ドロップシッピングやショッピングサイトを運営している方に一度やって頂きたい画像の作り方をご紹介いたします。
はじめに
ショッピングサイトに掲載している写真をより売れるために工夫をしなければいけないのはショッピングサイトオーナー様の責任の一つです。
そこで毎月数百万の売上げをドロップシッピングで上げている私がしている売れる画像の作り方をご紹介いたいます。
注意事項
フォトショップを使用して説明しているのでお持ちでない方はフリーソフトなどで同じ機能があるものをお探し下さい。
こんな人にオススメ
ショッピングサイトやドロップシッピングを運営している人は、自分の取り扱っている商品ってオリジナル商品であれば特に心配はありませんが、他店と同じ商品、そして同じ画像、同じスペックの物を取り扱うとなった場合どうしますか?
楽天などを見ているとわかりやすいのですが、一番多いのは
とりあえず貰った画像を掲載しているだけ
と言う人でしょう。こういった考えではショッピングサイトでの売上げを伸ばす事は絶対に出来ません。
そこで、他店と同じ商品画像で同じ価格だった場合に差をつける方法をご紹介いたします。
画像を比較して下さい
まずはこの2枚の画像を見比べてどちらの商品の方が良さそうに感じますか?
何となく右側の方が良さそうに感じませんか?
実はこの2枚の画像では左側は白い背景にべた塗をして、右側は商品に影をつけてるのです。
この影を付けると言うちょっとした一工夫で何となく良さそうと購入のきっかけになってくれる画像を作る事が出来るので、同業他社よりも売り上げを伸ばす事も出来るでしょう。
影を作ってみよう
では、さっそく商品画像に影をつけてみましょう。
良く使う影
まず初めに私が良く使う先ほどの影の作り方をご紹介いたします。
まずは切りぬいた商品画像を用意します。
次にレイヤーを一つ作っておきます。
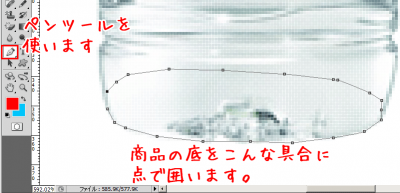
ペンツールを使って商品の底をこういった具合に点で囲っていきます。
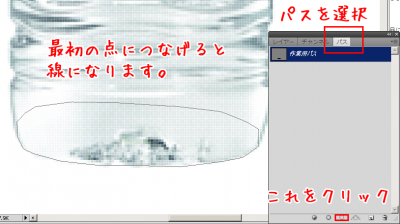
点を全てつなげると線になります。線になったらパスを選択し、下の点線ボタンをクリックします。
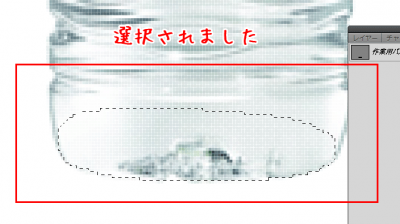
するとこのように選択されました。そして
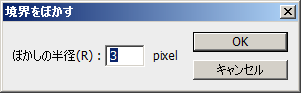
選択範囲 < 選択範囲を変更 < 境界線をぼかす
をクリックします。
画像全体の横幅500px程度の画像であれば、ぼかしの半径を3px程度となります。
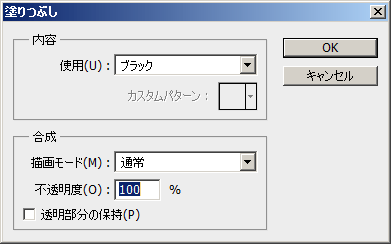
そして、次は編集 < 塗りつぶし を選択します。
塗りつぶしではブラックを選択し、OKします。
するとこんな感じで黒い丸が出来ました。
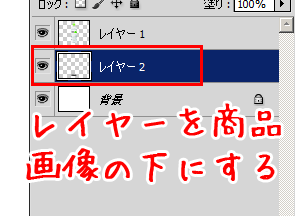
この状態だと画像の前に影のレイヤーが来ているので画像レイヤーの下に影をずらします。
するとこのように影を作り出す事が出来ました。
こんな場合は?
もしこの影を作る場合、机や椅子のように地面についていない部分が多い商品の場合はやり方が少し変わります。
このように影を作り出すであろう天板部分にパスを作ります。
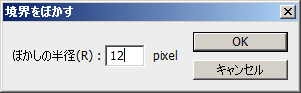
影のほとんどが見える場合、出来るだけ影との境界線をわかりにくくする方が良い商品に見えるので、ぼかしも3pxではなく3倍の12pxにした方が良いです。
そして、先ほどと同じようにべた塗りをすると色が濃いので影が目立ちすぎていますよね。
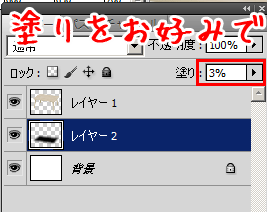
そこで、塗りを3%か4%など自分好みに調節します。
するとこのように影ではなく、最初に机に目がいくようになりましたね。まだ影が濃いなぁと感じるようであれば1%にしたり、塗る色をブラックではなくグレーにして塗りの%をいじると言うやり方もあります。
基本的に影は商品を引き立てるものなので、
- 影に先に目がいってしまう
- 影に違和感を感じる
- 10秒以上見ても影に目を奪われない
こういったポイントで影をつけていく事で、レベルの高い商品画像を作る事が出来ます。
さいごに
良さそうがポイント
今現在のショッピングサイトなどを見て頂くとわかりやすいのですが、複数の店舗で同じ商品を同じ価格で販売していますよね。
仮にA店とB店が合った場合、Aの方は売れるがBでは売れないと言う状況になったりもします。
なぜAが売れるのかと言うと
こっちのお店の方が良さそうだから
と言うたったそれだけです。
今回の画像に影を付けるテクニックは「何となく良さそう」と購入者に思わせるちょっとしたテクニックです。
私のように稼げる副業でショッピングサイを運営するのであれば必須項目になってきます。私の場合はこの影などのテクニックを使い他店よりも値段が高いのに売れていると言う事がよくあります。
なので、どうしても稼ぎたい、儲けたいと考えているのであれば時間がある時でかまわないので画像編集ソフトの使い方を勉強してみてください。
もし、商品の取り扱い件数が10,000点を超える場合は作業量が凄い事になってしまうので、売れ筋の商品から順に影をしかけていくやり方が良いでしょう。