シーサーブログを使って集客を意識したメニューの作り方をご紹介いたします
はじめに
シーサーブログを使って、分かりやすいメニューを作っておくことで集客向きのブログになります。
もくじ
注意事項
店舗を運営している方に向けの紹介となりますが、それ以外の方の場合は内容を置き換えて考えて下さい。
ログインしよう
アカウントがある方
まずは、アカウントがある方のみログインします。もしシーサーブログのアカウントをお持ちでない方は
をご覧下さい。
まずは、ログインする為にシーサーブログにアクセスします。
マイブログをクリックします。
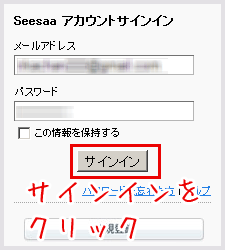
そして、最初に登録したメールアドレスとパスワードを入力し、サインインをクリックします。
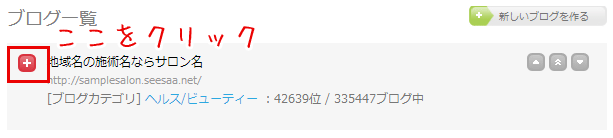
そして、ブログの名前が書かれている部分の右側の赤いボタンをクリックします。
コンテンツを整理しよう
必要のないものは削除
まずは、シーサーブログに表示されているものを整理します。実際に見てみると右側に必要のない広告が含まれているのがわかります。
これらを削除します。
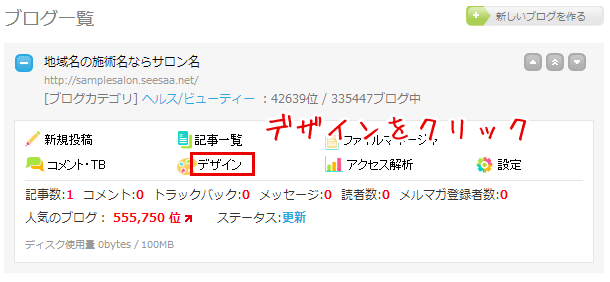
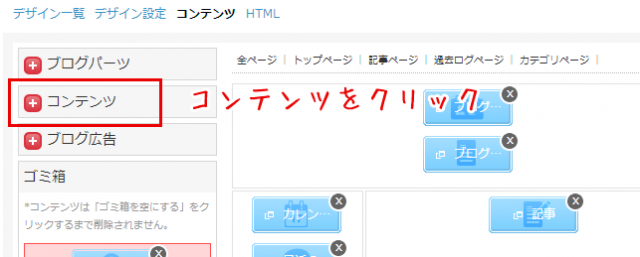
コンテンツを整理するにはまずこの画面から
コンテンツと書かれている部分をクリックします。
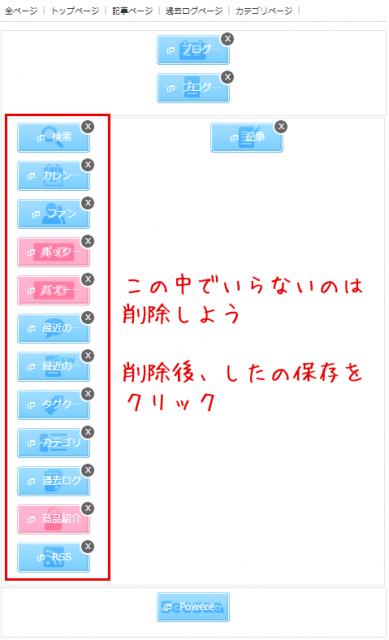
そうすると、現在表示されているコンテンツがずらっと出てきますので、その中で必要のない物は削除しましょう。
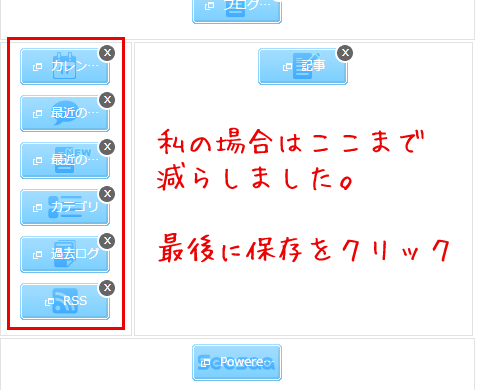
私の場合はこんな感じで減らしました。
ここまで減らして保存をクリックしてから実際にシーサーブログにアクセスしてみると
こんな感じでスッキリします。ブログ記事の下に表示されている広告枠に関しては削除できませんのでお気をつけ下さい。
メニューを作ろう
これがあるとないとでは違います
店舗を運営、または経営している方に絶対にして欲しいカスタマイズ方法です。
一つ大きなメニューを作ります。そうする事で余計な電話応対をする必要がなくなってきます。
まずは、このコンテンツと書かれている部分をクリックします。すると枠が大きく開くので
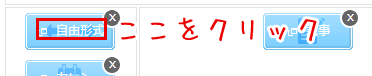
