ワードプレスにアドセンスを導入する際に効率の良い導入方法をご紹介いたします。
アドセンスの設定をする
まずはグーグルアドセンスで広告収集を得ようで紹介した方法でアドセンスに申込みをしてください。
その後、アドセンスにログインします。
アドセンスコードを取得する
アドセンスにログイン後に
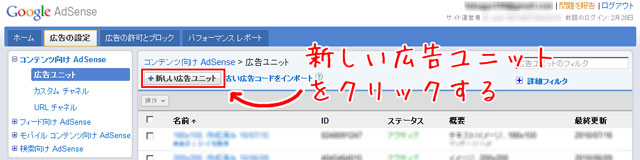
広告の設定 > 広告ユニット > 新しい広告ユニットをクリック
の流れで進んでください。次に広告の設定をします。
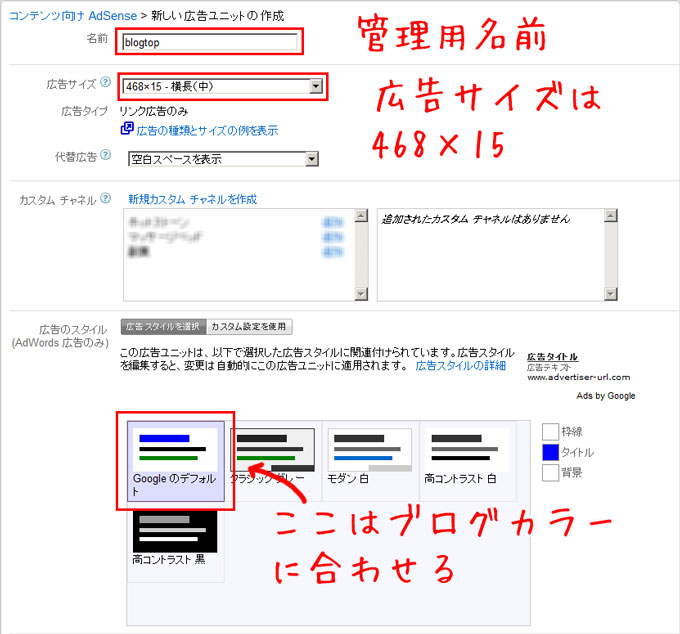
新しい広告ユニットを作成するのにあたって
- 名前
- 広告を管理する名前を記入します。私の場合はblogtop
- 広告サイズ
- ブログの中でもクリック率が高いと言われている部分に配置します。468×15のサイズの物を選択します。(※ただし、ブログに合わせて728×15でも可)
- 代替広告
- 空白スペースを表示で問題ありません。
- カスタムチャンネル
- 今回は使用しませんのでそのまま次の項目へ
- 広告スタイル
- Googleのデフォルトを選択していますが、こちらのカラーも現在のブログのカラーに合わせて下さい。
広告のカラーについて
広告のカラーはお持ちのブログに合わせて作ります。作り方のコツとしては
- 配置する部分の背景と広告カラーの背景は同じのを選択
- 配置する部分の背景と広告カラーの背景と枠線のカラーを同じに設定する
- タイトルカラーは現在のブログのリンクカラーと同じカラーに設定する
以上が済みましたら保存するをクリックして下さい。
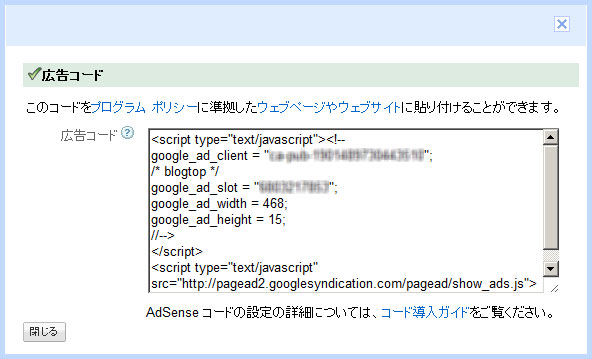
コードの取得をクリックし、出てきたコードを何かにコピーしておいてください。
次に先ほどと同様の手順で336×280のサイズの広告ユニットを作成致します。同様にアドセンスコードをコピーしておきます。
ワードプレスのプラグインを導入する
ワードプレスに手軽にアドセンス用のコードを導入する際の便利なプラグインがあります。以下のプラグインを導入してください。
プラグインを有効化したのちに
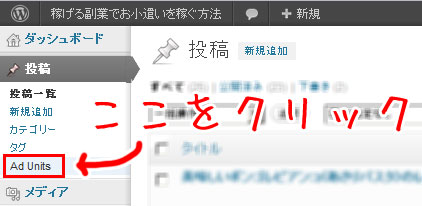
投稿 > Ad Units
にアクセスしてください。次に
