ワードプレスを利用中の方で、カスタムフィールドを使い出した人が必ず困る画像の便利な出力方法をご紹介いたします。
はじめに
最近はカスタムフィールドを簡単に使う事が出来るプラグインが沢山でているので、そちらを使いながら画像の出し方をご紹介いたします。
注意事項
ワードプレスのバージョンやプラグインのバージョンが古いと使えない場合がございます。
使用するプラグインのご紹介
今回私が使うカスタムフィールド用のプラグインは
この2つとなります。
お好みのプラグインをインストール、有効化しておきましょう。
設定をしよう
各カスタムフィールドに画像を表示させる設定をします。
Custom Field Suite側
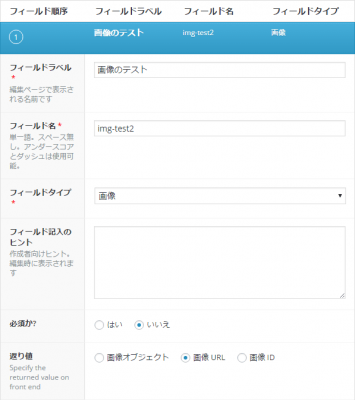
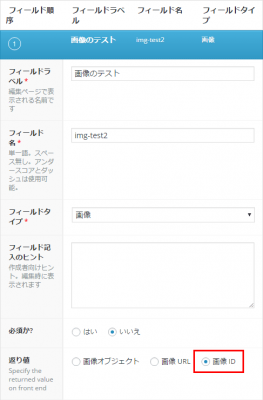
Advanced Custom Fields側
今回はわかりやすいようにフィールド名を「img-test」と「img-test2」しました。
また、どちら側も画像の返り値はURLにしておきましょう。
そして、両方に違う画像を登録してみました。
カスタムフィールドで画像を表示させよう
では、次は早速画像を表示させてみましょう。
Custom Field Suite側
<?php echo $cfs->get('img-test'); ?>
Advanced Custom Fields側
<?php the_field('img-test2'); ?>
この内容を任意の場所に掲載して実際に見てみましょう。
するとこのようにURLの取得が出来ました。
では、画像を表示させてみます。
Custom Field Suite側
<img src="<?php echo $cfs->get('img-test'); ?>" width="300" />
Advanced Custom Fields側
<img src="<?php the_field('img-test2'); ?>" width="300" />
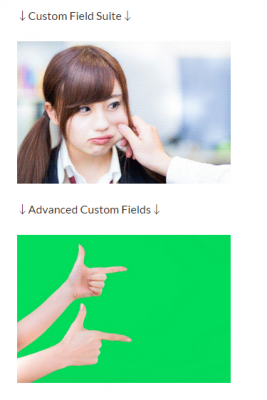
こういった書き方になります。では、画像が表示されているか確認してみましょう。
このように見事表示されています。
画像を任意のサイズでアップしよう
先ほどはimgタグに直接書き込みをしましたが、もう少しスマートに表示させるテクニックがございます。
設定しよう
任意の画像サイズでアップする場合、一度カスタムフィールド側の設定を変更しなければいけません。
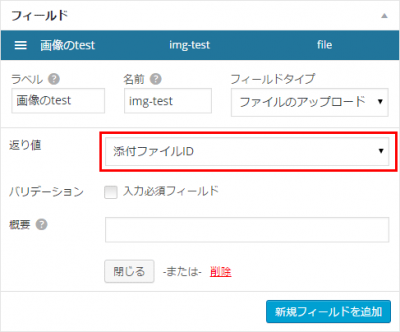
Custom Field Suite側
Advanced Custom Fields側
返り値をそれぞれURL→IDに変更しておきます。
そして、出力側を
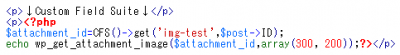
Custom Field Suite側
<?php $attachment_id=CFS()->get('img-test',$post->ID);
echo wp_get_attachment_image($attachment_id,array(300, 200));?>
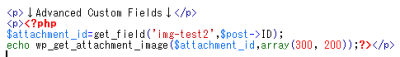
Advanced Custom Fields側
<?php $attachment_id=get_field('img-test2',$post->ID);
echo wp_get_attachment_image($attachment_id,array(300, 200));?>
このように記載します。
そうする事で画像をそれぞれ300px×200pxで表示してくれます。
するとこういった表示になります。そして、ソースコードを見て頂ければわかりますが、
このように「width=”300″ height=”200″」と言うタグが入っています。
サムネイル画像として表示させたい
次はサムネイル画像として表示させる方法をご紹介いたします。
先ほどはカスタムフィールドの画像をimgタグにwidthを設定する事で画像の横幅を指定しましたが、この場合は画像が大きすぎると300pxでの表示になりますが、ダウンロードするまでに時間がかかりすぎてしまうのがデメリットです。
1枚だけだと良いかもしれませんがアルバムページなどで10枚~20枚となると非常に多くなってしまいまうので要注意です。
テーマファイル内のfunctions.phpに下記の情報を追加
add_image_size('thumwidth' ,300, 100 ,true ); // 横幅が広いサムネイル
functions.phpがもともとない方は
<?php
add_image_size('thumwidth' ,300, 100 ,true ); // 横幅が広いサムネイル
このような書き方になります。
上記の300が横幅で100が縦になります。
Custom Field Suite側
<?php $attachment_id=CFS()->get('img-test',$post->ID);
echo wp_get_attachment_image($attachment_id,'thumwidth');?>
Advanced Custom Fields側
<?php $attachment_id=get_field('img-test2',$post->ID);
