登録している商品を調べようとしたら商品画像が全てグレーの塗りつぶしになっていたので解決方法をご紹介いたします。
はじめに
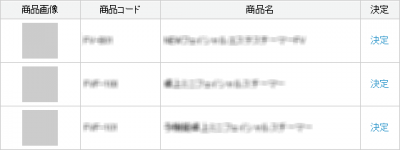
ECキューブのバージョンを上げて商品の情報を入れ直し、商品検索をしてみたら表示されている画像が全てグレーになっていました。
注意事項
ECキューブはバージョンによって違ってきます。
2.12.6を使用した際の情報です。
注文があった時
ECキューブをショッピングサイトを運営していて、注文があれば管理画面上から1つずつ入力していきますよね。
ただ、検索結果がこのように商品画像が全てグレーになってしまっていました。
原因は何?
これの原因は、商品画像の保存先の問題です。
通常、管理画面上から商品の登録をするとECキューブ上では
/upload/save_image
に画像が保存されていきますが、私の場合は登録商品が数千とあったのでCSVを使ったのと、画像の保存先を
/upload/save_image/abc
/upload/save_image/def
など、メーカーやブランドによって一つフォルダを作って保存したのが原因だったようです。
解決方法
内容としては非常に簡単に解決する事が出来ます。
例えば、受注登録→商品の追加をする場合は
data/Smarty/templates/admin/order/product_select.tpl
このファイルの約183行目にある
<img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrProducts[cnt].main_list_image|sfNoImageMainList|h}-->&width=65&height=65" alt="<!--{$arrRecommend[$recommend_no].name|h}-->" />
この部分を
<img src="<!--{$smarty.const.IMAGE_SAVE_URLPATH}--><!--{$smarty.const.ROOT_URLPATH}--><!--{$arrProducts[cnt].main_list_image|sfNoImageMainList|h}-->" alt="<!--{$arrRecommend[$recommend_no].name|h}-->" width="65" />
このように修正すると表示されるようになりました。
基本的に修正する箇所は
<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=
この部分を
<!--{$smarty.const.IMAGE_SAVE_URLPATH}-->
これに差し替えて、画像の最後についている
&width=65&height=65

この記述を削除するだけでOKっぽいので、商品管理の商品検索にも同様にこの修正は出来るかと思います。
さいごに
出来れば早めに直しておきましょう
同じ商品で違う色で登録していたり、印象の薄い商品の場合は商品名で見るよりも画像で見たくなりますよね。
私も最初はこのグレーの状態で受注があってもなんとかやっていましたが、さすがに同じ商品名の物もあったりするので効率が悪いなと思い修正をしました。
修正は思ったよりも難しくはなかったんで、すぐに出来るかなと思います。
やっぱり画像があるのとないのとでは全然違ってきますね笑
ただ、ECキューブはバージョンにコードが違うみたいなのでとりあえず私と同じ2.12.6の方はこのやり方で対処すれば問題ないかと思われます。