その1が終わったら次のこの2を見て下さいね。
はじめに
とりあえず、デフォルトで表示している内容の削除を中心に設定していきます。
もくじ
- 確認しよう
- キャッチフレーズを変えよう
- ECキューブのロゴを変えよう
- メインイメージを変えよう
- 商品カテゴリを編集しよう
- 関係ない商品は消しちゃいましょうか
- お勧め商品も消しますか
- 新着情報もやっちゃいましょうか
- さいごに
注意事項
前回のその1の後の話ですが、こちらから設定して頂いても問題ありません、
確認しよう
最初って色々あるけよね・・・
まずは、インストールしたトップページをご覧ください。
これがデフォルトの状態です。
変えなければいけない部分を上から順に説明していきます。
- 一番左上のこのホームページのキャッチフレーズのような物です。
- ホームページのロゴです。
- メインイメージです。
- 商品のカテゴリです。
- お勧め商品です。
- 新着情報です。
これらの内容を副業向けの情報商材用として変えなければいけない部分です。では、さっそく変えていきましょう。
キャッチフレーズを変えよう
とりあえず的な内容でOK
まずは、適当にキャッチフレーズを決めましょう。私の場合は
被リンクやSEO対策を使って副業するならお任せ下さい。
にしてみます。
まずは、管理画面にログインして下さい。
デザイン管理 > PC > ヘッダー/フッター設定
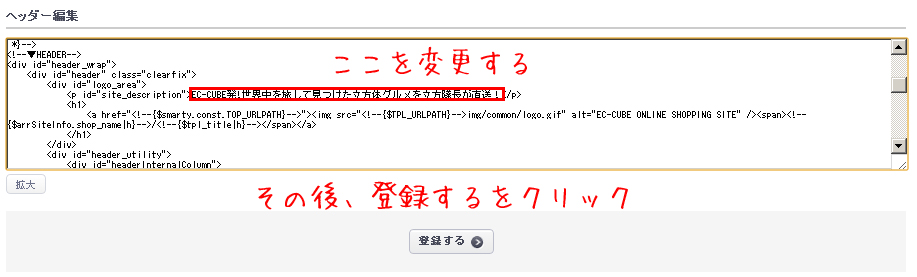
をクリックして下さい。そして、
<!--▼HEADER-->
<div id="header_wrap">
<div id="header" class="clearfix">
<div id="logo_area">
<p id="site_description">EC-CUBE発!世界中を旅して見つけた立方体グルメを立方隊長が直送!</p>
<h1>
これを
<!--▼HEADER-->
<div id="header_wrap">
<div id="header" class="clearfix">
<div id="logo_area">
<p id="site_description">被リンクやSEO対策を使って副業するならお任せ下さい。</p>
<h1>
こうすることでキャッチフレーズを変える事が出来ます。
ECキューブのロゴを変えよう
さすがにロゴは変えておきたいですよね
準備したロゴ
まずは、このロゴの場所なのですが、FFFTP上で
/user_data/packages/default/img/common/logo.gif
になります。
ロゴの準備が出来ている場合はそのロゴをアップロードして下さい。こでれ、ロゴの変更は終了です。
メインイメージを変えよう
さすがにこれは使えないっすわ
最初に表示されているメインイメージだと完全におかしいので今回は一度削除しておきます。
ここをいじる際は
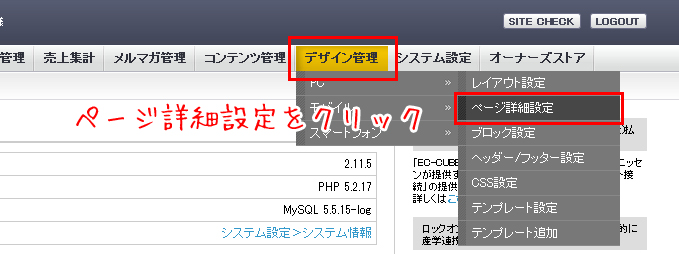
デザイン管理 > PC > ページ詳細設定
ここをクリックして下さい。
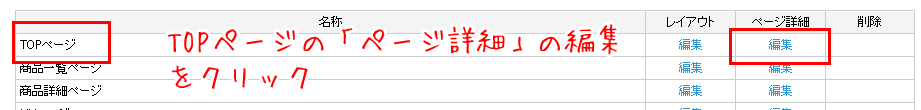
次のページに出てくる
TOPページのページ詳細の編集をクリックして下さい。
後はメインイメージをコメントアウトしちゃいます。
<div id="main_image">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}-->1" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/banner/bnr_top_main_on.jpg','bnr_top_main');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/banner/bnr_top_main.jpg','bnr_top_main');">
