ワードプレスではプラグインだけでメンテナンスモードにする事が出来ます。
はじめに
ワードプレスでブログを運営している中、致命的なエラーやデザイン上のミスが見つかった場合、そのまま表示させているのはブランディング的にあまりよろしくありません。
そんな時に使えるのがWP Maintenance Modeと言うプラグインです。
注意事項
WP Maintenance Modeは使えない機能もありますがバージョンによるものかもしれません。
WP Maintenance Modeのここが凄い
WP Maintenance Modeでは、ログインしているユーザーには通常の画面を表示させ、それ以外のユーザーにはメンテナンス用の画面を表示させることが出来ます。
インストールしよう
いつも通りの手順です
プラグイン > 新規追加 > WP Maintenance Mode
いつものようにインストールした後は必ず有効化しておきましょう。
設定画面の使い方
WP Maintenance Modeは日本語化されていないので一つずつ機能の説明をさせて頂きます。
General
Status
Activatedを選択するとメンテナンスモードになり、Deactivatedを選択すると通常モードになります。
Bypass for Search Bots
メンテナンスモード中でも検索させるか
Backend Role
選択した権限の人はメンテナンスモード中でもログインすると通常と同じ見え方にする事が出来ます。
デフォルトでは管理者(Administrator)のみメンテナンス中でもログインすると通常と同じ見え方になります。
Frontend Role

WP Maintenance Modeはメンテナンスモード中に好きな文字を表示させる事が出来ます。その文字の変更が出来る権限を設定出来ます。
但し、Backend RoleとFrontend Roleは権限を変えても管理者以外プラグインにアクセスできないので変更しても意味はありません。
Robots Meta Tag
robotsのメタ情報にnofollow,noindexを入れる事が出来ます。タグを入れる事でメンテナンスモード中に検索エンジンが認識しなくなります。
メンテナンスモード中に表示されている内容がindexされると困るのでメンテナンス中は設定しておいた方が良いでしょう。
Redirection
自分でメンテナンスモード中のページを作成した場合や、メンテナンス中に別のサイトに飛ばしたい場合は空白にそのURLを入力して下さい。
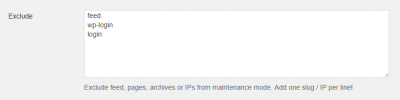
Exclude
メンテナンスモード中でも指定のページのみ表示させる事が可能です。
http://www.○○○.com/以降の文字列を入力する事でそのページはメンテナンスモード表記がされなくなります。
archives/229
このように書くと229の投稿ページはそのまま表示されます。
archives
この表記のみだと記事ページ全てが表示されました。
固定ページも同様で
http://www.○○○.com/abc
であればabcと入力する事でabcページは通常通り表示されます。
Notice
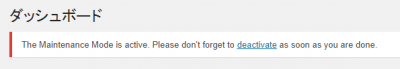
メンテナンスモード中に管理画面に以下の表示をさせるかどうか

個人的には管理者としてログインしている時にメンテナンスモードにしている事を忘れてしまっていがちなのでYesにしておいた方が良いでしょう。
Dashboard link
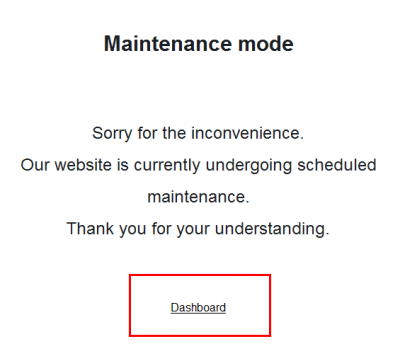
メンテナンスモード中に管理画面へのリンクをつけるかどうか。

管理画面へのURLを知られるといけないのでここはNoにしておくべきでしょう。
Design
このページはメンテナンスモード中の表示についてカスタマイズする事ができます。
Title(HTML tab)
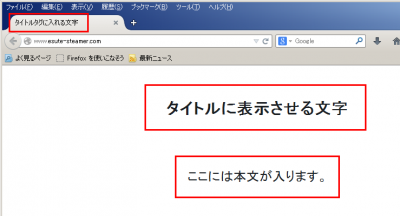
htmlのtitleタグに表示させる文字です。
Heading
画面の上に表示させたい文字です。
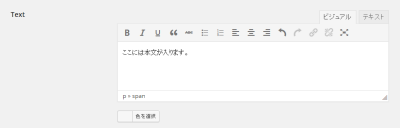
Text
Headingの下に表示させる文字です。リンクや太文字なども変更可能です。
文字のみを入れた場合はこのような表示になります。
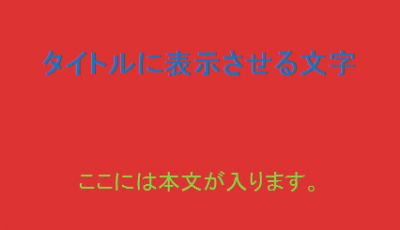
色を変えるとこのような表示になります。
Choose type
Custom colorを選択している場合はメンテナンス画面の背景色を好きな色にする事ができます。
Uploaded backgroundは自分の好きな画像を背景として表示させる事ができます。(1920x1280px)

