shopifyとネクストエンジンの在庫を連携させる方法について
はじめに
shopifyだけでなく複数の店舗運営をしていてネクストエンジンを利用されている方
- jpならお名前ドットコムよりXserverドメインのが安い
- ECのショッピングカートシステム比較
- shopifyに申し込みしてみた
- shopifyでプランの選択をしてみた
- Shopifyペイメントの設定とチャージバック
- shopifyでスタッフを追加する
- shopifyの送料設定は素晴らしい
- Xサーバードメインとshopifyの連携
- 【Xサーバー】shopifyの独自ドメインのメールを使う方法
- shopifyの商品登録方法
- shopifyのメール設定 ドメイン認証について
ポイント
ネクストエンジン側の説明が少しわかりにくいです
ネクストエンジンにアプリをインストールします
まずはネクストエンジンにログインをします
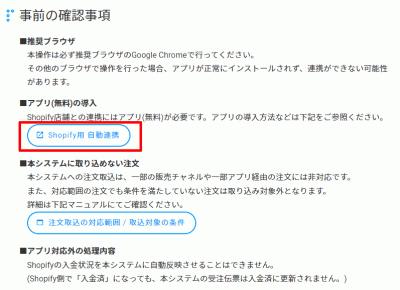
https://manual.next-engine.net/app/shopify/43790/
こちらのURL内にあるShopify用自動連携をクリックします。
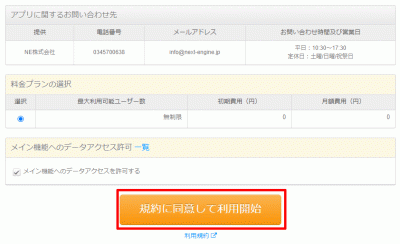
規約に同意して利用開始をクリックします。
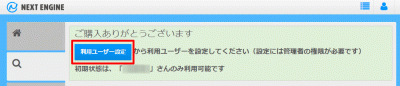
ユーザーの設定を行いましょう。
内容を保存して、一番下に表示されたshopifyのアプリアイコンをクリックします。
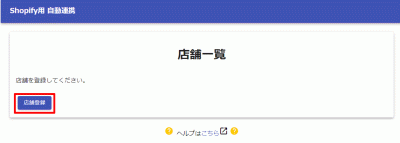
店舗登録が表示されました。
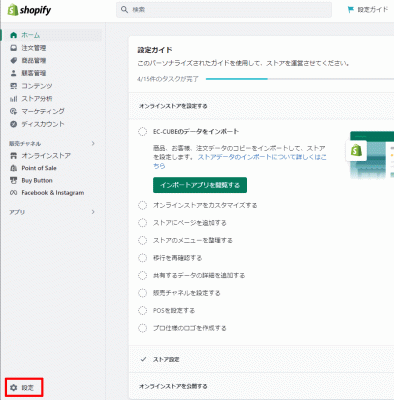
shopifyにログインし、設定をクリックします。
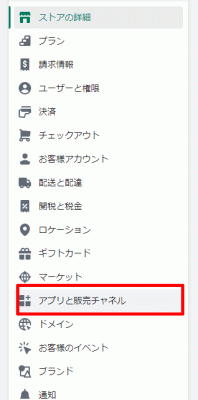
アプリと販売チャネルをクリックします。
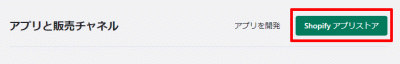
shopifyアプリストアをクリックします。
