副業で広告やバナーを掲載する時にランダム表示をしたいなぁって時に役立つ内容を紹介します。
はじめに
広告サイトを立ち上げたい!そんな時に絶対に導入したいのが
注意事項
タグの打ち間違いに気を付けてください
PHPでランダム表示させてみた
文字をランダム表示にしてみた
まずはPHPでランダム表示させる場合は以下のコードを使用します。
<?php $rdm = array( "ランダム表示1", "ランダム表示2", "ランダム表示3", ); $rdm = $rdm[rand(0, count($rdm)-1)]; echo $rdm; ?>
実際に見てみましょう。
 ページの更新すると
ページの更新すると
 このようにランダム表示が簡単にPHPでも出来ました。
このようにランダム表示が簡単にPHPでも出来ました。
画像をランダム表示にしてみよう
では、次は広告用でリンク付きの画像を表示させてみたいと思います。文字の部分をhtmlで画像とリンクにすれば良いんでしょ?っと思ったのですが、実はPHPだと「”」これが使えないらしいのです。
そんな時に使えるのが「![]() \\」これです。(
\\」これです。(![]() が/と表示されてしまっています。)
が/と表示されてしまっています。)
先ほどの
“ランダム表示1”
この部分を
“<a href=\”リンク先のURL\” target=\”_blank\”><img src=\”画像のURL\” /></a>”
こういった表示にする事で対応が出来ます。
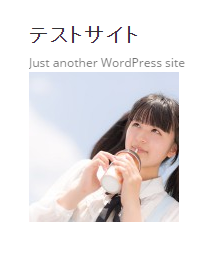
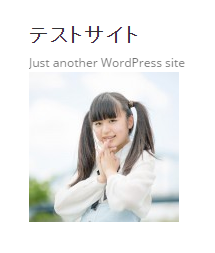
実際に見てみましょう。
ページの更新をしてみると
このように画像がランダム表示されるようになりました。
複数表示させてみた
ランダムの内容も1つだけ表示させるだけでなく複数表示させたい場合は以下のように入力します。
<ul>
<?php
$name =array(
'ランダム1',
'ランダム2',
'ランダム3',
'ランダム4'
);
$a=0;
while($a<4){
$i = rand(0,3);
if( $check[$i] != 1 ){
$check[$i] = 1;
echo "<li>". "$name[$i]" ."</li>";
$a++;
}}
?>
</ul>
こうする事で
<ul> <li>ランダム2</li> <li>ランダム4</li> <li>ランダム1</li> <li>ランダム3</li> </ul>
など、このようにソース上は表示されます。
ちなみにwhile($a<4)の4と言う数字が表示させたい数を表しています。
そして$i = rand(0,3)の3と言う数字はランダム表示に登録させた数の-1の数字を入れます。これは数字の0を1と考える事から上記のように4っつ登録した場合は3を入れました。
ワードプレスでランダム表示
次はワードプレスの記事をランダム表示にする事が出来ます。
通常ブログの記事を表示させるコードはこのコードですよね。
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <h2><a href="<?php the_permalink();?>"><?php the_title();?></a></h2> <?php the_content(); ?> <?php endwhile; ?> <?php endif; ?>
このコードの一番上に
<?php query_posts('orderby=rand');?>
このコードを付け加えるだけでランダム表示が出来ます。
<?php query_posts('showposts=5&orderby=rand');?>
こうする事でランダムで5記事取得する事が出来ますし
<?php query_posts('cat=1&showposts=5&orderby=rand');?>
こうすればカテゴリID1の記事をランダムで5つ表示すると言う形になります。
以上でphpとワードプレスのランダム表示についての説明を終了致します。
さいごに
コピペしか出来ません
私もPHPに関してはほとんど呪文を見ているみたいで「何でこうするとこうなるのか」ってのがまったくわからないので、とりあえず色々なサイトを見てコピペして使っている状態です笑
ただ、コピペでも使える物であれば使っていく方が勉強にもなりますし、副業をするにあたっては正直かなり便利なのです。
最近はアドセンス広告を掲載するのではなく、別で企業から広告を集められるようなサイトを立ち上げようかなと考えています。
その為にもこのランダム表示は絶対にマスターしておきたいですよね。