メールから簡単にブログの投稿をする事が出来るJetpackのメール記事投稿機能のご紹介です。
はじめに
ワードプレスでブログを更新した際にすぐにメールで連絡してくれる機能がJetpackの購読機能です。
注意事項
事前にワードプレスアカウントを作成しておきましょう。詳しくは過去にもご説明させて頂きました一つのプラグインで最低限の機能が揃うJetpackをご覧下さい。
Jetpackのメール記事投稿についての説明
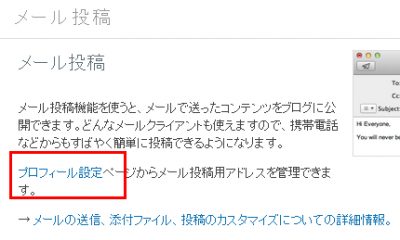
メール投稿機能を使うと、メールで送ったコンテンツをブログに公開できます。どんなメールクライアントも使えますので、携帯電話などからもすばやく簡単に投稿できるようになります。
設定しよう
Jetpackのメール記事投稿を使う場合、設定をしなければいけません。
まずはじめにプロフィール設定ページに移行します。
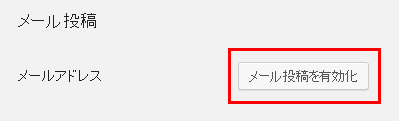
メールアドレスと書かれている右側にメール投稿を有効化と言うボタンが出ているのでここをクリックします。
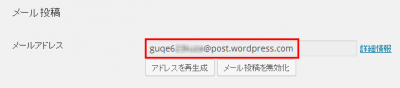
するとメールアドレスが表示されますので、このメールアドレス宛にメールを送るとブログの投稿が出来るようになります。
もしも投稿用のメールアドレスが第三者にばれてしまった場合は、アドレスを再生成と言うボタンを押して新しいメールアドレスを取得しましょう。
メールを送ってみた
まずはgmailを使ってこのようにメール投稿を実験してみました。
- 件名を入れる部分
- テストタイトル
- 本文を入れる部分
- テスト本文1テスト本文2テスト本文3
- 添付ファイル
- ネコ画像1枚
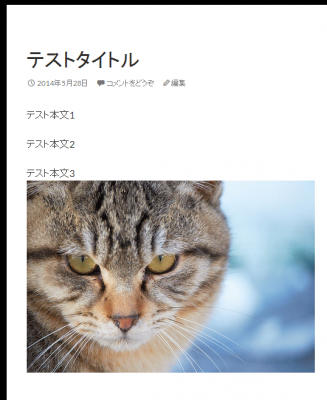
これでメールを送るとこのように表示されました。
タイトル部分も本文も画像も全てちゃんと表示されていますね!
タグを使ってみた
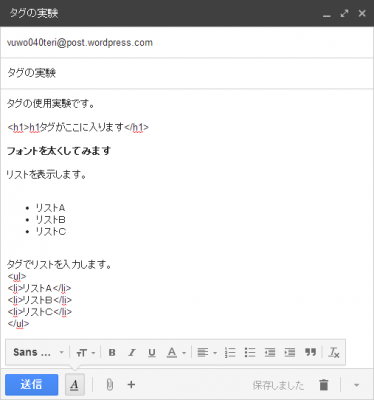
次はhtmlタグを入力してメール投稿をしてみました。
<h1>タグはそのまま入力しましたが、その下の太文字に関してはgmailのhtmlメールモード?で入力してみました。その下のliタグも同じです。
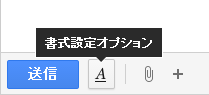
ちなみにhtmlメールモードを利用する場合、送信ボタンの右側にあるAと書かれている部分をクリックして下さい。
そうすると入力する事が出来ます。
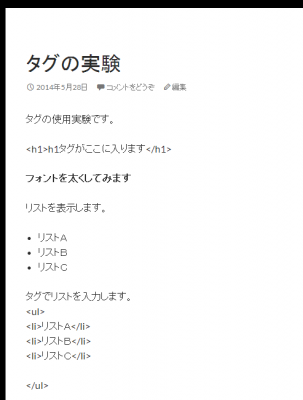
ブログ側で見てみると
実際にタグで入力した部分はそのまま表示され、htmlモードで入力した部分はちゃんと反映されていました。
ショートコードを使ってみた
ワードプレスではショートコードを使う事が出来ます。
今回はよく使うであろう続きを読むのmoreをつかってみました。
このようにちゃんと続きを読むが表示されました。
他にも以下のようなタグを使う事ができるようです。
- [category x,y,z](カテゴリー)
- [excerpt]some excerpt[/excerpt](抜粋)
- [tags x,y,z](タグ)
- [delay +1 hour](遅延)
- [comments on | off](コメント)
- [status publish | pending | draft | private](投稿ステータス)
- [password secret-password](パスワード保護)
- [slug some-url-name](投稿スラッグ)
- [title Your post title](投稿タイトル)
- [end](これ以下のメールコンテンツを全て無視。例: 署名)
- [slideshow](ギャラリーの自動生成をせず、スライドショーを使用)
- [nogallery](ギャラリーの自動生成をせず、すべての画像をインライン表示)
- [more](「続きを読む」タグ)
- [nextpage](ページ送り)
- [geotag on | off](ジオタグプライバシーデフォルトを上書きし、有効化・無効化する)
- [publicize off|yahoo|twitter|facebook](パブリサイズ共有オプションを変更する。詳細説明)
- [poll]question and answers[/poll](Polldaddy 投票を投稿に含める。詳細説明)
普段使用しないものも沢山ありますね笑
以上でJetpackのメール記事投稿の説明を終了致します。
さいごに
これってデフォルトでもあるよね
ワードプレスにもメール投稿機能があるので、ぶっちゃけわざわざメール投稿機能を使いたいと言う理由だけでJetpackを使うのであれば完全にナンセンスですね。
私自身、この副業ブログにも画像を多様するので1枚しか載せられないと言う条件と、後はメールだけでブログを書くと言う感覚がわからないので、これからも使わないだろうなと思います笑
ブログはしっかりと管理画面から目立たせたい部分は色を変えたり、タグを使ったりする方が圧倒的に見やすくなるかなと感じるので・・・。
ただ、ツイッターみたいな気軽な感じでメール投稿機能を使うのは個人的にはありだと思います。この辺りは使い方とかによって左右されていくでしょう。