新google map使いにくいわぁって人のために簡単に埋め込む方法が見つかったのでご紹介させて頂きます
はじめに
今までのgooglemapと違い、任意の場所の地図を簡単に表示するのが難しくなってしまいましたので簡単に埋め込む方法をご紹介させて頂きます。
注意事項
bodyタグをいじる環境でないと使用できません
表示させる準備をしよう
新googlemapを任意のページに表示させる為にタグを入力します。
ヘッダー内
先ほどのJavaScriptと一緒にヘッダーに入力します。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function initialize() {
var myMap = new google.maps.Map(document.getElementById("map"), {
// ①ズームレベル
zoom: 17,
// 中心点緯度経度
center: new google.maps.LatLng(②),
// ③右下の距離目盛りの表示
scaleControl: true,
// 地図の種類
mapTypeId: google.maps.MapTypeId.ROADMAP
});
}
</script>
- ズームレベルは数字が大きくなると地図がズームされます
- 中心点の緯度経度には表示させたい数値を入力します。
- falseにすると右下の距離の目盛りが消えます
※getElementById(“map”)のmap部分が表示させたいidになります。
ヘッダーに入れる情報は以上で終了です。
bodyタグを編集しよう
次はbodyタグを以下のように編集します。
<body onload="initialize()">
表示させるタグを入れよう
<div id="map" style="width: 700px; height: 450px;"></div>
これは横幅700pxで縦のサイズが450pxで表示させると言う意味になります。
※id=”map”この部分が先ほど説明したgetElementById(“map”)と同じ部分になります。
以上3つの情報を入力する事で新googlemapを表示される準備が整いました。
表示させたい場所をメモしよう
まずはgooglemapを開いて地図に表示させたい場所を選びます。
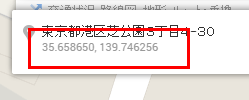
例えば東京タワーの右側の道路をgooglemapの中心に表示したい場合その部分をクリックして左上に出てくる位置の数字をメモします。
35.658650, 139.746256
この数字を先ほどの内容に入力します。
// 中心点緯度経度
center: new google.maps.LatLng(35.658650, 139.746256),
これでホームページ上に新googoleの表示が可能となります。
確認してみよう
先ほどの情報を入力するとこのように東京タワーの右側の道路付近が地図の中心となっております。
ただ、このままだとどの部分が中心でどの部分に目的の場所があるのかわかりにくいのでポイントをつけてみます。
function initialize() {
var myMap = new google.maps.Map(document.getElementById("map"), {
// ズームレベル
zoom: 17,
// 中心点緯度経度
center: new google.maps.LatLng(35.658650, 139.746256),
// 右下の距離目盛りの表示
scaleControl: true,
// 地図の種類
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var myMarker = new google.maps.Marker({
// マーカーを置く緯度経度
position: new google.maps.LatLng(35.658650, 139.746256),
map: myMap
});
}

こっちの方が見やすいですよね。
マーカーの位置も緯度経度と同じ数値にしておく事で中心に表示する事が可能になります。
ただ、最寄駅と目的地を一緒に地図上に入れたい場合は中心点の緯度経度の位置とマーカーを置く緯度経度の位置をずらす事で可能となります。
このように赤羽橋駅から目的地までの地図を表示させてみました。
サンプルを作ってみました
このブログの説明だけだとわからない方もいらっしゃると思うのでhtmlファイルにサンプルを作ってみました。
このサンプルのソースコードを見て頂ければ新googlemapをホームページにどうやって埋め込んで使っているのかわかりやすいと思います。
さいごに
新しいgoogle mapは本当に使いにくい
今までのgoogle mapであればホームページに埋め込むのが非常に簡単に出来ましたが、今では埋め込むのが非常に面倒になってしまいましたよね。
一番やっかいなのが今まで簡単にできていた任意の場所とズームが出来なくなっていた事が非常にストレスになりました。
色々と情報は沢山でてきているので調べれば調べるほどやりたい事がたくさん見つかったのでうれしいです。次回は吹き出しを新googlemapに表示させる方法をご紹介させて頂きます。