ワードプレスにはQRコードのプラグインって色々とありますが、多分一番簡単に導入出来るプラグインなのではないでしょうか
はじめに
QRコードを作成する際にワードプレスでショートコードを使うだけで簡単に記事に挿入する事が出来るプラグインの紹介を致します。
注意事項
前回記事にしたQRコードを簡単に作る方法を参考にしていただくともっとわかりやすいかもしれません。
インストールしよう
普段のやり方と違います
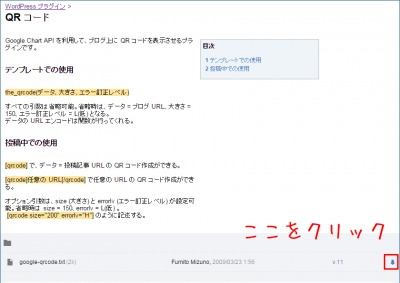
今回のプラグインは公式的なプラグインではないので以下のサイトからダウンロードします。
こちらのサイトにアクセス後、右下にある矢印をクリックしてファイルをダウンロードします。
ファイルの名前を変更しよう
ダウンロードしたテキストファイルのファイル形式を変更します。
google-qrcode.txt → google-qrcode.php
txtからphpに変更する事でワードプレスのプラグインとして使用する事が可能になります。
ファイルをアップロードしよう
次は先ほどのプラグインをアップロードします。
/wp-content/plugins
にアップロードします。
有効化する
ファイルをアップロードするとワードプレスの管理画面側のプラグイン内にGoogle QR Codeと言うプラグインが表示されているので有効化しましょう。
QRコードをショートコードで使用してみよう
次は実際にQRコードを使用してみます。
[qrcode size="250" errorlv="L"]https://www.moco358.com/[/qrcode]
上記のように[qrcode]このショートコードを使用する事でQRコードを使用する事が出来ます。
sizeについて
このsizeはQRコードの大きさを決める事が出来ます。
errorlvについて
これはQRコードが汚れていても撮影時にある程度復元してくれる誤りレベルの設定でL(7%)、M(15%)、Q(25%)、H(30%)の4種類から決める事が可能です。
以上でワードプレスにQRコードを簡単に作成出来るプラグインの説明を終了致します。
さいごに
プラグインの必要はないかも
このプラグインのみで使用するのは正直使いにくいかなぁと感じました。記事毎にQRコードを挿入する機会ってほぼないですし、サイドメニューなどに掲載する場合はプラグインではなくGoogle Chart APIを使えば良いかなと総合的に考えてQRコード用のプラグインは必要ないと判断しました。
ただ、色々なお店を紹介するようなポータルサイトを運営するのであれば逆にこういったプラグインは使いやすいので重宝するかもしれませんね。
この辺りはご自身の副業でどういった物を作るのかにかかってきますね。