カスタムフィールドは実際に使わないとわからないと思いますので、今回はプラグインを使ってホームページを制作した時の情報を公開致します。
はじめに
ワードプレスでカスタムフィールドを使ってみようと思い、簡単に導入出来るプラグインAdvanced Custom Fieldsの存在は知っているもののどうやって使えば良いのかがわからないと言う方向けに私が制作したホームページの実例を挙げてご説明させて頂きます。
注意事項
Advanced Custom Fieldsについてはカスタムフィールドを簡単に導入出来るAdvanced Custom Fieldsをご覧ください。
まずはどういった項目を出したいのかを考える
私の場合は特定の商品を取り扱うと言う形でしたのでカスタムフィールドを使用する項目として大きくわけると
- 商品名
- 商品価格
- 購入サイトへのリンク
- 送料について
- メーカー
- お勧めポイント
となりました。メーカー名をクリックするとそのメーカー一覧ページへのリンクなども必要だなと思いました。
この中で商品名、商品価格、購入サイトへのリンクは商品によって内容が変わりますので入力系のカスタムフィールドを使用します。
送料については無料のものとそうでないものと2種類になるので選択系のカスタムフィールドを使用します。
メーカーに関しても数ある中から1種類を選ぶので同じく選択系のカスタムフィールドを使用になりますね。
そして、お勧めポイントは11つある中からその商品に合うものを複数選ぶタイプのカスタムフィールドとなります。
入力系のカスタムフィールドを使ってみる
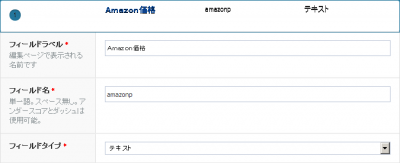
入力系のカスタムフィールドが一番簡単です。上記の画像はAmazonの価格を表示させるカスタムフィールドとなり、基本的に入力系は全てフィールドタイプはテキストとなります。
ちなみに入力画面は
このような形となります。
選択系のカスタムフィールドを使ってみる
送料込みなのか、送料別なのか2項目のみの選択をする場合はこういった設定をしました。
フィールドタイプはセレクトボックスを選びました。
選択肢と書かれている部分に
Amazonは送料無料 : Amazonは送料無料 送料別 : 送料別
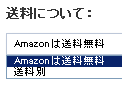
と記入する事で選択項目を付ける事が可能となります。ちなみに入力画面では
このようになっております。
条件をうまく使う
メーカーに関してはAと言うメーカーを選んだ際にAの一覧を取得する為のURLも同時に取得したい場合には条件をうまく使う事で簡単に設定する事が可能です。
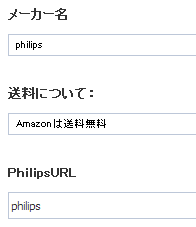
デザイン
このように表示させるのが目標です。まずはパナソニックと文字を出す為にカスタムフィールドを制作致します。
まずはメーカー名を出す為のカスタムフィールドを作成致します。
これは先ほどの選択系のカスタムフィールドと同様で選択肢に各メーカー名を追加致しました。
URLを組み合わせる場合
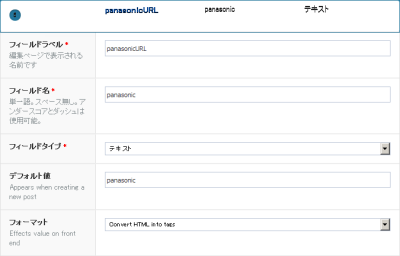
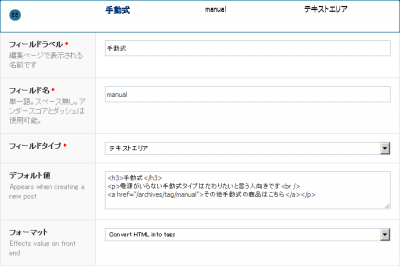
選択肢とURLを組み合わせる場合は条件を使用する事で簡単に組み合わせる事が出来ます。まずは組み合わせる以前のURLを表示する為のカスタムフィールドを作成致します。
フィールドタイプはテキストにしておき、デフォルト値はメーカー名を選んだ時に表示させたいURLを記入し、フォーマットに関しては必ずConvert HTML into tagsを選択しましょう。
条件判定
条件判定に先ほどのメーカー名、そして次に等しい、最後に組み合わせる為の選択肢を入れます。
管理画面上では
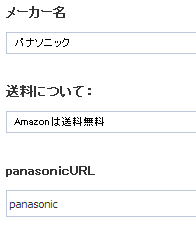
メーカー名のパナソニックを選択するとその下が自動的にpamasonicURLが表示されます。ちなみに別のメーカーを選択すると
このように自動的に変化します。
複数選ぶタイプのカスタムフィールドを作ろう
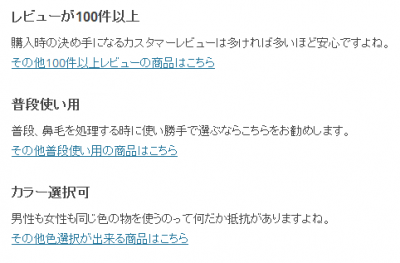
そして最後は複数選択出来るタイプの制作をいたします。私が作った物は先ほどの条件判定を使用するのですがまずはどういった形で表示をしたいのか見てください。
その商品が各条件に当てはまるかどうかを見て当てはまるものにチェックを入れるようなカスタムフィールドを制作致します。
まずは上記2つと同様に選択肢を作ります。私の場合は項目がすくないので、この場合はフィールドタイプをチェックボックスにしておきます。
項目を追加しよう
フィールドタイプをテキストエリアを選択する事で文字数の多いカスタムフィールドを入力する事が出来ます。htmlを使用する場合はフォーマットも先ほどと同様必ずConvert HTML into tagsにしましょう。
条件判定
先ほどと同様に左側に先ほど作った管理人のおすすめポイント、真ん中に等しい、そして最後に手動式と作成した項目を入れます。
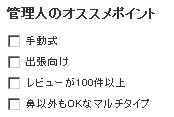
管理画面上では
このようになり、その商品がその項目に当てはまる場合はチェックを入れる事で表示させる事が出来ます。
テンプレートにタグを入力する時の注意事項
例えばリンク先にカスタムフィールドを使用する時は
<a href="
<?php the_field('リンク先A'); ?>
<?php the_field('リンク先B'); ?>
">リンク先名</a>
と入力するとうまく動かないケースがございます。
なので必ず
<a href="<?php the_field('リンク先A'); ?><?php the_field('リンク先B'); ?>">リンク先名</a>
このように余計な改行やスペースは入れないように作りましょう。
実際に作った鼻毛カッターのホームページはこちら
さいごに
実際に作ってみるのが一番
カスタムフィールドに関しては一度自分でプラグインをインストールし、何かしらを制作するのが一番わかりやすいです。
私自身も色々なサイトを見ながら制作しましたが、作っていくうちにだんだんと使い方がわかってきたので、とりあえず情報収集だけでなくとりあえず自分がやりたい事が出来るのかどうかを確認するだけでも大きなヒントになるかと思います。
私自身も副業用で制作した鼻毛カッターのホームページもそこそこアクセスが集まってきました。