ECキューブで最低限の設定が終わったら次は商品の登録です。
はじめに
ECキューブは管理画面からでも商品登録出来ますが、一気に何十商品と登録する時は非常に面倒な作業になります。そこでCSV登録すると作業効率が格段にアップします。
もくじ
- CSV登録する前の最低限の設定
- CSVのテンプレートをダウンロードしよう
- 商品登録の準備をしよう
- CSVに情報を登録していこう
- アップロードしよう
- 確認してみよう
- ついでのトップページのカスタマイズ
- さいごに
注意事項
規格に関しては登録できないので、CSV登録後に管理画面で登録して下さい。
CSV登録する前の最低限の設定
必用のある項目とない項目を分けよう
デフォルトのCSV登録では必要のない項目が多いのでその項目を削除しておきます。
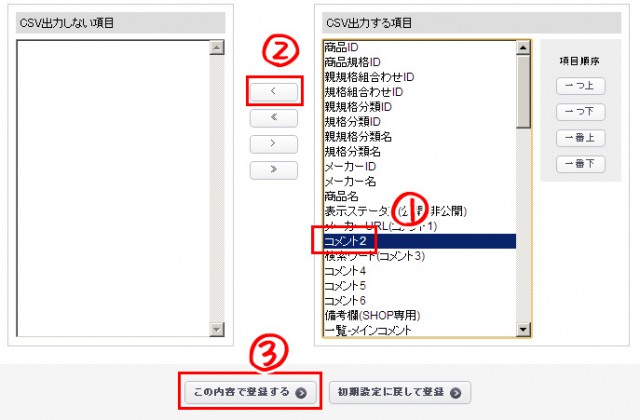
管理画面 > コンテンツ管理 > CSV出力項目設定 > 商品管理
まずはここにアクセスして下さい。
- CSVしない項目をクリックします。
- このボタンでCSV出力しない項目に移動させます。
- 全て完了するとこの内容で登録するをクリック
ちなにみ個人的に必要のない項目としては
- コメント2
- コメント4
- コメント5
- コメント6
- メーカーID
- メーカー名
- 検索ワード(コメント3)
- 備考欄(SHOP専用)
- メーカーURL(コメント1)
- 発送日目安ID
- 購入制限数
- 送料
- 商品ステータス名
- カテゴリ名
以上になります。これらは全て出力しないようにしました。
CSVのテンプレートをダウンロードしよう
既存の商品をダウンロードしましょ
まずはCSVのテンプレートをダウンロードしましょう。
そこで、どの項目に何を記入すれば良いかわかりにくいと思うので、現状ある情報を参考にしながらやってみましょう。
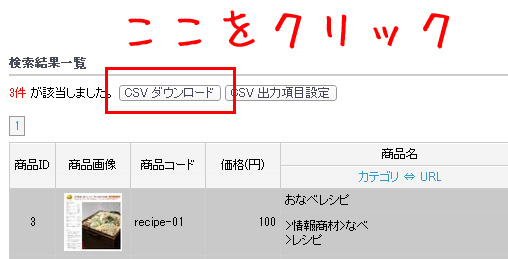
管理画面 > 商品管理 > この条件で検索する
をクリック後、商品が出てくると思いますんで
CSVダウンロードと書かれているボタンをクリックして下さい。
これでECキューブでのCSVファイルがダウンロードできます。
商品登録の準備をしよう
商品の画像や情報を掲載しましょ
まず、CSVを記入する為の情報と商品画像を用意します。
CSV画像に関してはデフォルトの状態で掲載する場合は
画像を準備しよう
画像サイズ
- 500×500ピクセル
- 260×260ピクセル
- 130×130ピクセル
の三つを用意します。
そして、準備した画像をFFFTPでアップロードしておきます。
アップロード先は
/upload/save_image
の中に直接ぶち込んで下さい。
商品情報を準備しよう
文章で最低限必要な情報
- 商品名
- 商品価格
- 簡単な商品説明
とりあえずはこの三つだけ決めておけばOKです。
ダウンロード販売の場合
ファイルを用意しよう。
ダウンロード用のファイルを用意しておきましょう。
用意したら
/data/download/save
にアップロードしておきましょう
CSVに情報を登録していこう
最初は細かくせんでもええよ
では、まずはダウンロードしたCSVファイルを開いてください。
ここの
- 商品ID
- 商品規格ID
- 親規格組合わせID
- 規格組合わせID
- 親規格分類ID
- 規格分類ID
- 親規格分類名
- 規格分類名
これらは無視して下さい。
ここからは私が掲載した情報を記載します。
- 商品名
- 自由自在被リンクIP分散200以上のリスト
- 表示ステーたる(公開・非公開)
- 1(1で公開、2で非公開)
- 一覧メインコメント
- 自由自在に被リンク出来る200以上のサイトをご紹介
- 一覧-メイン画像
- ip200_130.jpg(商品用画像の130×130ピクセル)
- 詳細-メインコメント
- IP分散率100%で自由自在にキーワードが設定出来、さらにURL登録数無制限に登録出来る<b>被リンク先のリストを200以上</b>集めました。
- 詳細-メイン画像
- ip200_260.jpg
- 詳細-メイン拡大画像
- ip200_500.jpg
- 削除フラグ
- 0(ゼロ)
- 商品種別ID
- 2(物販の場合は1で情報商材などダウンロード販売の場合は2)
- 商品コード
- ip-200
- 在庫無制限フラグ
- 1
- 販売価格
