誰でも簡単にamazonの商品を使ってECサイトを作る事が出来ます。今回はインスタントストアの作り方をご紹介いたします。
はじめに
amazon内の好きな商品を自分のECサイト風に販売する事が可能なのがamazonインスタントストアです。三回にわたって作り方、商品の登録方法、ちょっとした裏技などをご紹介いたします。
もくじ
注意事項
インスタントストアを作る際はアカウントを作成している事が条件となります。
ログインしよう
Amazonアソシエイトね
まずは、ログインしよう
もし、初めて利用する場合はアカウントの作成をしておこう
インスタントストアを追加しよう
ほぼクリックのみの作業ですわ
インスタントストアにアクセス
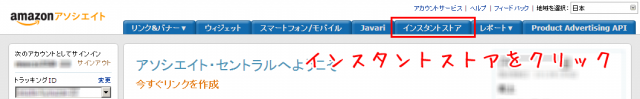
まずはログイン後に表示されるこの画面の
インスタントストアと書かれている部分をクリックします。
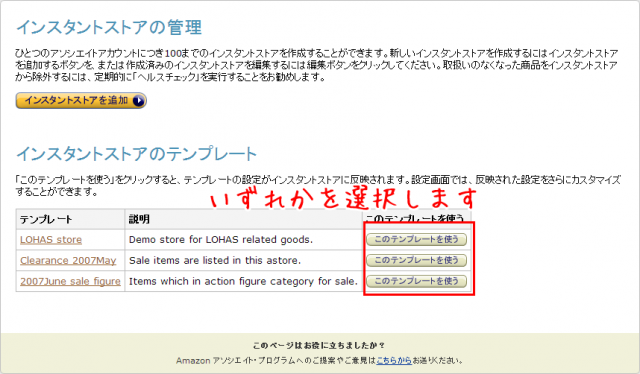
デザインを決めておきます。
 テンプレートと書かれている部分をクリックするとサンプルが見れるので、気に入った物があれば右側のこのテンプレートを使うと書かれているボタンをクリックしましょう。
テンプレートと書かれている部分をクリックするとサンプルが見れるので、気に入った物があれば右側のこのテンプレートを使うと書かれているボタンをクリックしましょう。
制作するストアのIDを決める
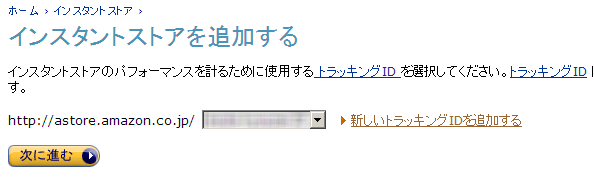
この画面では作成するインスタントストアのIDを決めます。
IDは新しく作る事も可能です。IDが決まると次へをクリックしましょう。
※IDは一度作成すると消せないので注意して下さい。
