ワードプレスにhtmlタグなどのソースコードを記入した際にわかりやすくする為のプラグインです。
はじめに
SyntaxHighlighterは個人的な使い方としてはJavaScriptのコードやhtmlやcssのコードのメモとして使用する事が多いですかね。もしくは見る側がソースコードをコピペしやすいようにする為のプラグインと言っても過言じゃないかもしれませんね。
もくじ
注意事項
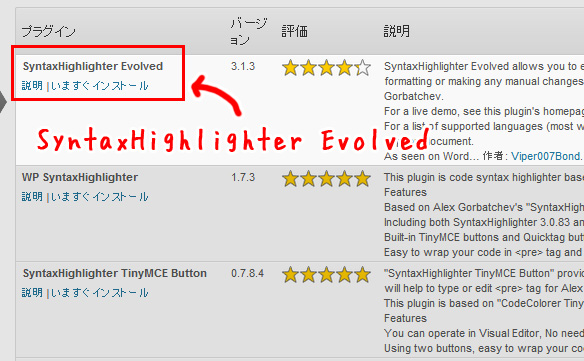
SyntaxHighlighterのプラグインは似ているのが多いのでインストールする際に間違わないように気を付けよう
ダウンロードしよう
ワードプレス内からのダウンロードをお勧めします
管理画面 > プラグイン > 新規追加 > SyntaxHighlighter Evolved
で検索し、インストールしてください。
インストールが終わると必ずプラグインを有効にして下さいね。
SyntaxHighlighterの使い方
使い方はとっても簡単
基本的には使いたい言語によって変わるのですが[使う言語][/使う言語]とタグで閉じるイメージです。
htmlを使いたい場合
[html]
ここにhtmlを記入する
[/html]
※[ と ]は必ず半角で記入して下さい。
このように使いたい言語をカッコでくくるだけで使用出来ます。
htmlを記入してみよう
個人的なメモでもhtmlは使う頻度が多いかもしれないですね。
ここに直接コードを記入すると
<html>
<p class=”kurage”>そんな事よりくらげの話でもしようぜ</p>
</html>
となります。それをSyntaxHighlighterを使って表記すると
<p class="kurage">そんな事よりくらげの話でもしようぜ</p>
となります。
一行程度だと分かりにくいですが、長いコードになると文章に埋もれる事が多いので自分のメモとして使用する場合でもSyntaxHighlighterを使う事をお勧めします
cssを記入してみよう
cssは気に入った、かつ直に打てないようなコードのメモに
cssを直接入力した場合
p.kurage {
font-size:20px;
font-weight:bold;
color:#F00;
margin:10px;
text-align:center;}
p.kurage {
font-size:20px;
font-weight:bold;
color:#F00;
margin:10px;
text-align:center;}
となります。どうですか?先ほどのhtmlの一行のコードに比べると長いのでわかりやすいと思います。Java Scriptなどの長いコードだとかなり見やすくなりますのでお勧めします。ちなみに先ほど入力したのはこのように表示されます。
そんな事よりくらげの話でもしようぜ
コードのをハイライト
それこそ長いコードを使用する際に使いたいですね
一部をハイライトする場合
例えば3行目と7行目をハイライト
[css highlight=”3,7″]
cssを記入
[/css]
p.kurage {
font-size:20px;
font-weight:bold;
color:#F00;
margin:10px;
text-align:center;}
範囲をハイライトする場合
例えば3行目から7行目をハイライト
[css highlight=”,3-7″]
cssを記入
[/css]
p.kurage {
font-size:20px;
font-weight:bold;
color:#F00;
margin:10px;
text-align:center;}
※範囲の場合は何故か,(カンマ)をつけないと表示されませんでした。
見栄えをかえてみよう
デザインによって色合いを変えられる
ブログのデザインの事を考え、何パターンかデザインと言うか色合いを変える事が可能です。
管理画面 > 設定 > SyntaxHighlighter
この中のテーマを変える事で見栄えを変えられます。
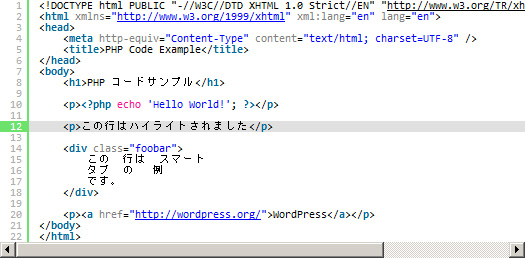
Default
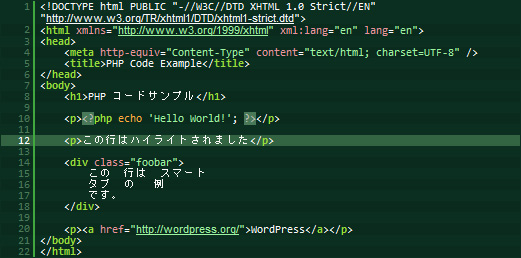
Django
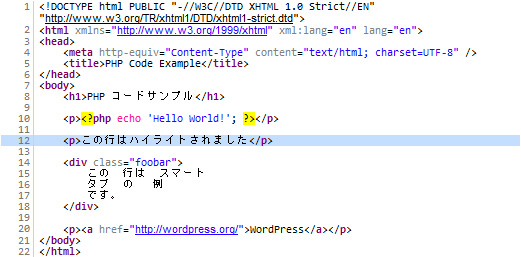
Eclipse
これ以外にもテーマはあるのでお好きなテーマをお選びください。
さいごに
自分のメモとして使うだけでもやっぱり見やすい方が良いなぁって事でこのプラグインを入れました。最低限自分が見やすい物を制作しないと意味がないなと思い、プラグインを導入する事にしました。