<img src="<!--{$TPL_URLPATH}-->img/banner/bnr_top_main.jpg" alt="詳細はこちら" id="bnr_top_main" name="bnr_top_main" />
</a>
</div>
これの最初と最後に
<!--
<div id="main_image">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}-->1" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/banner/bnr_top_main_on.jpg','bnr_top_main');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/banner/bnr_top_main.jpg','bnr_top_main');">
<img src="<!--{$TPL_URLPATH}-->img/banner/bnr_top_main.jpg" alt="詳細はこちら" id="bnr_top_main" name="bnr_top_main" />
</a>
</div>
-->
を追加します。
これで、トップページから消えているはずです。
再度表示させる場合は、コメントアウトを削除すれば出てきます。
商品カテゴリを編集しよう
カテゴリ数は少ないにこした事ありません
商品の登録をする際に商品カテゴリは必要になります。今回は登録する副業向けの商品は稼ぎやすい情報商材って事で情報商材を追加します。
管理画面 > 商品管理 > カテゴリ登録
をクリックして下さい。
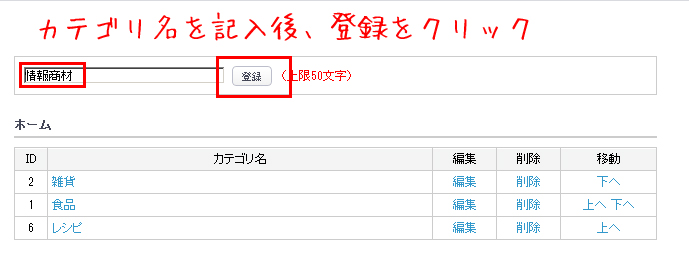
ここの枠内に登録するカテゴリ名を記入し、登録をクリックして下さい。
既存のカテゴリを編集するのも可能です。
これでカテゴリが一つ追加されました。
関係ない商品は消しちゃいましょうか
まぁ完全にアイスとかいりませんしね
商品に関しての編集は全て
管理画面 > 商品管理 > 商品マスター > この条件で検索する
をクリックすれば登録されている商品の一覧が出てきます。
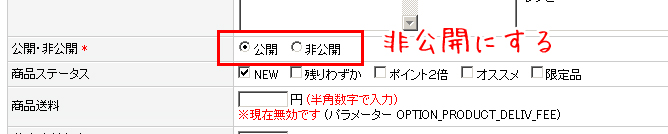
そこで、編集をクリックし
非公開にチェックを入れて、ページ一番下の確認ページへ→この内容で登録する
にすればOKです。
お勧め商品も消しますか
今は邪魔な子よね
このトップページに表示されているお勧め商品は今現在だと非常に邪魔な存在なので、消しちゃいましょうね。
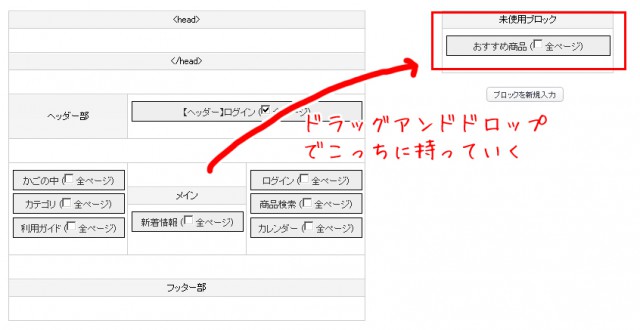
管理画面 > デザイン > PC > レイアウト設定
に進み
ブロックを未使用ブロックにドラッグアンドドロップして登録するをクリックして下さい。
そうする事でこのブロックが消えます。
新着情報もやっちゃいましょうか
表示さえ変えればOKかな?
ここは最初に登録されている内容は少しおかしいので適当に変えておきましょう
管理画面 > コンテンツ管理 > 新着情報管理
に進み現在の内容を編集し本文作成の内容を変更します。
以上で副業で販売する為のECキューブを使った情報商材販売サイトでの最低限の設定を終わります。
さいごに
レイアウトなども
本当に最低限の設定なので、あとはトップページなどのデザイン部分の変更さえすればECショップとして販売が可能になります。
商品の掲載方法などはまた次回掲載させて戴います。