ブログの最後に毎回同じ情報を入れている人にお勧めのプラグインを発見しました。毎回コピペして入力しなくてもこのプラグイン一つで解決出来ます。
はじめに
記事の最後に毎回決まった言葉、署名、画像などを入れているけど正直コピペが面倒だと言う方にお勧めのプラグインをご紹介いたします。
注意事項
htmlタグを知らない人はデフォルトの状態を編集して使用して下さい。
1種類しか掲載出来ません。
プラグインをインストールしよう
今回はちょっとだけ違います。
プラグイン > 新規追加 > Bottom of every post
で検索して今すぐインストールをクリックしましょう。
そして、今回はプラグインの有効化をしないでください。
何故有効化をしないのか
このプラグインを有効化すると記事下にデフォルトの文章がこのように挿入されます。
Thanks for installing the Bottom of every post plugin by Corey Salzano. Contact me if you need custom WordPress plugins or website design.
もしもブログの読者がいるのであれば、いきなり英語が出てきてわけがわからないので、最初に設定をしてから有効化をしなければいけません。
プラグインの編集をしよう
次はプラグインを編集して記事したに掲載したい内容を入力していきます。
まずはプラグイン > プラグイン編集と進み
Bottom of every postを選択後、選択ボタンをクリックして下さい。
するとプラグインファイルが3っつ出てきます。
- bottom-of-every-post/bottom_of_every_post.php
- bottom-of-every-post/readme.txt
- bottom-of-every-post/bottom_of_every_post.txt
このうち3番目の
bottom-of-every-post/bottom_of_every_post.txt
をクリックして下さい。ここの内容をカスタマイズする事で自分の好きな内容を記事下に掲載する事が出来ます。
内容を決めよう
この部分では、デフォルトの文章を見てわかるとおり、htmlタグを使用する事が出来ます。
なので
- リンクを貼り付ける
- 画像を掲載させる
- hxタグを使う
- cssを反映させる
など、自由度が高いです。
店舗であれば
<p>○○サロン<br /> 営業時間 10:00~20:00 休日 土日祝日<br /> 電話番号 03-0000-0000<br /> HP <a href="http://www.○○○.com">http://www.○○○.com</a></p>
のように掲載しておけばブログを見た方がHPへアクセスしたり、サロンに足を運んでもらえやすかったりします。
メルマガアフィリエイトであれば
<p style="text-align:center;">私が月に30万稼いだ方法をメールマガジンで紹介しております。<br /> <a href="http://www.○○○.com"><img src="画像のURL" /></a></p>
など、このように掲載しておけばブログを見た読者がメールマガジンへの登録をしてくれやすくなります。
今回は試しなので
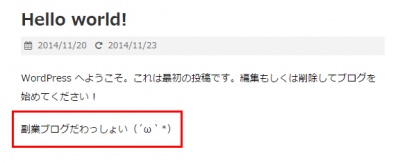
<p>副業ブログだわっしょい(´ω`*)</p>
と入力してみました。
確認してみよう
実際にどのように掲載されているのか確認してみましょう。
ここでプラグインの有効化をして下さい。
そしてブログを確認すると
このように先ほど掲載した内容が表示されました。
実際にソースを見てみると
このようにしっかりと表示されているのでSEO的にも良さそうです。
以上でワードプレスの記事下に任意の情報を入れるプラグインの紹介を終了致します。
さいごに
ブログを使って集客しようとしている人へ
副業にアフィリエイトを選択した人は記事の最後にメルマガ登録用のバナーを張り付けたり、店舗の運営をしている人であればお店の名前、営業時間、HPのURLの情報を入れておいたりと管理画面から簡単に操作できるのが非常に便利でした。
ブログの記事下はお小遣いを稼いでいるブログのアドセンスでコンバージョン率が非常に高い部分なので、何も情報を乗せないままよりも、何かしらの情報を掲載しておく方が圧倒的にプラスになります。
私はクライアントの要望で、記事毎に店舗の情報を毎回書かないといけないのが面倒なので何とかしたい、との声を頂きまして、テンプレートを直接いじるとのちのち影響が出てしまうのでプラグインで何とかしたいと思い使ってみました。