ワードプレスでは投稿エディタ色々とカスタマイズできますが、AddQuicktagと言うプラグインを使う事でさらに自分好みにする事が出来ます。
はじめに
文字の色を変える時によくこの色使うなぁと言う人や、メールの定型文、アフィリエイトタグなど良く使うコードを簡単に入力する事が出来るのがAddQuicktagです。日本語に対応しているのでインストールするだけでOKです。
注意事項
インポートやエクスポートを利用する場合は同じバージョンに合わせてから使いましょう
インストールしよう
まぁほんとこれはいつもと同様の方法ですわ
プラグイン > 新規追加 > AddQuicktag
で検索して今すぐインストールをクリックしましょう。
そして、プラグインの有効化をクリックして下さい。
登録しよう
次に自分の良く使うタグを登録します。
ワードプレスの管理画面の左側にあるメニュー内の設定内にあるAddQuicktagをクリックします。
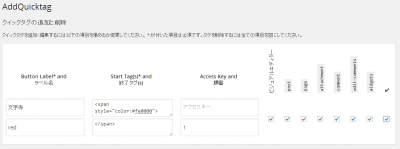
AddQuicktagの説明
- Button Label and ラベル名
- ボタン名→投稿画面に表示されるボタンの名前(日本語でもOKです。)
- ラベル名→ボタンのラベル名です。マウスオーバー時に表示されます。
- Start Tag and 終了タグ
- 開始タグ→最初に入力したいタグ
- 終了タグ→開始タグを閉じる際のタグ
- Access Key and 順番
- アクセスキー→私は使用しないんで使っていません
- 順番→表示の順番
- チェックボタン
- チェックボタンが入っている所にAddQuicktagで入力したタグが表示されます。
文字色を赤にする場合

- ボタン名→文字赤
- ラベル→red
- 開始タグ→
<span style="color:#fe0000">
- 終了タグ→
</span>
- 順番→1
- チェックボタン→すべてにチェック
こんな感じで登録してみました。
使ってみよう
AddQuicktagの場所を確認する
ビジュアルエディタの場合
ビジュアルエディタの場合は一番右下に表示されました。
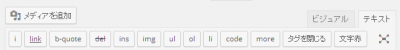
テキストエディタの場合
テキストエディタの場合も同じように一番右下に表示されました。
実際に使ってみるとこのようにテキストの部分を赤文字にする事ができました。
実際に登録してみましたが5分以内にこの設定は出来ました。
こんな使い方も出来ます
私のように純粋にタグを入力する使い方だけでなく面白い使い方をする事ができます。
定型文を登録しよう
例えば、毎回以下のような定型文を文章の初めに入れる場合
いつも副業ブログを見て頂いてありがとうございます。
今回は○○○についてお話しさせて頂きます。
この紫色の部分を開始タグに入れて、青い部分を終了タグに入れます。
そうする事によって毎回使うであろう定型文をわざわざ入力しなくても済みます。
アドセンスタグを入力しよう
例えば文章の途中にアドセンスタグを入力する場合、毎回ログインしてコピペをするのって非常に面倒ですよね。
そこで開始タグのみにアドセンスタグを入力する事で文章の使いたい部分に表示させる事も可能です。
またサイズごとに作るのも面白いかもしれませんね。
cssタグにも
テンプレートに自作のcssを作った場合、AddQuicktagに登録しておく事で簡単に表示する事が出来ます。
いらない物を非表示しよう
AddQuicktagには普段使わないタグを一時的に非表示する事が出来ます。
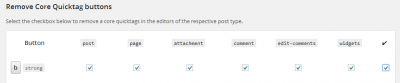
設定画面内のRemove Core Quicktag buttonsと言う項目内に表示されているタグは全て非表示する事が出来ます。試しに良く使われる太文字「b」を維持知的に表示にしてみました。
まずは「b」の横のチェックボックス全てにチェックを入れます。
そして下にある変更を保存ボタンをクリックし投稿画面を見てみます。
通所であれば一番左側に表示されている「b」がなくなりました。
ちなみに、非表示に関してはテキストエディタでしか使用できないので、普段からビジュアルエディタを使用している方はあまり意味がないかもしれませんね。
インポート&エクスポート
色々なブログをワードプレスで運用している方にお勧めのインポート&エクスポートも利用出来ます。
同じようなタグを色々なブログで利用される場合は是非この機能をお使い下さい。
但し、利用する際はAddQuicktagプラグインを同じバージョンにしておかないとうまくいかない場合があるようなので注意して下さい。
さいごに
非常に便利です
私は背景が黄色、文字色を赤色、太文字、この3つを頻繁に使用しています。
AddQuicktagに出会う前はtinymce advancedと言うプラグインを使い、毎回文字色や背景カラーを変更していましたが、AddQuicktagを導入してからは作業効率が非常に上がりました。
後はアフィリエイトコードや使用頻度の多い定型文を登録しておけば毎回どこかからコピペせずにすむので、本当に便利でお勧めのワードプレスプラグインです。
ブログを使って副業をされる方は、初めはよくわからないかもしれませんが利益が出始めた頃くらいからこのプラグインのありがたみがわかるかと思います。