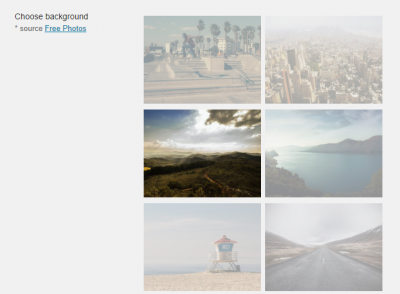
Predefined backgroundあらかじめWP Maintenance Modeに入っている画像を使って背景にする事ができます。
このような高画質を背景にする事が出来ます。
Modules
Countdown
Show countdownでYesに設定するとカウントダウン機能を付ける事ができます。
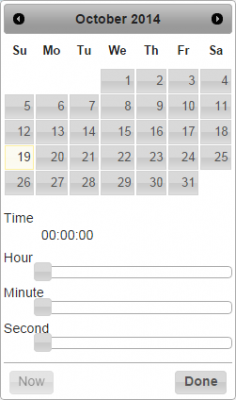
Start dateいつから公開するのかの日付設定をします。
Countdonw(remaining time)残り時間の延長をしたい場合にここの数字をいじる事で延長させる事ができます。
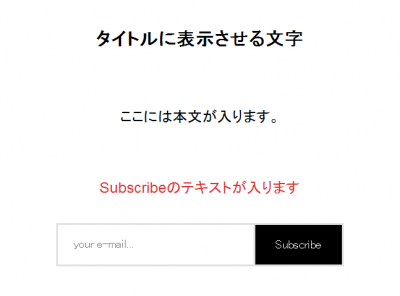
Subscribe
メンテナンスモードが完了したらメールでお知らせ出来るようにメールアドレスを取得する為のフォームを表示させます。
Show subscribe?をYesにすると使用する事ができます。
Textには表示させる文字を入力させます。
Statsに表示されている数字はメールアドレスを登録した人数になります。
但し、WP Maintenance Modeは日本語対応していないのでメールを送信後は
You successfuly subscribed. Thanks!
と表示されてしまい、この文章はカスタマイズや変更をする事が出来ません。
Social Networks
登録したSNSのアイコンを表示させる事ができます。
Links target?
New pageではtarget=”_blank”を使い新しくタグを立ち上げる形となり、Same pageでは同じページ内に表示されます。
ちなみに、Social Networks機能は使えませんでした。
理由としてはアカウント(abc)を入力した場合にhttps://www.moco358.com/abcと表示していまったり、URL(http;//www.abc.com)を入力した場合はhttps://www.moco358.com/http;//www.abc.comと表示されてしまうのです。
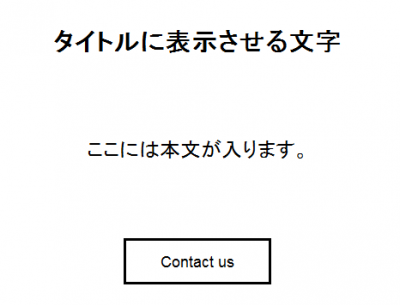
Contact
Show contact?をYesにする事でお問い合わせボタンを作る事ができます。
Email addressにはお問い合わせを受け取る際のE-mailを入力します。
Effects Contact usボタンをクリックした後のフォームの表示させる際のエフェクトを決める事が出来ます。
エフェクトについて
- Move top – Move bottom上から下にフォームが表示されます。
- Zoom – Zoomed中心奥から手前にズームして表示されます。
- Fold – Unfold くるりんと回転して表示されます。
Google Analytics
Use Google Analytics?をYesにする事でアクセス解析Google Analyticsを利用する事が出来ます。
以上でワードプレスのWP Maintenance Modeの使い方の説明を終了致します。
さいごに
気軽に出来るのが素晴らしい
今までメンテナンスモードと言うとhtaccessを用意したり、メンテナンスモード用のファイルを用意したりと面倒な印象の方が強かったイメージですよね。
私の場合はメンテナンスモードを使った時は、お客様から営業終了の告知をしたいから、何かしら表示をして下さいとの連絡を頂き、WP Maintenance Modeのタイトルに営業終了についてと言う表記をしました。
WP Maintenance Modeはメンテナンス以外にも使えるので是非導入してみてください。