$value = isset( $_POST[$name] )
? trim( wp_unslash( strtr( (string) $_POST[$name], "\n", " " ) ) )
: '';
if ($name == "your-email"){
$my_email_confirm=$value;
}
if ($name == "your-email_confirm" && $my_email_confirm != $value){
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
}
return $result;
}
そして、Contact Form 7のフォームを以下の形にします。
メールアドレス (必須) [email* your-email] メールアドレス (確認用)[email* your-email_confirm] [submit "送信"]
以上で完成です。
試せますよ
実際に確認用メールアドレスが動くかどうかこちらでテストも可能です。
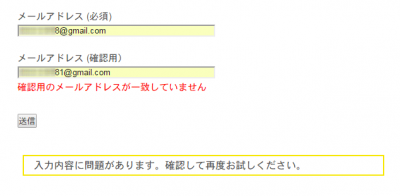
ちなみに違うメールアドレスを入力すると
こんな感じで表示されます。
以上でContact Form 7で確認用メールアドレスを作ってみたの説明を終了いたします。
最後に
確認用って必要?
最近特に感じるのですが、確認用のメールアドレスって必要だと思いますか?
確認用ってほとんどの人がコピペを使うパターンが多いですし、もしもコピペを禁止している場合非常に長いメールアドレスだと面倒すぎますよね。
最近は自分のメールアドレスはコピーも簡単になってきているので、わざわざ確認用を手打ちでさせるというサイトはかなり少なくなってきていのではないでしょうか?
むしろ、私にとってはわざわざメールアドレスの確認用を作ってまで掲載しているところって古い考えすぎるかなと。
また、Contact Form 7を使うってところを考えるとお問合せ関係がほとんどで、余計にクライアントにストレスを与えてしまうだけなんじゃないかなと感じました。