自由形式と言うブロックを左側、もしくは右側の一番上に持って行きます。
htmlを入力しよう
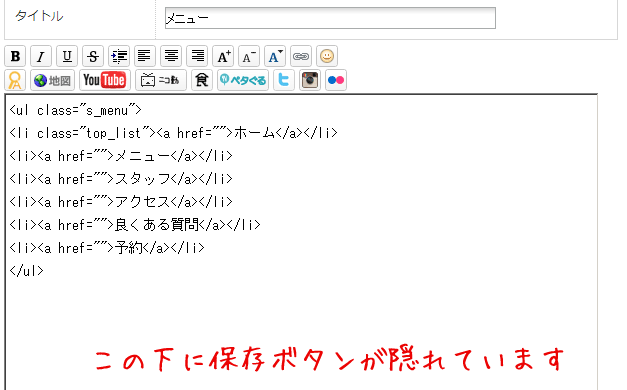
まずは、自由形式と書かれている部分をクリックします。
その中にタイトルをメニューにし、内容を
<ul class="s_menu"> <li class="top_list"><a href="">ホーム</a></li> <li><a href="">メニュー</a></li> <li><a href="">スタッフ</a></li> <li><a href="">アクセス</a></li> <li><a href="">良くある質問</a></li> <li><a href="">予約</a></li> </ul>
このように入力します。
リンクの貼り付け
そして、各作ったブログのページを用意します。
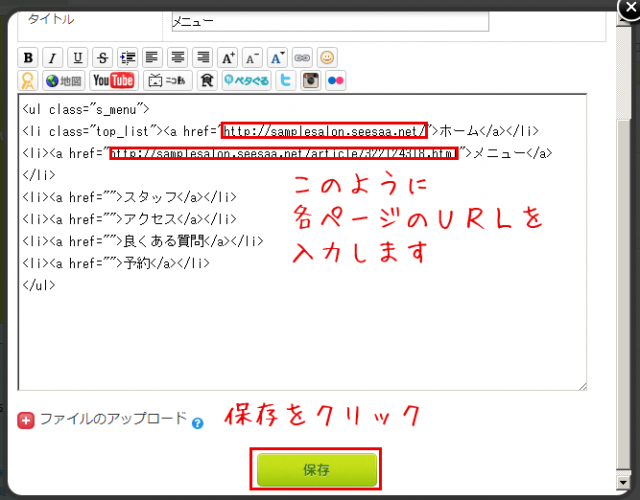
リンクの貼り付けは、各作成したページのURLを用意します。
<ul> <li><a href="ブログのURL">ホーム</a></li> <li><a href="メニューのURL">メニュー</a></li> <li><a href="スタッフのURL">スタッフ</a></li> <li><a href="アクセスのURL">アクセス</a></li> <li><a href="良くある質問のURL">良くある質問</a></li> <li><a href="予約のURL">予約</a></li> </ul>
このような感じになります。
最初のブログのURLは、そのままブログのURLを入力してください。
http://○○○.seesaa.net/
シーサーブログの場合はこのような形になります。
なので、
<li><a href="http://○○○.seesaa.net/">ホーム</a></li>
このような形になります。
それ以外に関しては
例としてメニューの内容を書いたブログの記事のURLをコピーして
<li><a href="http://○○○.seesaa.net/article/○○○.html">メニュー</a></li>
このような形になります。その他の部分も同様に修正します。
そして、最後に保存をクリックします。
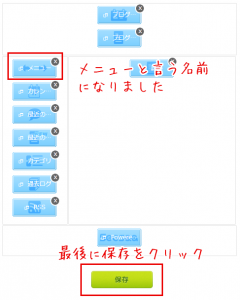
