ワードプレスでも無料ブログ同様絵文字を使いたいけど、tinymce advancedだと少ないですよね。そこで今回はtinymce advancedで絵文字を増やす方法をご紹介させて頂きます。
はじめに
tinymce advancedと言うプラグインに入っている絵文字だとどうしても数が少なくないですか?個人的にクライアントに相談されたプラグインですので、誰でも簡単に増やす事が出来ます。
注意事項
TypePad 絵文字 for TinyMCEのプラグインを使う場合、必ずtinymce advancedを先にインストールしておきましょう。
インストールしよう
いつも通りインストールするだけです
プラグイン > 新規追加 > TypePad 絵文字 for TinyMCE
インストール後は必ず有効化しておきましょう。
設定をしよう
ボタンの配置を確認
設定画面にてボタンの配置をどこにするのかを確認して設定を保存をクリックして下さい。
実際に使ってみよう
記事に使う
記事を投稿する画面にて私は一番上に絵文字を入力できるボタンを追加致しましたのでアイコンをクリックします。
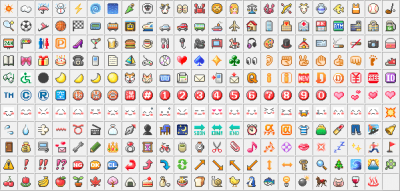
すると使う事が出来る絵文字が一覧として出てくるので好きな物をクリックします。
確認しよう
プレビューボタンを押してどのように表示されているのかを見てみます。
使いたい所に表示されていればOKです。
もしも画像が改行されてしまう場合
ワードプレスのテーマによっては画像が改行されてしまうケースもございます。
その場合はプラグインを直接いじる事で修正をする事が可能です。
wp-content/plugins/typepad-emoji-for-tinymce/InsertEmoji.js
このファイルの12行目辺りの最後に display:inline; のクラス属性を追加させてください。
icontag = '<img src="'+tpademojidomain+'icons/'+line+'/'+icon+'" width="16" height="16" style="margin-left: 3px; margin-right: 3px; vertical-align: middle; display: inline;" />';
このような形する事で画像が自動的に改行されてしまう現象がなおるかと思います。
以上でtinymce advancedに絵文字を増やすTypePad 絵文字 for TinyMCEの説明を終了致します。
さいごに
SEO対策の事を考えるとあまり絵文字の事は頭にありませんでしたが、クライアントに言われて初めて気が付きました。やはりアメブロの影響が強いのか絵文字を入れないとブログを読んでくれない、可愛くないと言う方が増えている印象があります。
ただ、今回紹介したTypePad 絵文字 for TinyMCEも今流行りの絵文字があるわけではなく昔の絵文字?と言うイメージですので今流行の絵文字を使いたいと言う認識の方にはお勧めできないのかもしれませんね。