echo wp_get_attachment_image($attachment_id,'thumwidth');?>
こういった書き方になります。
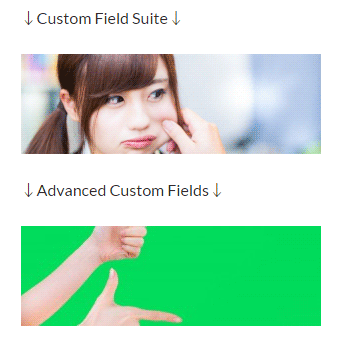
実際の画像を見てみましょう。
このように画像が横長で表示されていますね。
画像をクリックして拡大表示もしたい
では、最後はカスタムフィールドに登録した画像を表示させ、さらにクリックして拡大画像を表示させる方法です。
Custom Field Suite側
<?php $attachment_id = $cfs->get('img-test');
$full = wp_get_attachment_image_src( $attachment_id, 'full' );//フルサイズ画像のURLを取得
?>
<a href="<?php echo $full[0];?>" rel="lightbox">
<?php $attachment_id=CFS()->get('img-test',$post->ID);
echo wp_get_attachment_image($attachment_id,'thumwidth');?></a>
Advanced Custom Fields側
<?php $attachment_id = get_field('img-test2'); $full = wp_get_attachment_image_src( $attachment_id, 'full' );//フルサイズ画像のURLを取得 ?>
<a href="<?php echo $full[0];?>" rel="lightbox"><?php $attachment_id=get_field('img-test2',$post->ID);
echo wp_get_attachment_image($attachment_id,'thumwidth');?></a>
そして、ライトボックス系のプラグインと組み合わせると
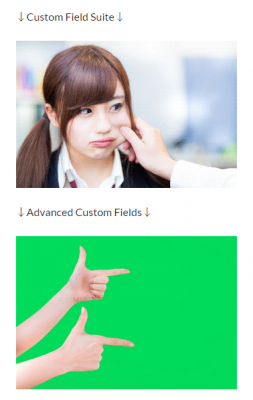
このように1つの画像を追加するだけでサムネイル画像とクリック用の画像を登録する事も可能になります。
おまけ
画像を使っていないときはタグを表示させない方法です。
画像を登録していないときは「noimg」など、違う画像などを表示しておきたいと言う時に使えるテクニックです。
Custom Field Suite側
<?php if(get_post_meta('img-test',$post->ID,true)): ?>
↓Custom Field Suite↓
<?php $attachment_id = $cfs->get('img-test');
$full = wp_get_attachment_image_src( $attachment_id, 'full' );?>
<a href="<?php echo $full[0];?>" rel="lightbox"><?php $attachment_id=CFS()->get('img-test',$post->ID);
echo wp_get_attachment_image($attachment_id,'thumwidth');?></a>
<?php else : ?>
★noimg★
<?php endif; ?>
Advanced Custom Fields側
<?php if(get_post_meta('img-test2',$post->ID,true)): ?>
↓Advanced Custom Fields↓
<?php $attachment_id = get_field('img-test2'); $full = wp_get_attachment_image_src( $attachment_id, 'full' );?>
<a href="<?php echo $full[0];?>" rel="lightbox"><?php $attachment_id=get_field('img-test2',$post->ID);
echo wp_get_attachment_image($attachment_id,'thumwidth');?></a>
<?php else : ?>
★noimg2★
<?php endif; ?>
これの
<?php else : ?>
よりも上が登録した際に表示される部分で下が登録がない際に表示される部分となります。
両方共の画像を削除した場合は
このように表示されます。
以上でワードプレスのカスタムフィールドで画像を出力する時のヒントの紹介を終了いたします。
さいごに
画像関係は必ず覚えておきましょう
私も元々カスタムフィールド関係は良くわからなかったのですが、最近勉強しだしたPHPやクライアントからのカスタマイズ依頼で勉強した結果、色々とわかるようになりました。
私の場合はカスタムフィールドを導入し出した事頃は今回紹介した方法が全然わからなかったのですが、やはりやればやるほど色々と知識は増えていくものですね。
画像関係は「とりあえず掲載したい」と言う部分から「クリックしたら・・・」「画像のサイズを変更・・・」など、色々とやりたい事が出てきますよね。
そういった人達のために、稼げる副業ブログでご紹介させて頂きました。
まぁ半分は自分自身のメモ用って感じなんですけどね笑