そうすると左側の自由形式と書かれていた部分がメニューに変更されました。その後、保存をクリックします。
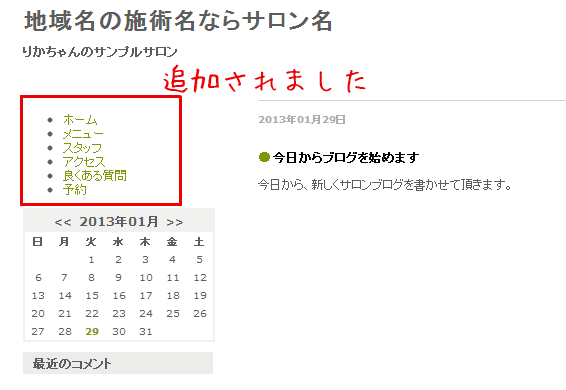
確認してみよう
このように先ほど追加したものが表示されています。
装飾しよう
このままだとあまり目立ちませんので、少しわかりやすく目立たせます。
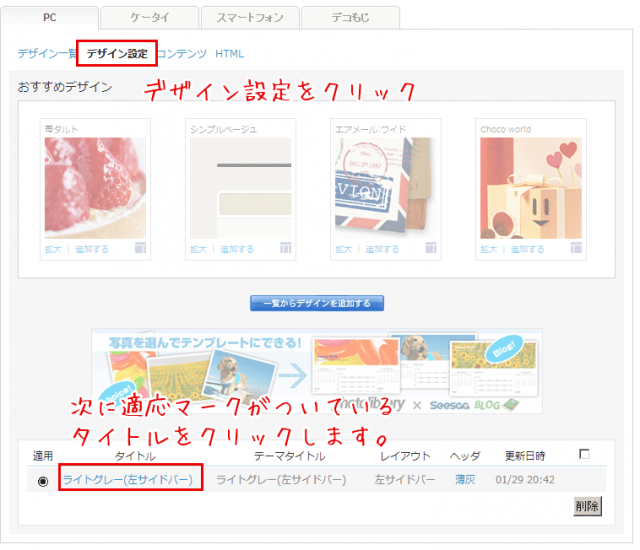
まずは、デザイン設定をクリックします。
そして、その下に表示される適応マークがついているタイトル部分をクリックします。この場合はライトグレー(左サイドバー)と書かれている部分をクリックします。
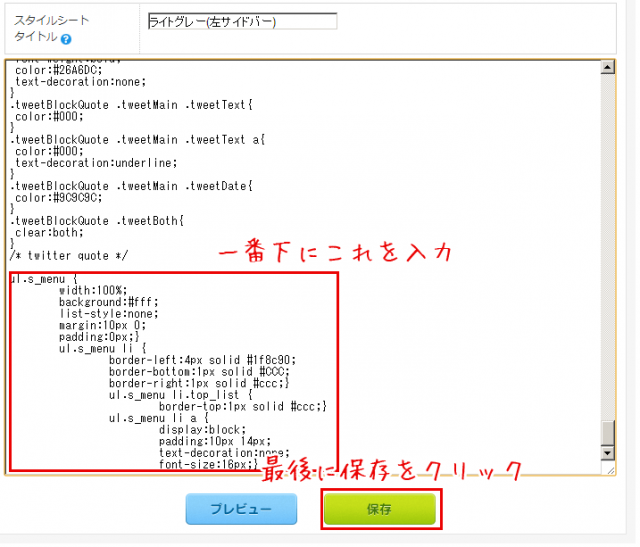
次に出てくる枠の一番下に以下の内容を追加します。
ul.s_menu {
width:100%;
background:#fff;
list-style:none;
margin:10px 0;
padding:0px;}
ul.s_menu li {
border-left:4px solid #1f8c90;
border-bottom:1px solid #CCC;
border-right:1px solid #ccc;}
ul.s_menu li.top_list {
border-top:1px solid #ccc;}
ul.s_menu li a {
display:block;
padding:10px 14px;
text-decoration:none;
font-size:16px;}
この情報を入力後、保存をクリックします。
確認してみよう
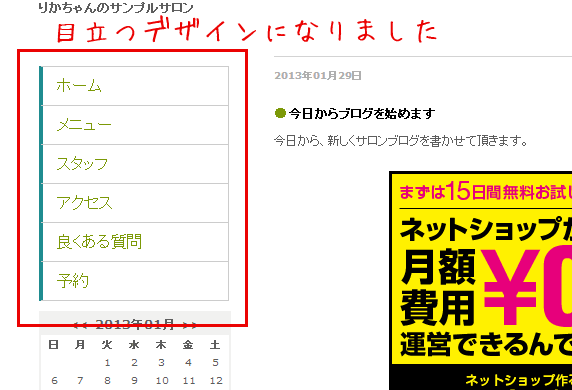
どうでしょうか?このように目立つ形になりました。
色を変更しよう
左側のボーダーカラー
赤色
ul.s_menu {
width:100%;
background:#fff;
list-style:none;
margin:10px 0;
padding:0px;}
ul.s_menu li {
border-left:4px solid #d11f6e;
border-bottom:1px solid #CCC;
border-right:1px solid #ccc;}
ul.s_menu li.top_list {
border-top:1px solid #ccc;}
ul.s_menu li a {
display:block;
padding:10px 14px;
