ワードプレスでブログを運営中で特定のページだけカスタマイズしたいなんて事ありませんか?
はじめに
企業ページを制作する際に、通常の固定ページと商品情報を掲載するページの場合どうしてもレイアウトが違う為入力が面倒に感じたりしませんでしたか?
今回は簡単にページごとにレイアウトを変える方法をご紹介させて頂きます。
注意事項
phpファイルをいじるので見てわからない方は控えておきましょう。
page.phpをダウンロード
FFFTPにアクセスしよう
まず、FFFTPにアクセスしてpage.phpファイルをダウンロードします。
カスタマイズしよう
ファイルの一番上にこのテンプレートの名前を入力します。
<?php /* Template Name: ここに任意の名前 */ ?>
このように入力して下さい。
私の場合は
<?php /* Template Name: テストページ */ ?>
と入力致しました。
そして、お好きにカスタマイズして頂き、page.phpから別の任意の名前に変更して
同じテーマフォルダにアップロードして下さい。
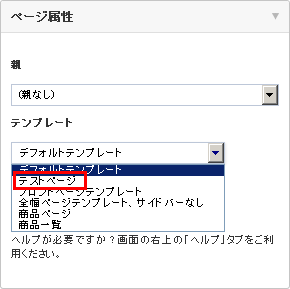
固定ページへアクセスしよう
デザインを選べます
固定ページを見ると右側にページ属性と言う項目が出てくるので
その中にある先ほど制作した
テストページ
と言う項目があればそちらを選択した状態で公開するとカスタマイズしたデザインで公開する事が可能です。
以上でワードプレスでページごとにレイアウトを変える方法を終了致します。
さいごに
固定ページなどで使いやすい
通常は2カラムで制作し、ランディングページは1カラムで制作したい人や、特定のカテゴリーに属するページはレイアウトを変えたいなどの要望がある方にお勧めの方法です。
商品の説明を入れたい人や2種類のレイアウトを使い分けたい方にお勧めなのでこのやり方を覚えておく事をお勧めします。