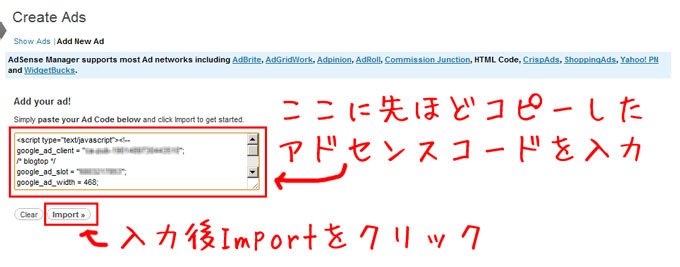
大きな入力BOXに先ほどコピーしておいた468×15のタイプの広告ユニットから入力していきます。コピーしたものを貼り付け後、下のImportボタンをクリックして下さい。
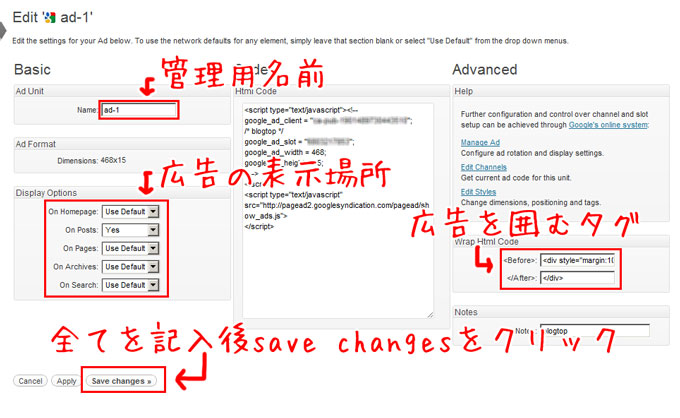
- Ad Unit
- 広告を管理する名前を記入します。私の場合はad-1
- Display Options
- 広告を表示する場所の設定です。上からホームページ、ブログの投稿記事、その他の制作ページ、月間アーカイブ、検索となっております。ブログの記事のみに表示させる場合はOn PostsをYseにしてください。
- Wrap Html Code
- 広告タグを表示する部分を囲むタグ。例えば、広告の上下を広げたい場合は上に<div style=”margin:10px 0″>そして、下には</div>と入力して下さい。※htmlの知識が必要になります。
全ての項目に問題がなければSave changesをクリックして設定を保存してください。
上記の設定と同様に336×280の広告ユニットも設定してください。
アドセンスコードを表示させる
管理画面の
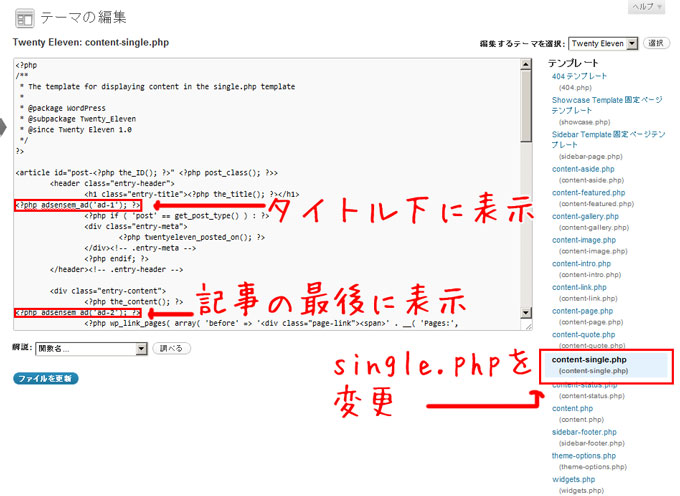
外観 > テーマ編集 > single.php
上記のファイルをカスタマイズします。(※デフォルトのテーマをお使いの方はcontent-single.phpのカスタマイズになります)
表示させる為のコードは
- 468×15
- ブログの上部に表示させる。コード名がad-1の場合は<?php adsensem_ad(‘ad-1’); ?>と記入して下さい。
- 336×280
- ブログの下部に表示させる。コード名がad-2の場合は<?php adsensem_ad(‘ad-2’); ?>と記入して下さい。
アドセンス用の広告ユニットを配置前
アドセンス用の広告ユニットを配置後
このように広告が表示されていればワードプレスにアドセンスの広告の貼り付けが成功です。広告収入が副業で一番手っ取り早くお小遣いを稼ぐ方法の一つです。ブログを導入する際は必ず入れておくようにしておきましょう。
以上でワードプレスにグーグルアドセンスを導入する方法を終了致します。