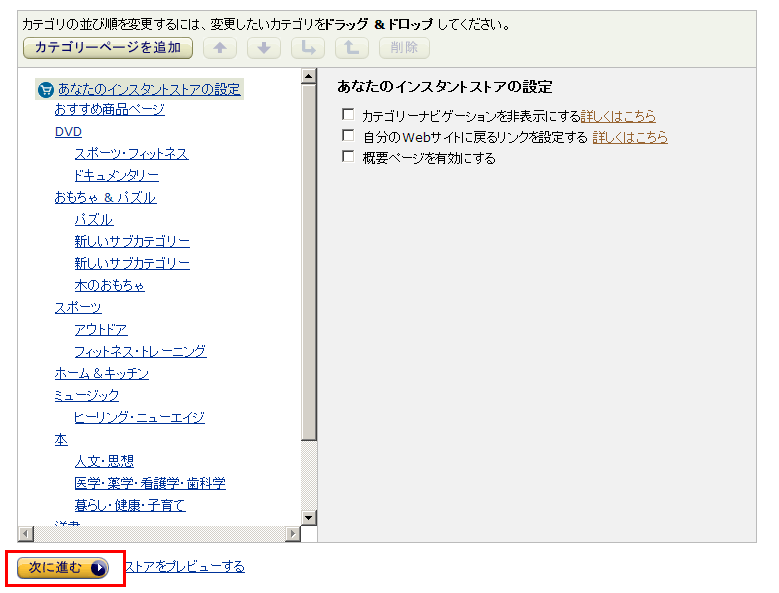
インスタントストアのページを作る
今回はストア立ち上げだけなので
商品の追加
商品の登録関係は次回に詳しく説明させて頂きますので今回は割合させて頂きます。
とりあえず、次に進むをクリックしちゃってください。
カラーとデザインの編集
カラーとデザイン部分に関しては今回は割合させて頂きます。
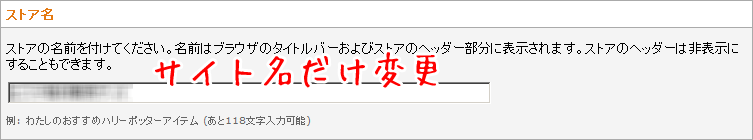
ただ、サイト名だけは変更しておきましょう。
この名前は追加するであろう商品のジャンルにしておくことをお勧めします。
後は次へをクリック
サイドバーの設定
ここでは、各ページでのサイドバーの役割を設定します。
初期設定でも特に問題はありませんので、問題なければこの設定でHTMLを取得するをクリックしましょう。個人的には左側にサイドバーがある方が好きなので変更しました。
確認してみよう
とりあえずhtmlでおk
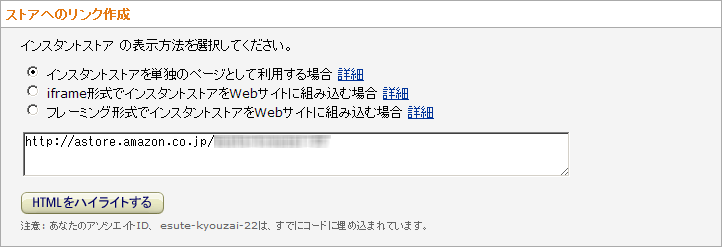
先ほどの画面で出したHTMLを取得するの次に出てきた画面の
インスタントストアを単独のページとして利用するを選択した時に出るURLにアクセスして下さい。
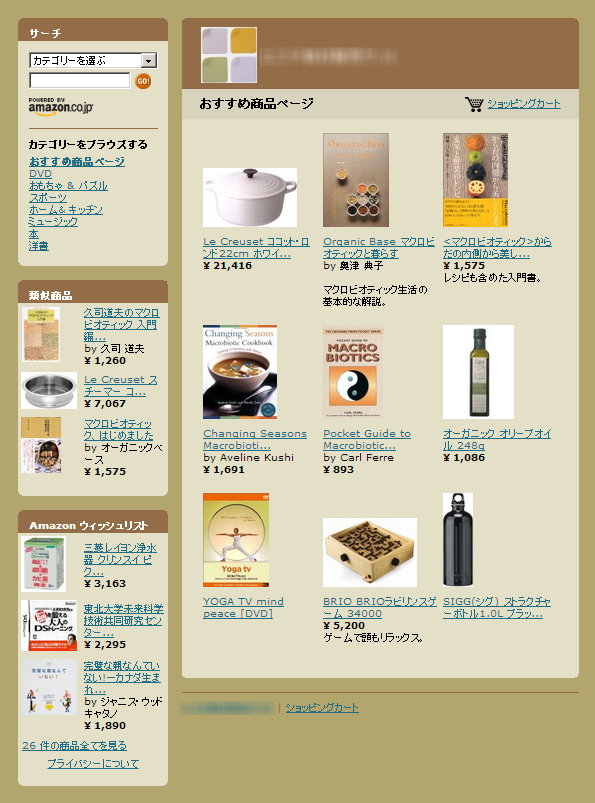
これで制作したインスタントストアが確認できます。
さいごに
これだけでも利益は上げれます
Amazonインスタントストアだけでも、SEO対策などせずとも上位表示も可能なので結構簡単に稼げるかと思います。副業の中のアフィリエイトと言うジャンルの中では簡単に商品登録が出来るのもポイントは高いです。後は次回以降に説明いたしますがcssを使ってデザインを変更する事が可能なので、個性を出していけるかなと感じています。