スマホ用のデザインの下にPC用の切り替えボタンを簡単に導入する事が出来るワードプレスプラグインをご紹介いたします。
はじめに
SEO対策の為にスマホ用のデザインを導入したが、クライアントによってはスマホ用のデザインだと見にくく、PC用のデザインで見たい人も多数いらっしゃるでしょう。
今回はそんな方の為にスマホ用のデザインの一番下にPC用に切り替えが出来るボタンを付ける事が出来るワードプレスのプラグインをご紹介いたします。
注意事項
インストールしているテーマが2種類以上ないと確認が出来ません。
プラグインをインストールしよう
いつも通りでOKです。
プラグイン > 新規追加 > Multi Device Switcher
で検索して今すぐインストールをクリックして、必ず有効化しておきます。
Multi Device Switcherは日本語に対応しているので、インストールすると自動的に日本語化されます。
デザインを確認してみよう
まずはMulti Device Switcherがどういった動きになるのか実際に確認してみました。
スマホで見た場合のデザインを変更する場合はメニューのデザイン管理内にある「マルチデバイス」をクリックすると設定する事が出来ます。
- PC用のデザイン
- Twenty Fourteen
- スマホ用のデザイン
- Twenty Eleven
この設定で実験してみました。
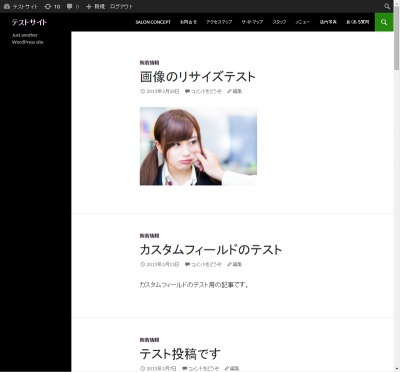
PCで見た場合
このようにTwenty Fourteenのテーマで表示されています。
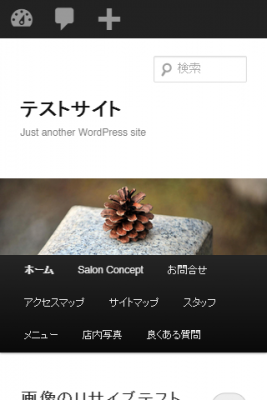
スマートフォンで見た場合
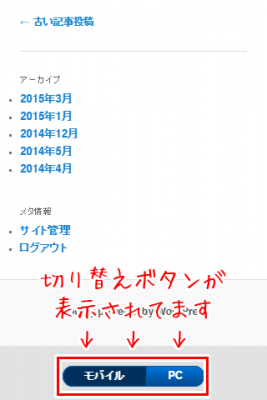
このようにTwenty Elevenで表示されています。そして、一番下を見るとこのようにデバイスの切り替えが出来るようなっています。
ちなみにスマートフォン、タブレット、ガラケー、ゲーム用デバイスで見た場合のデザインをそれぞれ変更する事も出来ます。
PCとの切り替えボタンについて
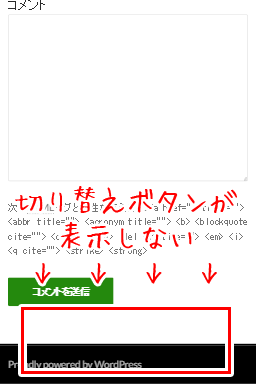
実はこのボタン、PCで見た時には表示されずスマホで見た場合にだけ表示されるシステムです。
なので、このようにPCで一番下を見ても何も表示されていません。(当たり前ですが笑)
但し、スマホで見た場合にPCの切り替えボタンをクリックしたとしても
このように一番下にはボタンが表示されたままになるのです。
ボタンを非表示にしたい
また、人によってはスマートフォンのデザインからPC用のデザインに切替わられるとデザインが大幅に崩れてしまう可能性があるのでPCデザインは表示させたくないと言う方もいらっしゃるでしょう。
その場合でも安心して下さい。
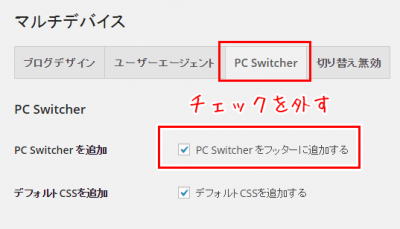
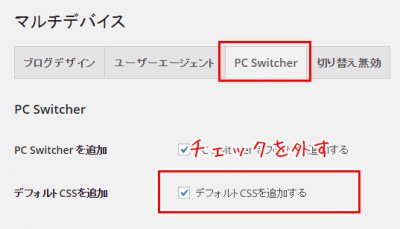
PC SwitcherをクリックするとPC Switcherを追加
と言う部分が出てくるので、このチェックを外す事でこのようにボタンそのものを非表示にする事が出来ます。
自分のデザインを追加さえたい
また、ボタンのデザインを自分でカスタマイズしたい場合もその下のデフォルトCSSを追加
こちらのチェックを外して自分で作ったcssをテーマ内に入れる事で表示させる事が出来ます。
ちなみにhtmlはこんな感じです。
<div class="pc-switcher"> <span class="active">モバイル</span> <a href="サイトURL?pc-switcher=1">PC</a> </div>
そしてcssはこんな感じです。
.pc-switcher {
clear: both;
text-align: center;
margin: 1.4em auto;
}
.pc-switcher a,
.pc-switcher span {
padding: 0.4em 8%;
text-align: center;
border: 1px solid #0059A8;
border-left: none;
color: #fff !important;
font-weight: bold;
text-decoration: none;
}
.pc-switcher a {
background-color: #0074DA;
background-image: -moz-linear-gradient(#0074DA, #004A8D);
background-image: -o-linear-gradient(#0074DA, #004A8D);
background-image: -ms-linear-gradient(#0074DA, #004A8D);
