Shopifyの支払い方法にはデフォルトで銀行振込がありません。
はじめに
ショピファイは全世界で使われているので銀行振込はデフォルトでは設定されていません。
注意事項
銀行振込はショピファイ手数料がかからないので是非登録するようにしましょう。
支払い方法に銀行振込を追加してみた
まずはショピファイの設定をクリックします。
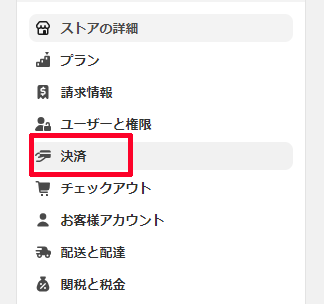
決済をクリックします。
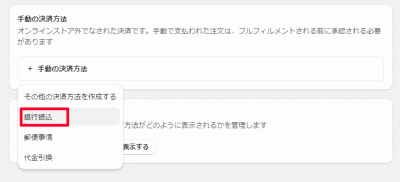
手動の決済方法をクリックして銀行振込を選択します。
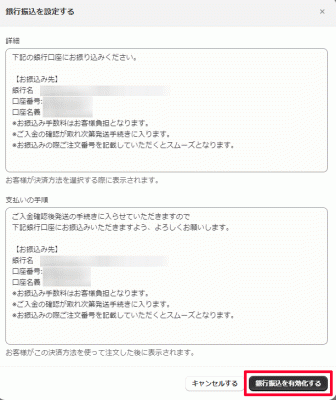
銀行振込を設定するでは2つのエリアに表示させるテキストを入力します。
詳細
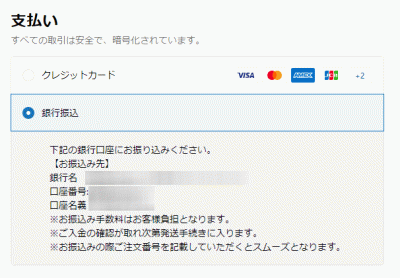
詳細は支払い方法の選択時に表示されます。
お支払いの手順
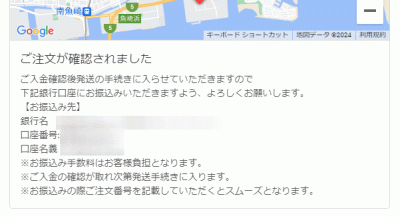
お支払いの手順は注文完了画面に表示される内容です。
よくわからない方は同じテキストを入力しても良いかもしれませんね。
ご入金確認後発送の手続きに入らせていただきますので
下記銀行口座にお振込みいただきますよう、よろしくお願いします。銀行名 〇〇〇銀行
口座番号:△△△△△
口座名義:□□□□□□
※お振込み手数料はお客様負担となります。
※ご入金の確認が取れ次第発送手続きに入ります。
こんな感じで良いと思います。
銀行振込を有効化するをクリックします。
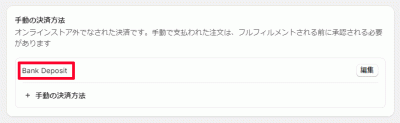
「Bank Deposit」が表示されると支払い方法に銀行振込が表示されるようになります。
メールにも銀行振込の情報を追加しよう
WEB上だけに振込の情報を記載してもクライアント様が気が付かないケースなどもあるので、出来れば送信するメールにも情報を入れておきたいですよね。
通知をクリックします。
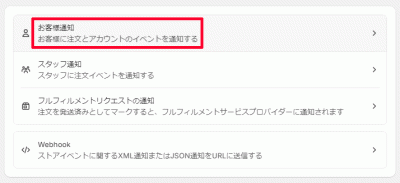
お客様通知をクリックします。
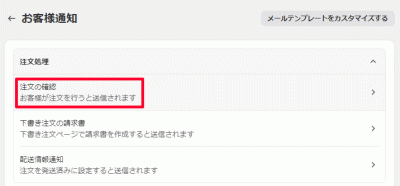
注文の確認をクリックします。
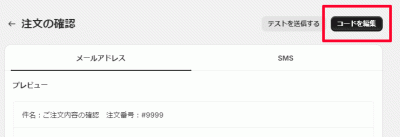
コードを編集をクリックします。
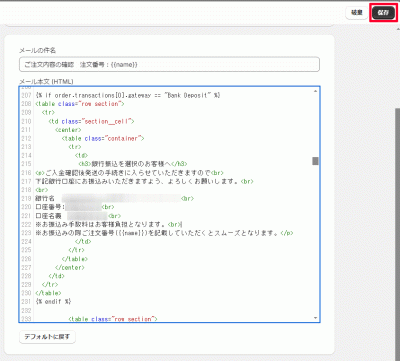
207行目辺りに
{% if order.transactions[0].gateway == "Bank Deposit" %}
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>銀行振込を選択のお客様へ</h3>
<p>ご入金確認後発送の手続きに入らせていただきますので<br>
下記銀行口座にお振込みいただきますよう、よろしくお願いします。<br>
<br>
銀行名 〇〇〇銀行<br>
口座番号:△△△△△<br>
口座名義:□□□□□□<br>
※お振込み手数料はお客様負担となります。<br>
※お振込みの際ご注文番号({{name}})を記載していただくとスムーズとなります。</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
{% endif %}
こんな感じの内容を入れておけば良いと思います。
{% if order.transactions[0].gateway == "Bank Deposit" %}
銀行振込の場合のみ表示される
{% endif %}
この情報を入れると銀行振込を選択している時のみ振込先の口座情報が表示されるようになります。
{{name}}
また、こちらの情報を入れる事で注文番号も表示されるので振込時のトラブルを減らす事が出来ます。
メールを確認してみよう
銀行振込以外はこのように何も表示されていません。
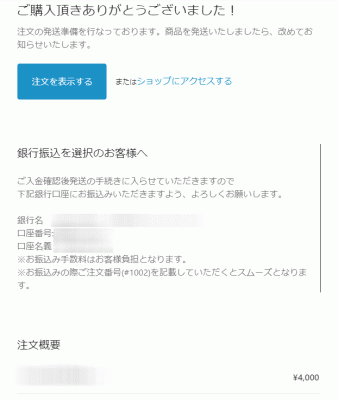
銀行振込を選択すると、このように表示されるようになりました。
以上でShopifyの支払い方法に銀行振込を追加してみたの説明を終了致します。
さいごに
ショピファイは便利そのもの
ショピファイを色々とカスタマイズしていっていますが本当に使い勝手が良いですね。