text-decoration:none;
font-size:16px;}
黄色
ul.s_menu {
width:100%;
background:#fff;
list-style:none;
margin:10px 0;
padding:0px;}
ul.s_menu li {
border-left:4px solid #E1F324;
border-bottom:1px solid #CCC;
border-right:1px solid #ccc;}
ul.s_menu li.top_list {
border-top:1px solid #ccc;}
ul.s_menu li a {
display:block;
padding:10px 14px;
text-decoration:none;
font-size:16px;}
青色
ul.s_menu {
width:100%;
background:#fff;
list-style:none;
margin:10px 0;
padding:0px;}
ul.s_menu li {
border-left:4px solid #2F32AC;
border-bottom:1px solid #CCC;
border-right:1px solid #ccc;}
ul.s_menu li.top_list {
border-top:1px solid #ccc;}
ul.s_menu li a {
display:block;
padding:10px 14px;
text-decoration:none;
font-size:16px;}
以上となります。これで、シーサーブログのメニューの作り方の紹介を終了いたします。
さいごに
お問合せを減らすのがブログやホームページ
使い方一つでお問合せの量を増減する事が出来るのがブログやホームページです。
このお問合せと言うのは、質問と言う意味のお問合せになります。
例えば、ネットショッピングのサイトを運営していて、毎月10件の注文があった場合お問合せの量はどれくらいありますか?
私の場合は副業で始めたネットショッピングのサイトはほぼお問合せナシで毎日10件以上注文があります。
どのような販売形態だとしても、たぶん同じような質問は何件かあるかと思います。
私がお薦めしている方法は一度あった質問は全てインターネット上に記載すると言う方法です。
こうする事でお問合せの量減り、注文数は変わらないので時間を作る事が可能です。