今まで使っていたアクセス解析がデータが蓄積されていくタイプなので、少し重いなと感じるようになりました。そこで見つけた簡単に導入する事が出来るGoogle Analyticsと連携が出来るプラグインを発見しました。
はじめに
もともとStatPressと言うワードプレス専用のアクセス解析を仕様していたのですがデータベースに蓄積されていくタイプでどうも表示が遅いなと感じていてもっとデザイン的に見やすい専用のアクセス解析がないかなと調べている時に見つけました。
注意事項
GAnalyticsを使用するにはGoogle Analyticsのアカウントが必要となります。
インストールしよう
公式サイトにはない
プラグインは公式サイトにありませんので管理画面からインストールする事ができません。
まずはこちらのサイトからプラグインをダウンロードして下さい。
ダウンロード後はファイルを解凍してFFFTPの
1 | /www/wp-content/plugins |
こちらにアップロードして下さい。
アップロード後、有効化は忘れないようにしましょう。
設定しよう
Google Analyticsにログインしておこう
GAnalyticsを使う場合は一番最初に設定をしなければいけません。
使用するのに最低設定しないといけない項目は
- Google Analyticsにログインする時のメールアドレス
- Password
- Google Analyticsにログインする時のパスワード
- プロファイル
- Google Analyticsにログイン後、アナリティクス設定をクリック後、ビュー(プロファイル)内のビューIDに書かれている情報を入力します。
それ以外の情報入力しなくてもワードプレスでGAnalyticsを使う事が出来ます。
どういった情報が調べられるの?
GAnalyticsはGoogle Analyticsの以下の情報をさっと見る事が可能です。
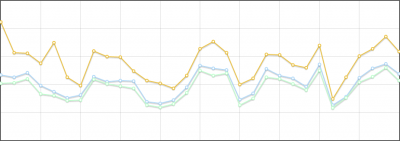
- 日別アクセス数
- ページ別アクセス数
- 参照元
- キーワード
- ブラウザ
の項目となります。
ちなみにこれらを別々の期間で見る事が出来ます。時間的な項目は
- 三か月前から今日まで
- 一ヶ月前から今日まで
- 一週間前から今日まで
- 先月の一か月間
- 今月の一か月間
- 昨日のみ
- 今日のみ
となります。
頻繁にアクセス解析を見て情報を調べる人や比較する人でない限り非常に楽にアクセスを調べる事が出来るのでお勧め感じは強いかもしれませんね。
以上でワードプレスの管理画面でチェックできるアクセス解析のご紹介でした。
さいごに
ちょっと見たい時用に
アクセス解析を見る時にわざわざGoogle Analyticsを見るのが少し面倒な方にお勧めのプラグインです。私はトップレベルドメインをECサイト、そして下層にブログと言う形で利用しているのですが、アクセス解析を見る場合は必ずGoogle Analyticsにアクセスしないといけない形にしていたのですが、このGAnalyticsプラグインを入れる事でワードプレスの管理画面上でも見る事が出来るので楽にはなりました。