ワードプレスには自分の好きなプラグインを入れる事ができますが、沢山いれすぎると動きが遅くなってしまいますよね。そんな方におすすめのプラグインをご紹介いたします。
はじめに
Jetpackと言うプラグインは一つでブログの運営に必要不可欠な32個のプラグインを動かす事が出来るワードプレスの公式プラグインです。今回はこのJetpackのインストール方法と簡単な使い方をご紹介させて頂きます。
注意事項
英語ページが含まれるのでブラウザの翻訳機能を上手く使っていきましょう。
インストールしよう
詳しい説明は不要ですね
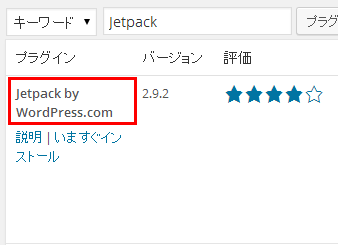
プラグイン > 新規追加 > Jetpack
で検索して今すぐインストールをクリックしましょう。
ちなみにプラグインの検索画面ではJetpack by WordPress.comと書かれています。
そして、プラグインの有効化をクリックして下さい。
ワードプレスと連携しよう
登録みたいなんが必要なのです
プラグインを有効化すると
Jetpackの設定がほぼ完了しました。WordPress.com アカウントの連携を行うと、統計情報ツール、お問い合せフォーム、メール購読といった機能がご利用いただけます。連携してさらに便利な機能を活用しましょう。
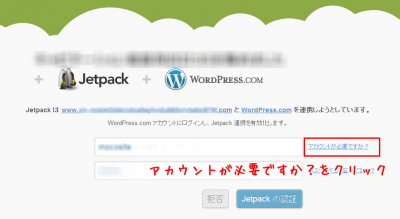
と出てくるので右下のWordPress.comと連携ボタンをクリックして下さい。すると連携画面に移行します。
初めてJetpackを利用される方はユーザー名を入力する部分の右側にあるアカウントが必要ですか?と書かれている部分をクリックして下さい。
ワードプレスに登録します
情報はたった3っつだけ
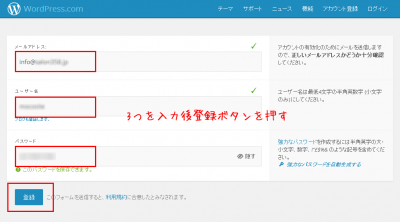
ワードプレスではメールアドレスとユーザー名、パスワードの三つを設定するだけです。
登録ボタンをクリックすると画面が切り替わり
メールをチェックして登録して下さい。
と出てきます。では登録したメールアドレスを確認してみましょう。
- メールタイトル
- 「ユーザー名」 を有効化
- メールアドレス
- donotreply@wordpress.com
- 本文
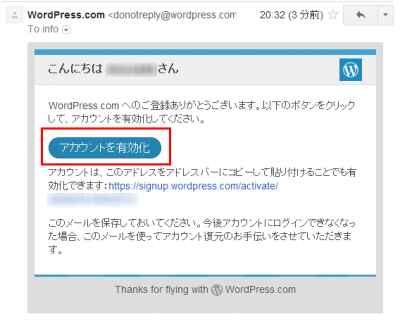
- WordPress.com へのご登録ありがとうございます。以下のボタンをクリックして、アカウントを有効化してください。
と言う内容のメールが登録したメールアドレスに届きますのでアカウントの有効化をクリックして下さい。
するとまた画面が切り替わります。
アカウントが有効化されました。Jetpackを有効化するためには以下からログインして下さい。
と出てきます。これはJetpack側ではなくwordpress.comでのアカウント登録が出来たからJetpackが使えるようになったよって意味になります。
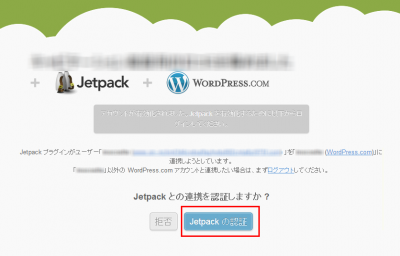
なのでJetpackを使用する為にJetpackの認証と言う青いボタンをクリックして下さい。
すると承認中と出ます。これは1分くらいだったかな思ったより時間がかかった気がします。そして登録が完了するとプラグインの管理画面に移行します。
これでJetpackのインストールが完了しました。
機能の紹介
今回は簡単な紹介だけ
Jetpackをインストールすると使える機能
- 通知
- WordPress.com 統計情報
- パブリサイズ共有
- 購読
- メール記事投稿
- 共有
- スペル&文法チェック
- VaultPress
- 一括検索
- Gravatar ホバーカード
- WP.me 短縮 URL
- Google+ プロフィール
- ウィジェット表示管理
- ショートコード埋め込み
- カスタム CSS
- Beautiful Math
- 追加ウィジェット
- JSON API
- 拡張配信
有効化すると使えるようになる機能
- Jetpack コメント
- カルーセル
- いいね
- 関連記事
- コンタクトフォーム
- タイルギャラリー
- モバイル用ブログデザイン
- Markdown
- 無限スクロール
- Photon
- Jetpack シングルサインオン
- モニター
- VideoPress
それぞれについては、まだ調べ切れていないので詳しくはまた別の機会にがっつり調べてみたいと思います。
さいごに
全ての機能は使わなくて良い
Jetpackを知るまでは、そこそこワードプレスを使いこなせているかなぁって考えていましたが完全にウヌボレでした笑
たまたまクライアントのホームページのSEO対策をする事になった際に、そのクライアントが使用していたのがJetpackでした。個人的な最初の印象としては、アクセス解析がそこそこ優秀だなって感じだけだったんですが、それから色々と調べると他にも優秀な機能が沢山あるんだなと感じました。
とりあえずどんな機能がどれくらい使えるのかわからないので一つ今制作中の新しいホームページに実験として導入してみる予定です。
後は一つ一つの機能についてもう少し深く掘り下げていきたいのでこれから当分はJetpackの事についての記事が続きます。