2種類のサムネイル画像を表示させたいなぁって時に使えた技です。
はじめに
ワードプレスだと元々サムネイル、中、大、フルサイズと4種類の画像サイズしかありませんが、サムネイルを2種類表示させたり、その他にも違う画像サイズを追加させたい時に簡単に出来る方法をご紹介いたします。
注意事項
functionファイルをいじるので、必ずバックアップをとってからいじりましょう。
画像サイズを変える場合
もともと、ワードプレスにはブログの中に表示させる画像サイズを任意のサイズに変更出来るような機能がついています。
設定→メディアをクリックすると
このように画像のサイズを決める事が出来ます。但し、2種類の違う画像サイズのサムネイルを表示させたい場合は
1度この状態で画像を登録し、その後画像サイズを変更してから同じ画像をアップしないと新しい画像サイズで登録されません。
そこで、そういった面倒な作業を解決できる方法をご紹介いたします。
サムネイル画像を追加しました
私はスタッフのサムネイル画像を表示出来るように画像サイズに追加してみました。
function add_custom_image_sizes() {
global $my_custom_image_sizes;
$my_custom_image_sizes = array(
'staff-sub' => array(
'name' => 'スタッフサムネイル',
'width' => 210,
'height' => 210,
'crop' => true,
'selectable' => true
),
);
foreach ( $my_custom_image_sizes as $slug => $size ) {
add_image_size( $slug, $size['width'], $size['height'], $size['crop'] );
}
}
add_action( 'after_setup_theme', 'add_custom_image_sizes' );
- このstaff-subというのが画像サイズの名前です。
- nameと言う部分のスタッフサムネイルと言うのが画像サイズに表示される名前です。
- widthは登録する画像の横幅の最大値です。
- heightは登録する画像の縦幅の最大値です。
- cropは画像の切抜きをするかしないかです。サムネイル表示をさせる場合は「true」で画像の切り抜きをしない場合は「false」を入力します。
- selectableはメディアを追加をクリックした際に表示させるかどうかです。「true」の場合は表示され、「false」だと表示されなくなります。
もう1種類画像を追加させたいです・・・
画像サイズを追加させる場合、1種類だけでなく「2種類以上別の画像サイズを入力したい」そういった希望も出てくるでしょう。
その場合は以下のようにします。
function add_custom_image_sizes() {
global $my_custom_image_sizes;
$my_custom_image_sizes = array(
'staff-sub' => array(
'name' => 'スタッフサムネイル',
'width' => 210,
'height' => 210,
'crop' => true,
'selectable' => true
),
'staff-sub2' => array(
'name' => 'スタッフ画像',
'width' => 400,
'height' => 400,
'crop' => false,
'selectable' => true
),
'staff-sub3' => array(
'name' => 'スタッフ画像2',
'width' => 500,
'height' => 500,
'crop' => false,
'selectable' => false
),
);
foreach ( $my_custom_image_sizes as $slug => $size ) {
add_image_size( $slug, $size['width'], $size['height'], $size['crop'] );
}
}
add_action( 'after_setup_theme', 'add_custom_image_sizes' );
このように追加したい画像サイズの情報を下に追加していくだけでOKです。
試してみた
では、実際に画像サイズが増えているのか確認してみましょう。
記事の画像アップロードを追加ボタンをクリックします。そして、画像を追加すると
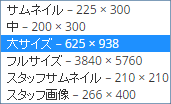
このようにスタッフサムネイルとスタッフ画像が表示されました。スタッフ画像2に関しては「selectable」を「false」にしたの表示されていません。
実際にスタッフサムネイルを挿入すると
 このようにサムネイル表示されていて、スタッフ画像を挿入すると
このようにサムネイル表示されていて、スタッフ画像を挿入すると
このように元の画像サイズ比で表示されています。
以上でワードプレスに任意の画像サイズを追加する方法を終了致します。
さいごに
画像サイズって重要です
私のような稼げる副業ブログを公開するだけであれば、このワードプレスの画像サイズを変更するテクニックを利用する事は少ないかもしれませんが、私と同じようにホームページの制作をしていたり、画像関連を色々と使う場合は必ずこの機能を知っておく方が良いでしょう。
もともと最初にお話したとおり、違う画像サイズを表示させる場合、わざわざメディアで画像のサイズを変える事が多く、「この面倒な作業もっと簡単に出来ないかなぁ」と調べた際に見つけたやり方です。
自分でこんな事をやりたいなぁって言う事が出てくれば出てくるほど知識がついたり、勉強になりますね。