background-image: -webkit-gradient(linear, left top, left bottom, from(#0074DA), to(#004A8D));
background-image: -webkit-linear-gradient(#0074DA, #004A8D);
background-image: linear-gradient(#0074DA, #004A8D);
}
.pc-switcher a:hover {
background-color: #0059A8;
background-image: -moz-linear-gradient(#0059A8, #004A8D);
background-image: -o-linear-gradient(#0059A8, #004A8D);
background-image: -ms-linear-gradient(#0059A8, #004A8D);
background-image: -webkit-gradient(linear, left top, left bottom, from(#0059A8), to(#004A8D));
background-image: -webkit-linear-gradient(#0059A8, #004A8D);
background-image: linear-gradient(#0059A8, #004A8D);
}
.pc-switcher span.active {
background-color: #00305C;
}
.pc-switcher a:first-child,
.pc-switcher span:first-child {
border-left: 1px solid #0074DA;
-webkit-border-radius: 2.4em 0 0 2.4em;
-moz-border-radius: 2.4em 0 0 2.4em;
border-radius: 2.4em 0 0 2.4em;
}
.pc-switcher a:last-child,
.pc-switcher span:last-child {
-webkit-border-radius: 0 2.4em 2.4em 0;
-moz-border-radius: 0 2.4em 2.4em 0;
border-radius: 0 2.4em 2.4em 0;
}
振り分けも自由に
Multi Device Switcherの素晴らしい機能はこれだけではありません。
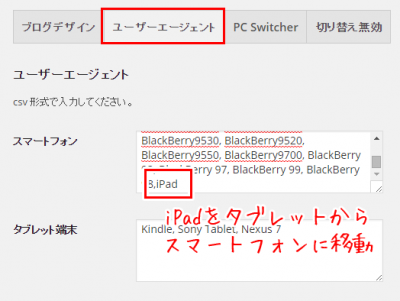
各デバイスをどのデザインに振り分けるのかを任意で決める事が出来ます。
例えばiPad, Kindle, Sony Tablet, Nexus 7などので見た場合は全てタブレット系の中に入っていますが、iPadだけスマホと同じデザインにしたい場合は
iPadを移動させるだけで変更する事が出来ます。
このページはPC用のデザインのままで・・・
Multi Device Switcherの融通が利くなぁと思った機能が任意のページはPC用のデザインのまま表示させると言う内容です。
例えば、緊急でスマホ用のデザインを取り入れたものの、PC用のデザインで作りこんでしまったページなどはスマホ用に変更するのは時間がかかってしまいます。
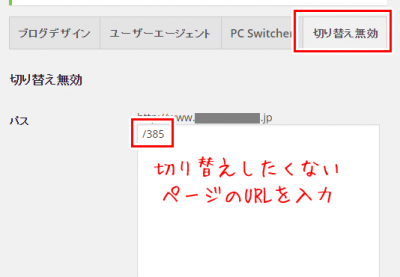
そこで、スマホ用のデザインが完成するまではPC用のデザインを表示させたい場合は切り替え無効と言う機能を使います。
このようにパスの中に切り替えしたくないページのURLを入力しておく事で
指定したURLはPC用と同じデザインになります。
いやー素晴らしいですね!
ちなみに、この任意のページはMulti Device Switcherが無効になっているので一番下にボタンは表示されません。
以上でスマホ画面の下にPC切り替え可能なワードプレスプラグインMulti Device Switcherの説明を終了致します。
さいごに
管理がやしやすくなりました
私は今までスマホ用のデザインの場合、Ktai Styleと言うプラグインを使用していました。スマホからのアクセスと携帯からのアクセスを自動的に変える事が出来るので重宝していたのですが、デザインやテーマに使えるコードがワードプレス本来の機能とは別で独自の内容になっているヶ所もあり、カスタマイズをするのが一苦労でした。
そんな時に見つけたのがMulti Device Switcherと言うプラグインです。
デザインテーマそのものは用意しなければいけませんが、ワードプレスのそのままのルールで使える事が出来る事と、Multi Device Switcher自体htaccessの役割をしているので他に何も悪影響を及ぼさないのが本当に嬉しいです。
スマホだけでなくガラケーにも対応しているのでKtai Styleから完全に卒業する事が出来ました。