- 39800(任意の価格)
- ポイント付与率
- 10(パーセンテージなのでどんな数字でもOK)
- ダウンロードファイル名
- 自由自在被リンク200.pdf(任意の名前)
- ダウンロード実ファイル
- ipbunsan.pdf(任意の名前)
- 商品ステータス
- 1
- カテゴリID
- 1(私の場合は情報商材と言うカテゴリIDが1になります。)
ここに掲載されていない情報に関してECキューブのCSV登録では、全て空白でも問題なく登録出来る内容になります。
アップロードしよう
順調にいけばぱぱっと登録出来る
さて、いよいよアップロードです。
記入した情報に間違いがなければスムーズに登録が出来ます。
管理画面 > 商品管理 > 商品登録CSV
ここのファイルを選択と言うところに先ほど情報を入力したCSVファイルを選択してあげてください。
そして、そのページの一番下のこの内容で登録するをクリックすると終了です。
CSV登録を実行しました。と出た画面で登録した商品が表示していれば完成です。
確認してみよう
カテゴリからいけばわかります。
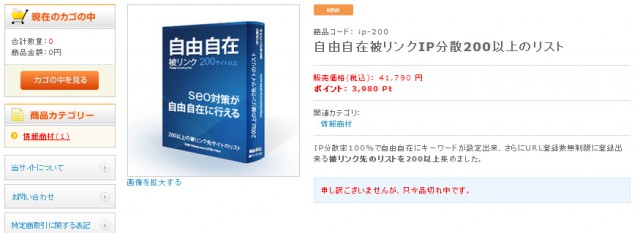
登録した情報が表示されていれば完全に終了です。
多分私のこの副業で稼ぐ為のブログを見て頂いている方は
/products/detail.php?product_id=4
これにアクセスすれば表示されていると思いますので確認して下さい。
※私は現在は購入できないようにしているので在庫切れと表示されています。
以上でECキューブのCSV機能を使った商品の登録方法の紹介を終了致します。
ついでのトップページのカスタマイズ
せっかくなんでメインイメージも掲載しちゃいましょう
今のトップページは寂しいのでこの画像を使った画像を作り表示させたいと思います。
まずは画像を作成し、
/user_data/packages/default/img/banner
ここにアップロードします。その次に
管理画面 > デザイン設定 > PC > レイアウト設定
この中のトップページのページ詳細の編集をクリックして下さい。
<!--
<div id="main_image">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}-->1" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/banner/bnr_top_main_on.jpg','bnr_top_main');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/banner/bnr_top_main.jpg','bnr_top_main');">
<img src="<!--{$TPL_URLPATH}-->img/banner/bnr_top_main.jpg" alt="詳細はこちら" id="bnr_top_main" name="bnr_top_main" />
</a>
</div>
-->
<div id="main_image">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}-->4" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/banner/TOPimg_on.jpg','bnr_top_main');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/banner/TOPimg.jpg','bnr_top_main');">
<img src="<!--{$TPL_URLPATH}-->img/banner/TOPimg.jpg" alt="詳細はこちら" id="bnr_top_main" name="bnr_top_main" />
</a>
</div>
変更した内容は
- コメントアウトの削除
- 画像のファイル名の変更
- リンク先の変更
の以上3点の変更をしました。
最後にトップページを確認して、問題なければ完了です。
さいごに
知ってるのと知らないとのでは差が出てきます
ECキューブで商品登録する時は、管理画面で登録してもかまいませんが正直画像の変更があった時や、大量に登録する時って面倒ですよね?
実際にそこまで難しい話ではないのでこの方法を覚えたら楽になりますよ!