画像を軽くさせるために縮小したり解像度を低くするのは時代遅れです。
はじめに
大きなjpg画像をホームページ上に公開する際にある程度軽くしたいので画像編集ソフトを使ってpngや解像度を落としていました。
これだと画像編集ソフトがないと軽く出来ませんよね。
そこで、今回はWEB上のサービスで無料で利用できる画像を軽くするサイトをご紹介いたします。
注意事項
画像によってはそこまで軽くならない物もございます。
jpg画像を軽くしよう
画像関係で一番重いのがjpgですよね。そこで、まずはjpgを軽くする事が出来るサイトをご紹介いたします。
http://www.jpegmini.com/
まずは左下のTRY IT NOW をクリックします。
次はここの枠の中に画像をドラッグ&ドロップします。
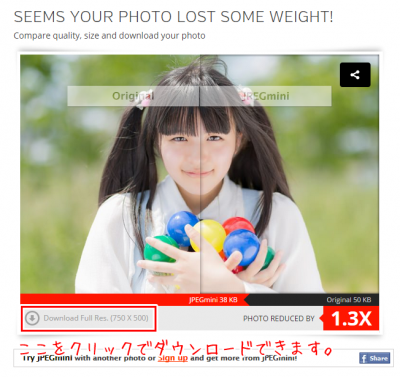
画像のサイズは49.6KBが38.0KBに軽くなりました。
画像の左下にある「Download Full Res.」と書かれている部分をクリックすると軽くなったjpgファイルをダウンロード致します。
比較してみよう
左が元画像で右側が軽くした画像ですが、パッとみた感じまったく違いがわかりませんよね。
ズームしても同じように違いがわからないレベルでした。
JPGminiの注意点
画像を簡単に軽くする事は出来ますがWEB上では1枚づつしか軽量化する事が出来ません。
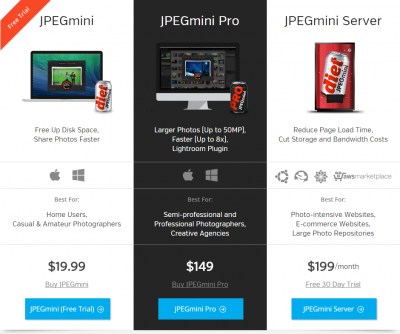
もしたくさんある画像をまとめて軽量化したい場合はインストーラーを使いデスクトップ上で利用する事が出来ます。
有料ではありますが、写真が趣味の方であればこちらを使う利用する事で今PCに保存している画像の容量をぐんと減らす事が出来るでしょう。
png画像を軽くしよう
では、次はpng画像を軽く出来るサイトを紹介いたします。
https://tinypng.com/
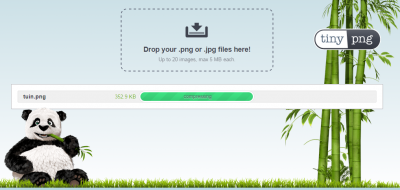
「Drop your .png or .jpg files here!」と書かれている枠の中が画像をドラッグ&ドロップします。
画像を軽量化している間はこのような画面になります。
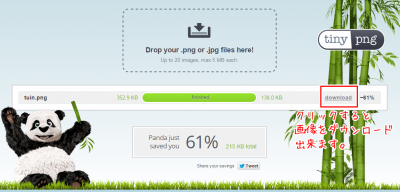
画像のサイズは344KBが134KBに軽くなりました。
軽量化が完了すると右側に「Download」と表示されるのでこちらをクリックすると軽量化された画像をダウンロードする事が出来ます。
比較してみよう
先ほどのjpgと同様で画像を比較してみましょう。
どうでしょうか?pngファイルも同様に大きな違いはみられませんでした。
ズームしても大きな差はありませんね。
以上で画像を簡単に軽く出来るサイトの紹介を終了致しまします。
さいごに
軽さは速さに
google先生も表示スピードは重要だと伝えているのでサイトの1ページ1ページは出来るだけ軽くしておきたいものですね。
ただ、軽くするための方法としては一つが画像を軽くする方法、もう一つがhtmlやcss、そしてjsですがhtmlやcss、jsを軽くするのは知識がないと出来ませんが画像を軽くするのは今回紹介したサイトを使えば誰でも簡単に行う事が出来ます。
最近は誰でも無料で利用できるこういった便利な所が色々と増えてきているので便利になりましたよね。
私はjpg画像は今まで解像度を少し落とすかpngに変える事で少し軽くさせていましたがこのサイト知ってからはjpgのままで利用しています。