ワードプレスではカスタムフィールドを使う事で特定の記事のみ表示させる方法もございます。
はじめに
ワードプレスではPHPを利用して色々な分岐をする事が出来ます。今回はカスタムフィールドを利用した分岐のやり方をご紹介させて頂きます。
注意事項
テストサイトか何かで一度実験してからアップしましょう。
また、カスタムフィールドはCustom Field Suiteを利用します。
こんな事をしたい
今回はこういった事をしてみました。
- カスタムフィールドでチェックボックスを作る
- チェックが入っている記事のみ特定の箇所に表示させる
こんな感じです。
こうする事で、チェックボックスを入れた記事だけ目立たせる事が出来ます。
カスタムフィールドを作成しよう
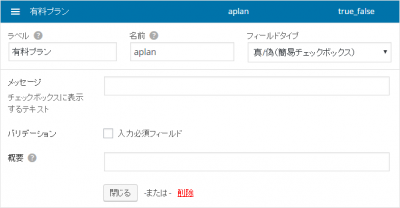
まずはCustom Field Suiteでチェックボックスのカスタムフィールドを作ります。
- ラベル:有料プラン
- 名前:aplan
- フィールドタイプ:真/偽(簡易チェックボックス)
こんな感じでaplanと言う名前カスタムフィールドを作成しました。
チェックを入れておこう
目立たせたい記事にはこのような枠が表示されているのでチェックを入れて保存しておきましょう。
チェックを入れた記事を表示させよう
では、次はチェックを入れた記事を表示させるために以下のコードを入力します。
<?php $listposts = get_posts($query_string . '&meta_key=aplan&meta_value=1'); if($posts): foreach($listposts as $post):?> <?php the_title();//記事のタイトルが表示されます。 ?> <?php endforeach; endif; ?> <?php wp_reset_postdata(); ?>
こうする事で、チェックを入れた記事のみ表示させる事が出来ます。今回はタイトルのみですが、いつも通りループを利用して見て下さい。
見てみよう
では実際にこのチェックボックスを利用した場合どのような表示になるのか私が作ったときはこういった表示にしてみました。
チェックを入れた人は上に大きく情報量が多く表示されます。そして、チェックが入っていない人は下のように情報量も少なく、小さくしか表示されないのでクリック率も落ちるでしょう。
以上でワードプレスのカスタムフィールドでチェックを入れた記事のみ表示させる説明を終了いたします。
さいごに
分岐を極めればカスタマイズが少なくなる
ワードプレスを使って分岐を極めれば、圧倒的に仕事がしやすくなります。例えば数字を1つ入力しただけ、もしくは数箇所チェックを入れただけで全部の内容や情報を埋めることも出来るので、分岐をある程度コントロールできるくらいの知識量があればこれから稼げる副業をしてもある程度お小遣いを稼ぐ事は出来るでしょう。
但し、問題は色々な知識を吸収してから新しいアイデアが出てくるので、その時に再度カスタマイズしようとすると、ドコをどういじったのか、どこまでいじったのかを思い出さないといけないのが結構大変かもしれません。