いつの間にかあったwp-block-library-cssを削除する方法をご紹介いたします。
はじめに
ワードプレスで作成したサイトをGoogleのPageSpeed Insightsで調べるといつの間にかwp-block-library-cssと言うのがあり、これがスピード上とても足を引っ張っていたので、削除する方法をご紹介いたします。
注意事項
今のところ速さに関しては検索結果には大きくは影響しないみたいですが、早いにこしたことはないですよね
wp-block-library-cssについて
ワードプレスのバージョン5辺りでエディタが新しく変わったのはご存知でしょうか?個人的にはあのエディタが使いにくいので、クラシックを使用しています。
wp-block-library-cssは「Gutenberg」と言う新しいエディタ用のcssみたいです。私と同じようにクラシック使用している人は削除してしまっていてもかまわないと思います。
PageSpeed Insightsで調べてみた
PageSpeed Insightsを使って自分のサイトの速さを調べてみたのですが、低スコアだったので少し残念です(笑)
ただ、改善も出来るだろうと思い少し調べてみました。
改善出来る項目
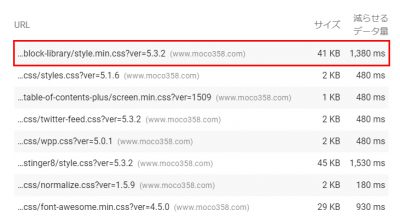
改善できる項目内の一番上に「レンダリングを妨げるリソースの除外」と書かれている箇所が一番ダメっぽかったので、クリックしました。
すると一番上にある「…block-library/style.min.css」と言うのがあったのですが、これが大きく邪魔してるっぽかったです。
実際にソースを見ると
<link rel='stylesheet' id='wp-block-library-css' href='https://www.moco358.com/wp-includes/css/dist/block-library/style.min.css?ver=5.3.2' type='text/css' media='all' />
と言うのがありました。
wp-block-library-cssを消す方法
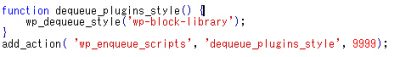
ワードプレスのfunction.phpファイルに以下のコードを入力します。
function dequeue_plugins_style() {
wp_dequeue_style('wp-block-library');
}
add_action( 'wp_enqueue_scripts', 'dequeue_plugins_style', 9999);
これだけで終了です。
wp-block-library-css削除後のスコア
この1行を削除しただけで4ポイントもスコアが伸びました。
これは非常に嬉しいですね。
以上でwp-block-library-cssを消す方法の説明を終了致します。
さいごに
新しいエディタはよくわからん
ワードプレス側も新しいエディタに移行した事で何かしらのメリットがあったのだと思いますが、何年も前から使っているので新しいのはピンとこなかったので使っていません。
クライアント様側では数人お使い頂いていますが、特に問題はない感じです。