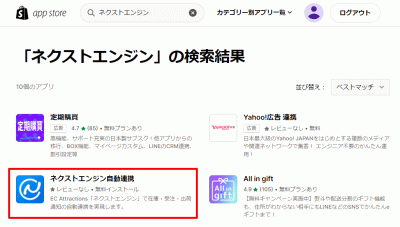
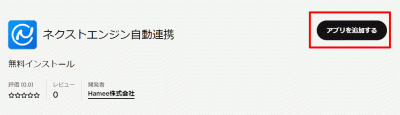
ネクストエンジンと検索すると「ネクストエンジン自動連携」が表示されるので、こちらをクリックします。
アプリを追加するをクリックします。
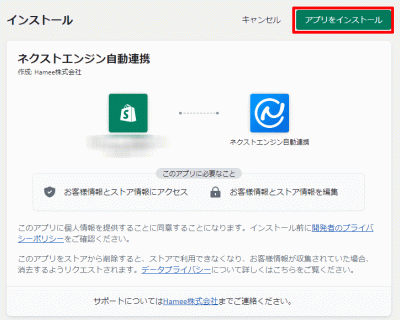
アプリをインストールをクリックします。
インストール完了が表示されました。
ここから15分以内に店舗登録までしなければアプリを削除し、再インストールをしなければなりません。
ここから先ほどの店舗を登録していきます。
各情報を入力し、登録します。
次はネクストエンジン側の設定です。
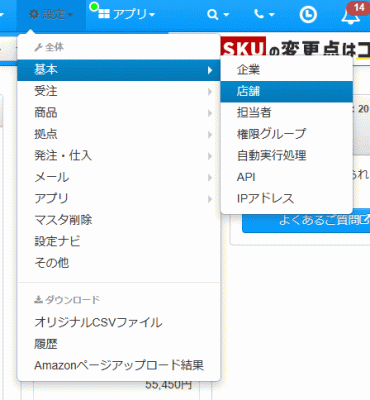
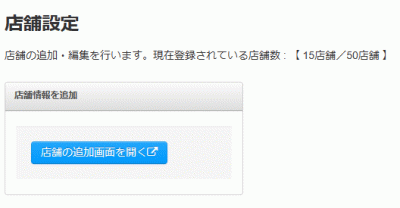
基本→店舗をクリックします。
店舗設定内にある店舗の追加画面を開くから店舗を登録します。
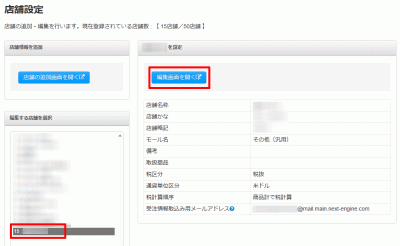
登録した店舗が表示されたら、その店舗を選択し編集画面を開くをクリックします。
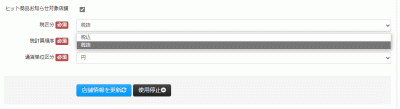
まずは通貨が米ドルになっていたので円に変更します。
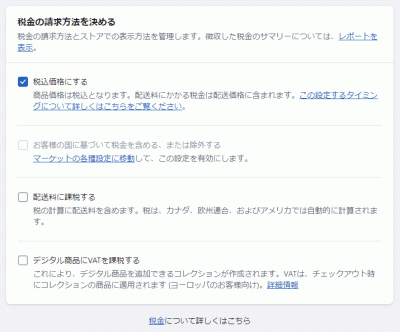
次はショピファイ側の税金関係を確認します。税込み表示になっているので
ネクストエンジン側も同じに合わせます。
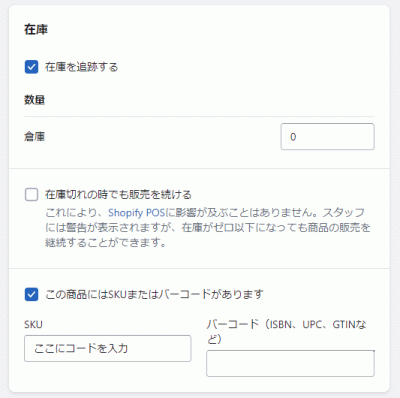
最後に商品を登録し、
- この商品にはSKUまたはバーコードがあります
にチェックを入れてSKUにネクストエンジンに登録している商品コードを入力して保存します。
登録後は在庫は「0」の状態になっています。
ネクストエンジンの在庫連携が走るとこのように「21」に変更になりました。
以上でshopifyとネクストエンジンの在庫連携方法を終了します。
さいごに
最初の登録が面倒
ネクストエンジンは最初の設定が色々と面倒でした。まぁ設定さえ終わればこわいものなしですね