カスタムフィールドって使ってみたいけど、どうやって使えば良いのかわからないなんてことありませんか?私自身も何となくでしか理解していませんでしたがこのプラグインを導入する事で簡単に導入する事が出来ました。
はじめに
同じ項目を入れなければいけないサイトを制作する際に何度もコピペやタグ入力するのは面倒ですよね。タグの打ち間違いがある可能性もあるので正直、非効率的だなとつねずね感じていました。そんな時に出会ったのがAdvanced Custom Fieldsと言うプラグインです。ワードプレスのカスタムフィールドを使う事でより簡単にテンプレート化する事が出来るのです。
注意事項
Advanced Custom Fieldsはまだ完ぺきなプラグインでないため一部、使うと修正出来ないものもあるのでご注意ください。
まずはインストールしよう
いつも通りです
プラグイン > 新規追加 > Advanced Custom Fields
インストール後は必ず有効化をしましょう。
カスタムフィールドを作ろう
まずはアクセスする
左側のメニュー内にカスタムフィールドと言う項目が追加されているのでクリックをしましょう。
新規追加をする
今現在は何もない状態なので、新規追加をクリックしましょう。
グループ作る
どれくらいの範囲を作るのか
今から作るカスタムフィールドはどういったグループになるのかを考えて制作しましょう。
例えば商品情報を掲載している画面上で使いたいのであれば
- 商品情報全体を管理するカスタムフィールドにするのか
- 商品情報のスペックのみを管理するカスタムフィールドにするのか
を考えてグループを作りましょう。
フィールドについて知ろう
まずはこの3つから
- フィールドラベル
- カスタムフィールドの管理画面上で表示される名前です。自分が見てわかりやすい名前にしましょう。
- フィールド名
- カスタムフィールドを使用する時の名前を入力します。後程詳しい説明をさせて頂きます。
- フィールドタイプ
- どういった項目のカスタムフィールドを追加したいのか?文章を表示したいのか、選択肢を表示させたいのかなどをここで選ぶ事が出来ます。
カスタムフィールドを作成する場合、まずはこの3項目を入力します。
カスタムフィールドタイプについて
- テキストの場合
- 入力画面

- ブログ画面での表示

- テキストを選択した場合は純粋にテキストを入力するエリアを付け加える事が可能になります。
使い方としては商品の名前であったり、価格、商品の型番であったりを入力する場合に選択します。 - テキストエリアの場合
- 入力画面
 ブログでの表示
ブログでの表示
- テキストエリアを選択した場合、テキストと比べると広い範囲で入力する事が出来る為、これを利用する場合は商品についての情報を入力するのに使いやすいですね。
- 数値の場合
- 入力画面

- ブログでの表示
 この数値と言うのは数字を扱うものではありますが、価格などではなく個数に対して有効になります。
この数値と言うのは数字を扱うものではありますが、価格などではなく個数に対して有効になります。
在庫の数をいじる際に使いやすいかもしれませんね。- メールの場合
- テキストの場合と特に違いが感じられませんでした。
- パスワードの場合
- 入力画面
 ブログでの表示
ブログでの表示 管理画面上では数字が見えませんが、投稿すると入力した数字を見る事が出来ます。
管理画面上では数字が見えませんが、投稿すると入力した数字を見る事が出来ます。
何に使うのかまったくわかりません笑- Wysiwyg エディタ
- 入力画面
 ブログの表示
ブログの表示
- ワードプレスの投稿をする際と同じエディタを使用する事が出来ます。
テキストエリアを装飾したい場合はこちらのエディタを使う事をお勧め致します。 - 画像
- 入力画面

- ブログの表示

- 画像を使用する場合は必ず返り値を画像URLに選択して使いましょう。
そうする事で画像のURLを表示する事が可能ですのでタグの前後に画像表示用のタグを入れる事で表示させる事が可能になります。 - ファイル
- 入力画面

- ブログの表示
 こちらも先ほどの画像と同様に返り値はURLを選択して使いましょう。
こちらも先ほどの画像と同様に返り値はURLを選択して使いましょう。
但し、ファイルとなりますので、画像用タグではなくリンクタグを使いましょう。- セレクトボックス
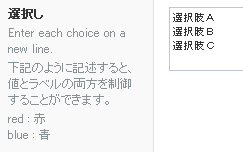
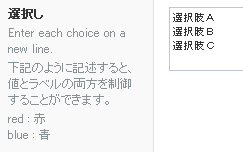
- カスタムフィールド画面

