ホームページを制作した際に何だか重いなぁって感じる事ありませんか?そんな時にお勧めなサイトを紹介いたします。
はじめに
ホームページが重いけど、原因がわからない。そんな時に是非使って欲しいサイトをご紹介いたします。
URLを入れるだけの簡単な内容です。
もくじ
注意事項
英語のサイトなのでちょっと見づらいかもしれません。後、修正や変更の際はhtmlやcssの知識が必用です。
アクセスしよう
見栄えはちょっと悪いです笑
とりあえずスピードチェック用のサイトにアクセスしよう
早速使ってみよう
めちゃくちゃ簡単ですよ
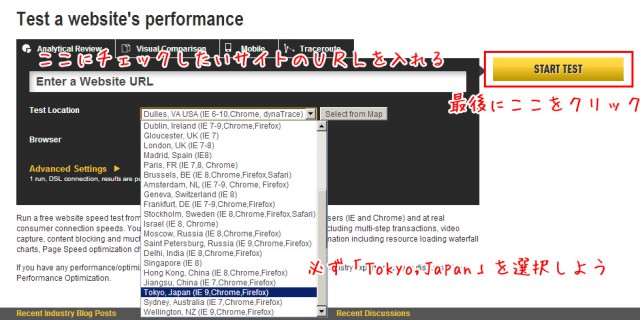
先ほどのアドレスにアクセスすると、まずはこの2点を見て下さい。
- まずはEnter a Website URLと書かれている分部に重いと思っているホームページのURLを入れて下さい。
- 次にTest Locationと書かれている部分の右側のプルダウンをクリックして「Tokyo,Japan」を選択して下さい。
- 最後にホームページ右側のSTART TESTをクリックして下さい。
これだけでホームページのスピードチェックが可能です。
少し待とう
ちょっと時間がかかるのがあれやね
START TESTをクリック後、意外と時間がかかるので少し待っておいてください。
誤差はありますが、長い場合だと1分くらい待たないといけない事もありました。
まずはこの画面に切替わります。
そして最後のこの画面に切替わると終了です。
内容を確認してみよう
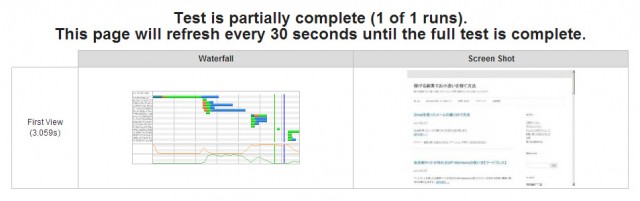
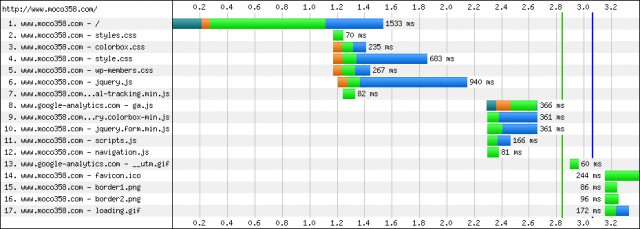
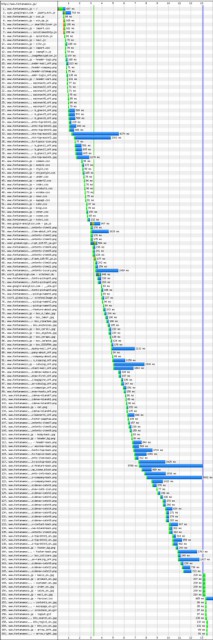
こんな感じで出ます
私が今使っているのはワードプレスを使った副業系のブログなので正直カスタマイズもしていないぶんかなりスムーズに表示されています。
ここで、参考までに別のECサイトをご紹介しましょう。
 項目が多すぎてこんな感じになっています。表示スピードは13秒となっていますが、実際の表示時間は体感では2秒くらいでしょうか?キャッシュに残っているからってのもあるかもしれませんがめちゃくちゃ遅いって感じはしませんでした。
項目が多すぎてこんな感じになっています。表示スピードは13秒となっていますが、実際の表示時間は体感では2秒くらいでしょうか?キャッシュに残っているからってのもあるかもしれませんがめちゃくちゃ遅いって感じはしませんでした。
ただ、画像を使用すればするほど表示は遅くなりますね。
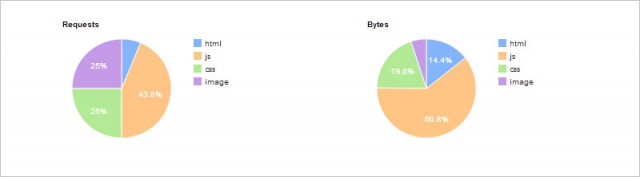
 それ以外でもこのように円グラフで表示されるのもありますので結構面白いです。
それ以外でもこのように円グラフで表示されるのもありますので結構面白いです。
まぁ、一度色々試して頂いた方がわかりやすいかもしれませんね。
さいごに
出来るだけ早くする事
私が運営しているECサイトでもある商品詳細ページがやたら重いなぁって感ていて、その時に出会ったのがこのサイトでした。
結構売れる商材だったので、ページが重いのは正直悩んでいました。そこで調べたところ、ちょくちょく遅くなっている原因がわかり完全に役立ちました。
私は被リンクで上位に上げてそこから集客させる方法をとっていたので、コンテンツページが多く、さらにそれ専用でcssを作ったりもしていたので、それが結構問題でした。
cssの数は60%近く削り、問題となっていたファイルを削除し、画像もちょっと軽くするだけで少しスピードが上がったように感じました。
無料オファーでもアフィリエイトでも、画像は使うので、気を付けましょうね。