ワードプレスのログイン画面のロゴをオリジナルのものにする際のカスタマイズ方法をご紹介いたします。
はじめに
ホームページを制作した後にクライアントにログイン情報を渡した際にワードプレスのロゴが出ているよりもわかりやすい物が出ている方がクライアント的にも嬉しいですよね。
注意事項
ワードプレスのバージョンによってこのカスタマイズが使えない場合もあるので要注意です。
ロゴを用意しよう
まずは管理画面に表示したいロゴを準備して下さい。
ログイン画面と同じサイズのロゴを希望の場合は80×80pxの画像が良いでしょう。
80×80のロゴ
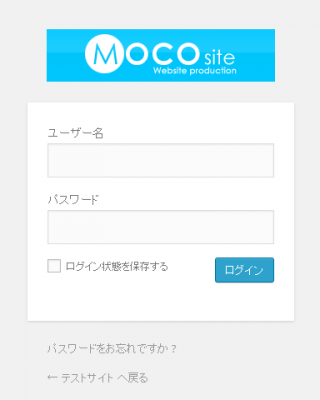
ただ、私の場合は自社サイトのロゴを表示させる目的があったので274×63pxのサイズのロゴを表示させるようにしました。
274×63のロゴ
ファイルを確認しよう
管理画面のロゴを変更させる場合、一番簡単なのはテーマファイルをいじって行く内容です。いじるファイルはfunctions.phpと言うファイルです。
もしもオリジナルのテーマを使用している方でfunctions.phpがない方は/wp-content/themes/オリジナルテーマ/にfunctions.phpファイルをアップしておきましょう。
そして、管理画面に表示させたいロゴの画像も同じく/wp-content/themes/オリジナルテーマ/にアップしておきましょう。
カスタマイズしていこう
ワードプレスの管理画面でロゴをオリジナルの物に変更する場合は基本的にcssをいじるだけでOKです。
ただ、直接コアファイルをいじるとワードプレスのアップデートがある為に修正しないといけなくなるのでそういった影響をうけないテーマファイルとして以下の情報を追加して下さい。
function my_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/logo.png);
background-size:274px 63px;
width:274px;
height:63px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
こうする事で管理画面のロゴを変更する事が出来ました。
注意
もしもデフォルトのtwentyelevenやtwentyfourteenを使っているのであれば、テーマファイルもよくアップデートがあるので、出来ればプラグインとして作成する事をおすすめします。
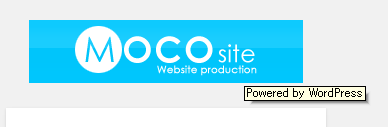
ロゴをマウスオーバーすると
ロゴをオリジナルの画像に差し替えたとしてもロゴの部分にマウスを乗せるとPowered by WordPressと出て、クリックするとワードプレスのサイトに飛んでしまいます。
これでは、せっかくオリジナルのロゴに変更したのに意味がありませんよね。なんでこの部分もカスタマイズしていきます。
先ほど追加した情報の下にこの情報を入力します。
function my_login_logo_url() {
return 'https://www.moco358.com/';//ロゴにリンクさせたいURL
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
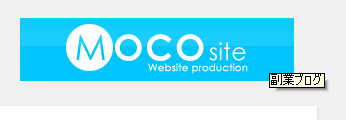
return '副業ブログ';//マウスオーバー時に表示させたい文字
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );

こうする事でマウスオーバー時に「副業ブログ」と表示され、クリックすると私のこの稼げる副業でお小遣いを稼ぐ方法に飛んでくるようになりました。
以上でワードプレスのログイン画面のロゴを変更する方法を終了致します。
さいごに
オリジナルのシステムとして
ワードプレスを使ってホームページを制作し、クライアントの納品する時にログイン画面にクライアントのオリジナルロゴにすると喜ばれると言う記事を見つけたので試してみました。
私の場合はクライアントのロゴを表示させると言うよりも自社のロゴ表示させて自社ブランドをより強化する為に使用させて頂きました。
ただ、ロゴを変更するだけよりも管理画面をまるまる変更させる方がよりブランド化させる事が出来るのでしょうが、正直まだそこまで手がまわらないので時間がある時にやってみようかなと思います。