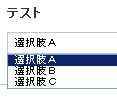
- 入力画面

- ブログの表示
 セレクトボックスを使用する場合は必ず選択しも同時に入力しなければいけません。
セレクトボックスを使用する場合は必ず選択しも同時に入力しなければいけません。
在庫があり、取り寄せ中、在庫なしなどの条件を表示するのに使えますね。- チェックボックス
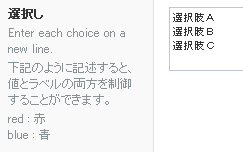
- カスタムフィールド画面

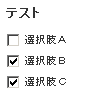
- 入力画面

- ブログの表示

- チェックボックスも同様に選択肢を入力しなければいけませんのでご注意ください。
アパレルの方は商品によってあるサイズが違うと思いますのでそういった場合に使えそうですね。 - ラジオボタン
- カスタムフィールド画面

- 入力画面

- ブログの表示

- セレクトボックスと同様で選択肢の中から1つの項目を選ぶ事が可能です。
セレクトボックスとは違い、全て画面上に出ているので管理画面でも見やすいですね。 - 真/偽
- これは使い方がよくわかりませんでした。
- ページリンク
- 入力画面

- ブログの表示

- 制作したページへのリンクURLを表示する事が可能です。
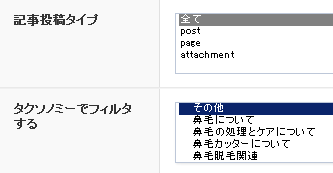
- 記事投稿オブジェクト
- カスタムフィールドの入力画面

- ページリンクは全てのページと言うイメージですが、ページの数が多い場合はこちらの記事投稿オブジェクトを使用します。
カテゴリーで絞る事が可能ですのでドロップシッピングで家電を販売する場合、掃除機、洗濯機、冷蔵庫でそれぞれ記事を投稿している場合などに使える方法ですね。 - 関連
- 私が使っているテンプレートでは使えませんでした。
- タクソノミー
- 返り値をTerm Objectにすると使用出来ませんでした。
- ユーザー
- 入力画面

- ブログの表示

- ユーザーの情報を表示する事が出来ます。
何に使うのかがわかりませんでした。 - デイトピッカー
- 入力画面

- ブログの表示

- 日付を入力する事が出来るカスタムフィールドです。
- カラーピッカー
- 入力画面

- ブログの表示

- 色を入力させる事が出来るカスタムフィールドです。styleと一緒に使う事で文字や背景に色をつける事が出来ます。
その他のフィールドグループについて
- フィールド記入のヒント
- カスタムフィールドを作る側のメモとして利用出来ます。
- 必須か?
- 今から制作しているフィールドを入力しないと記事や固定ページを投稿出来ないのかどうかデフォルト値項目によってここに文字や数字が入る場合もあります。
- Placeholder Text
- input属性のPlaceholderの値です。見ている側に入力させない場合は必要なし
- Prepend
- 入力枠の左側に任意のテキストを入れる
- Append
- 入力枠の右側に任意のテキストを入れるフォーマットhtmlとして表示するのか、テキストとして表示するのかになります。
- Character Limit
- フィールドタイプによって表示されないものもある。
特に入力する必要はありません。 - 条件判定
- Aと言う条件の際にBを表示させるなどの条件判定を作成する事が可能になります。
表示させるページを作ろう
テーマのカスタマイズが必要です
カスタムフィールドを表示させるデザインとそうでないデザインの2種類を制作します。
こちたのワードプレスでページごとにレイアウトを変える方法を参考に新しくページを作成しておきましょう。
入力したカスタムフィールドを表示させる場合、フィールド名が必要となります。
<?php the_field('任意のフィールド名'); ?>
表示させたいフィールド名をここに入力してテーマファイルに記載します。
以上でカスタムフィールドを簡単に導入出来るAdvanced Custom Fieldsの説明を終了致します。
さいごに
商品を掲載するサイトにお勧め
私自身も以前に制作した鼻毛カッターのサイトにこのAdvanced Custom Fieldsを使用しております。まずどうしても商品点数が多すぎる事と、コピペをしていると必ず入力ミスがありそうだなと言うのがあり、チェックが正直面倒だなと思っていた時に出会ったので非常に助かりました。
htmlを理解している人であれば簡単に使いこなす事が出来るでしょうし、もしわからなければこちらの記事を参考に作ってみて下さい。