ブログを使って、誰でも簡単に地図を掲載する方法をご紹介いたします。
はじめに
ブラグに地図を表示させたいけど、イラストを書くのも大変ではないでしょうか?そんな時に便利なのがgooglemapを使った表示方法です。
もくじ
注意事項
ブログでは地図を表示出来るものと出来ないブログがあります。今回はFC2ブログを利用したやり方をご紹介します。
準備をしよう
ログインはすませておいてね
まずは、FC2ブログにアクセスしログインしておきます。
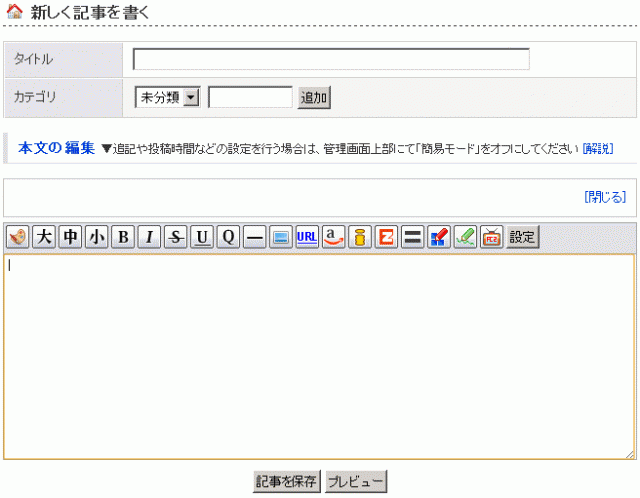
次に新しく記事を書くをクリックし、新しく記事が書ける状態にしておきます。
地図を作ろう
住所を打ち込むだけの簡単作業
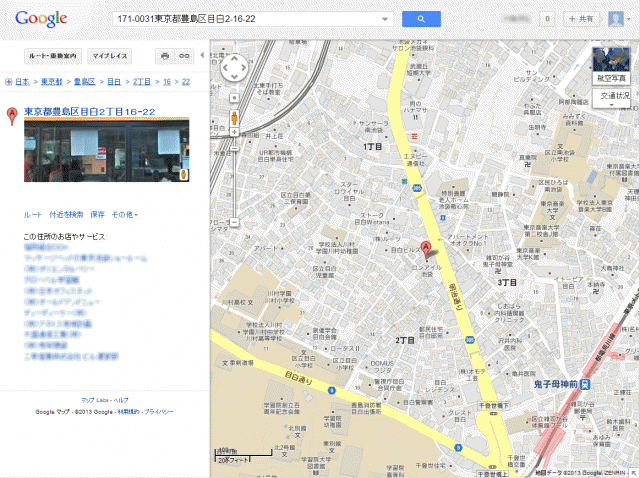
まずは、GoogleMapにアクセスします。
そして、上の空白部分に住所を入力します。
すると、このようにその地図の場所が出てきます。
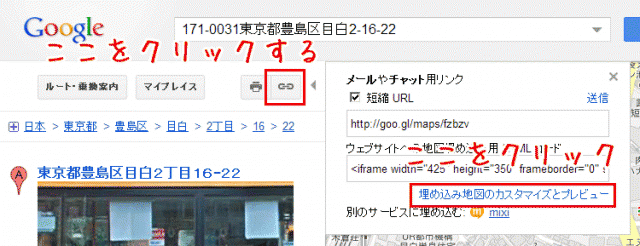
次にクサリのようがアイコンがあるので、そちらをクリックします。
すると、地図の左上に2つURLが出てきます。
上のURLがメールやチャットをしている時に教える場合のURLで、下のURLがウェブサイトやブログに使う場合のコードになります。
今回はその下の埋め込み地図のカスタマイズとプレビューをクリックしてください。
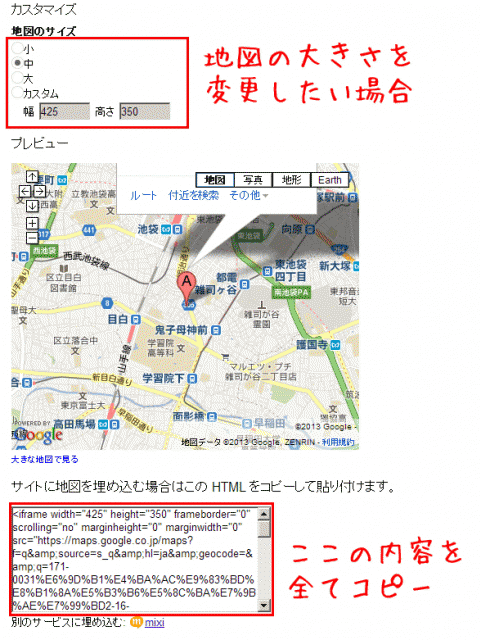
すると、新しくブラウザが立上りまず。上の地図のサイズと書かれている部分をいじる事でブログなどに掲載するサイズを変更できます。
サイズが決まりましたら、サイトに地図を埋め込む場合はこのHTMLをコピーして貼り付けます。とかかれている枠内のコードを全てコピーしておきます。
ブログに載せよう
後はそのまま貼り付け
最後にブログのタイトルをアクセスマップにし、本文に先ほどコピーした全てのコードを貼り付けます。
貼り付け後、記事を保存すれば完成です。
確認してみよう
ブログはこちら
FC2ブログで作成した場合
http://samplesalon.blog.fc2.com/blog-entry-1.html
このような感じで表示されます。
以上でブログに地図を貼り付ける方法の紹介を終えます。
さいごに
イラストよりもわかりやすい
イラストの地図を利用している方にオススメの地図なのですが、建物が変わった場合や店舗が移動した場合などちょっとしたことで修正しないといけませんよね?
さらに業者に頼んで制作している場合だと、その都度修正費用が発生致します。
このGoogleMapを使う事で修正の必要もなく、自分自身で細かく見る事も可能ですし、何よりもストリートビューで見る事でより細かく知る事が可能です。
こういった地図に関しては副業としては少し物足りませんが、店舗運営していらっしゃる方の稼ぐためのツールとして非常に便利です。
是非導入しておきましょう!