カスタムメニューを利用しようとしたら文字化けで使えなかった件
はじめに
ワードプレスの管理画面上での文字化けなので少し驚きました。
カスタムメニューを作成時にナビゲーションラベルが文字化けしてしまい、利用する事が出来ませんでした。
解決方法はサーバーの設定にありました。
注意事項
私はさくらサーバーを利用しているので、他のサーバーの場合は違う方法になるかもしれません
文字化けが起こる流れ
まず私がワードプレスのカスタムメニューで文字化けが起きた時の流れをご紹介させて頂きます。
管理画面 > 外観 > メニュー
ここでカスタムメニューを作成します。
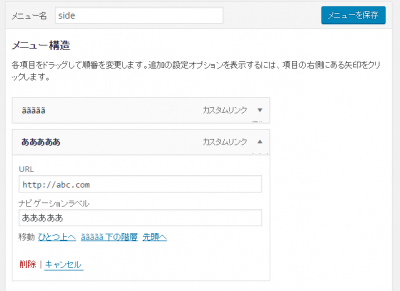
まず、カスタムリンクにURLとリンク文字を入力し、メニューに追加ボタンをクリックします。
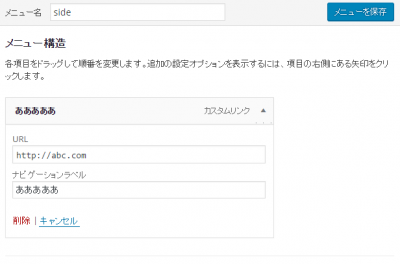
するとメニュー構造内に追加する事が出来ました。ここまでは問題ありません。
この状態でメニューを保存ボタンをクリックすると
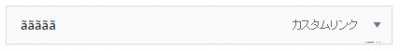
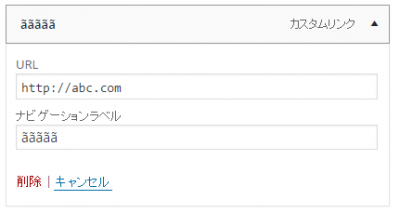
このような形で文字化けが起こりました。
詳細を見てみると、リンクは問題なく表示されているがテキスト部分なのか、日本語に対しての文字化けが起きているようです。
解決案をご紹介
私と同じような文字化けをワードプレスで起きている人は以下の方法で解決する事が出来ます。
まずは、さくらサーバーのコントロールパネルにログインしてください。
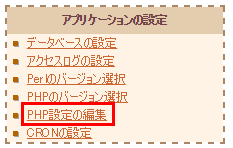
アプリケーションの設定内にあるPHP設定の編集をクリックします。
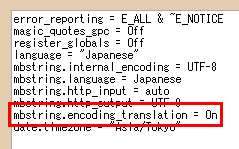
その中に
mbstring.encoding_translation = on
このような記載があれば
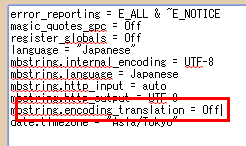
mbstring.encoding_translation = Off
このようにonをoffにして下さい。
実はたったこれだけで解決出来ました。
解決できたか見てみよう
では、実際に解決できたか見てみましょう。
このように新しく同じカスタムリンクを追加しても文字化けが起こりませんでしたね!
以上でカスタムメニューのナビゲーションラベル文字化けの解決方法の説明を終了いたします。
さいごに
沢山のサーバーを使うと管理が大変
私は稼げる副業を1つのサーバーではなく複数利用しているのでぶっちゃけた話、どのサーバーでどういった設定にしていたのか完全に忘れていました笑
とにかく新しく立ち上げたサイトだけ不可解な不具合が起きたので焦りました。
ただ私の調べ方が悪かったのか、なかなか解決案が出てこなかったので大変でした。